ニットスタイルを使用する
編み地とゲージ、糸の太さを設定することで図案を簡易的にニット地に変換します。
- ニットスタイルに変換する画像を開きます。
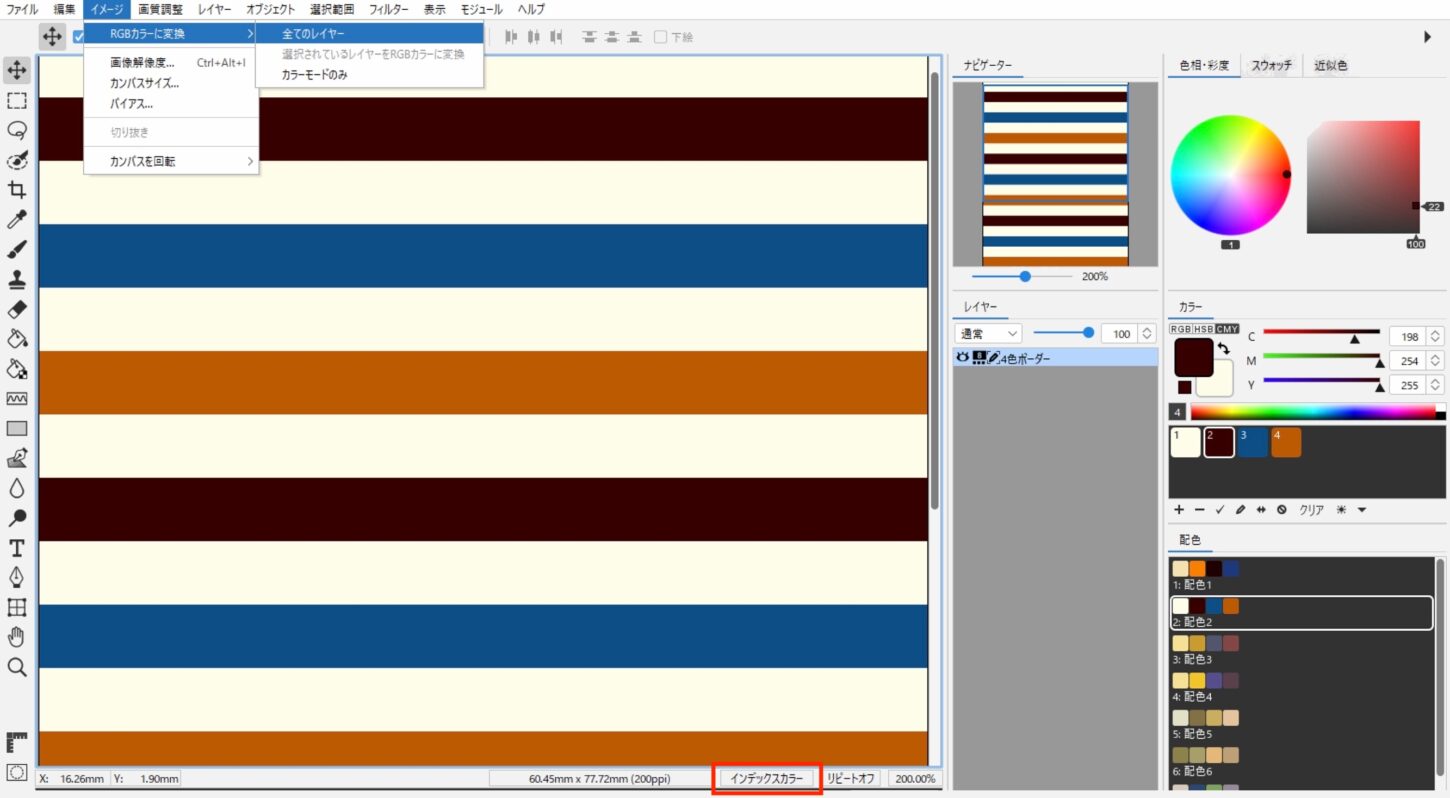
- 画像がインデックスカラーの場合は、イメージメニュー>RGBカラーに変換>全てのレイヤー を選択します。

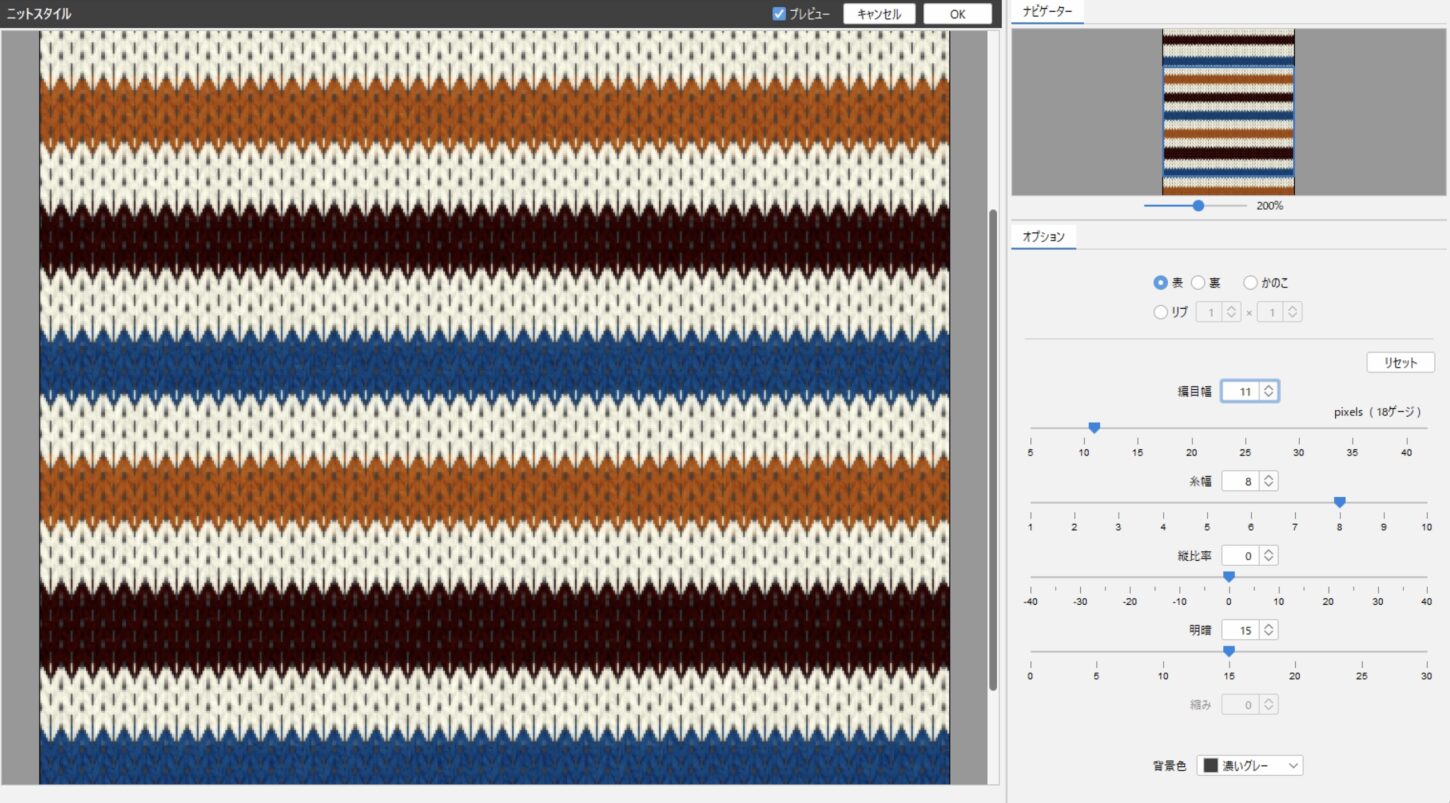
- フィルターメニュー>ニットスタイル 選択します。
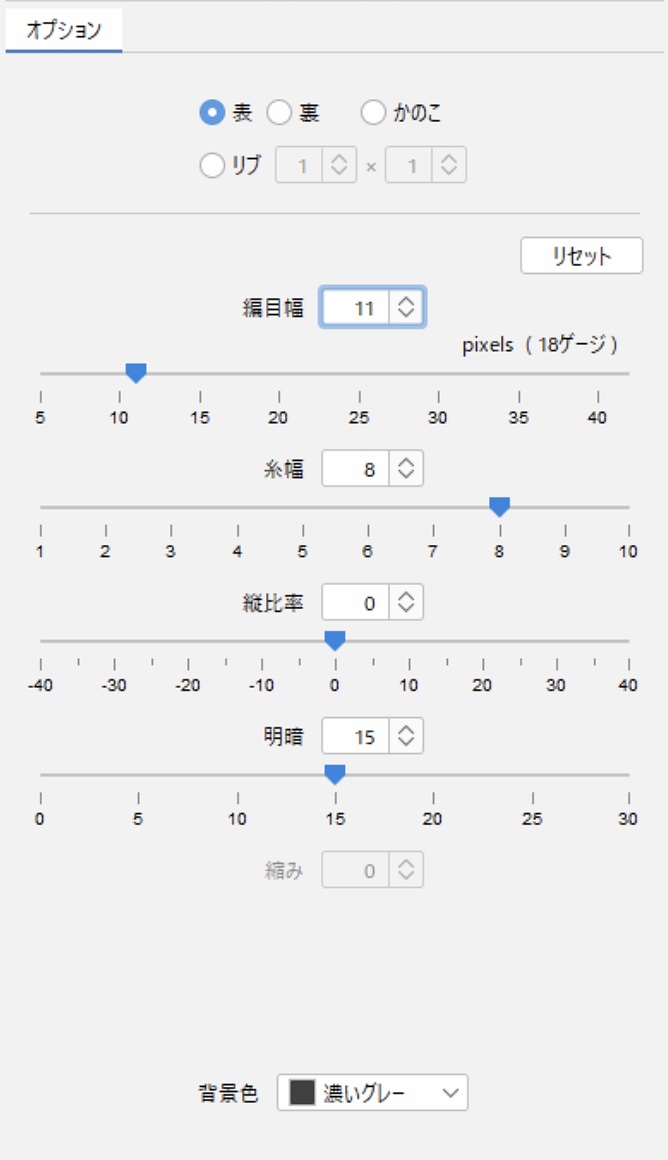
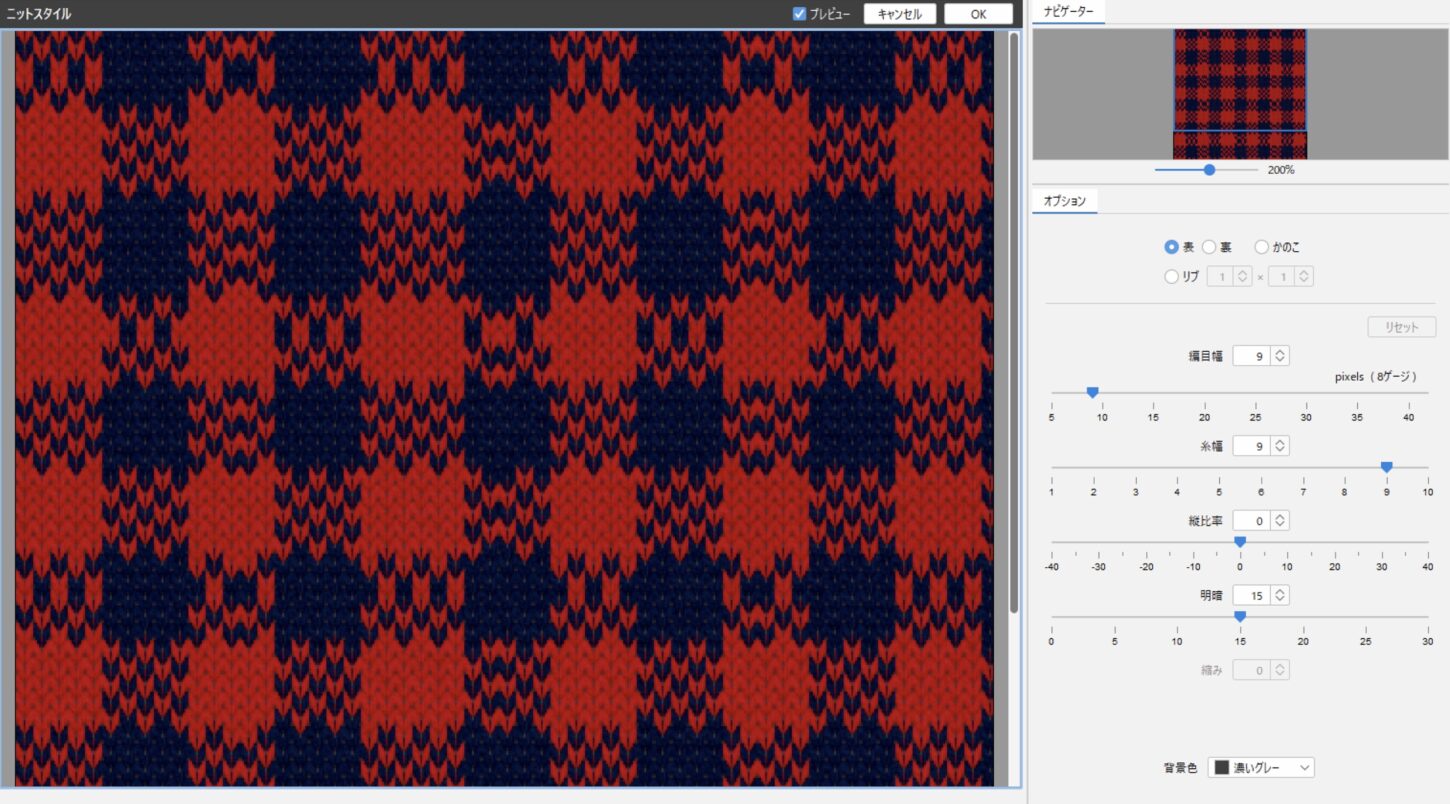
- オプション項目を設定し、「OK」で終了します。



| 編みの種類 | 4種類の編みパターンから選択します。 (リブ:最大値 表4 × 裏2) |
| 編目幅 | 編み目の幅を設定します。 ( )内にゲージの目安が表示されます。 |
| 糸幅 | 糸幅(1〜10)を設定します。 |
| 縦比率 | 糸の縦比率(-40〜40)を設定します。 |
| 明暗 | 糸のコントラスト(0〜30)を設定します。 |
| 縮み | 編みの種類を「リブ」に設定した時のみ 「縮み」(0~2)設定が有効です。 |
| 背景色 | 糸幅を下げた時の糸の隙間に見える背景の色 (6種)を設定します。(※) |
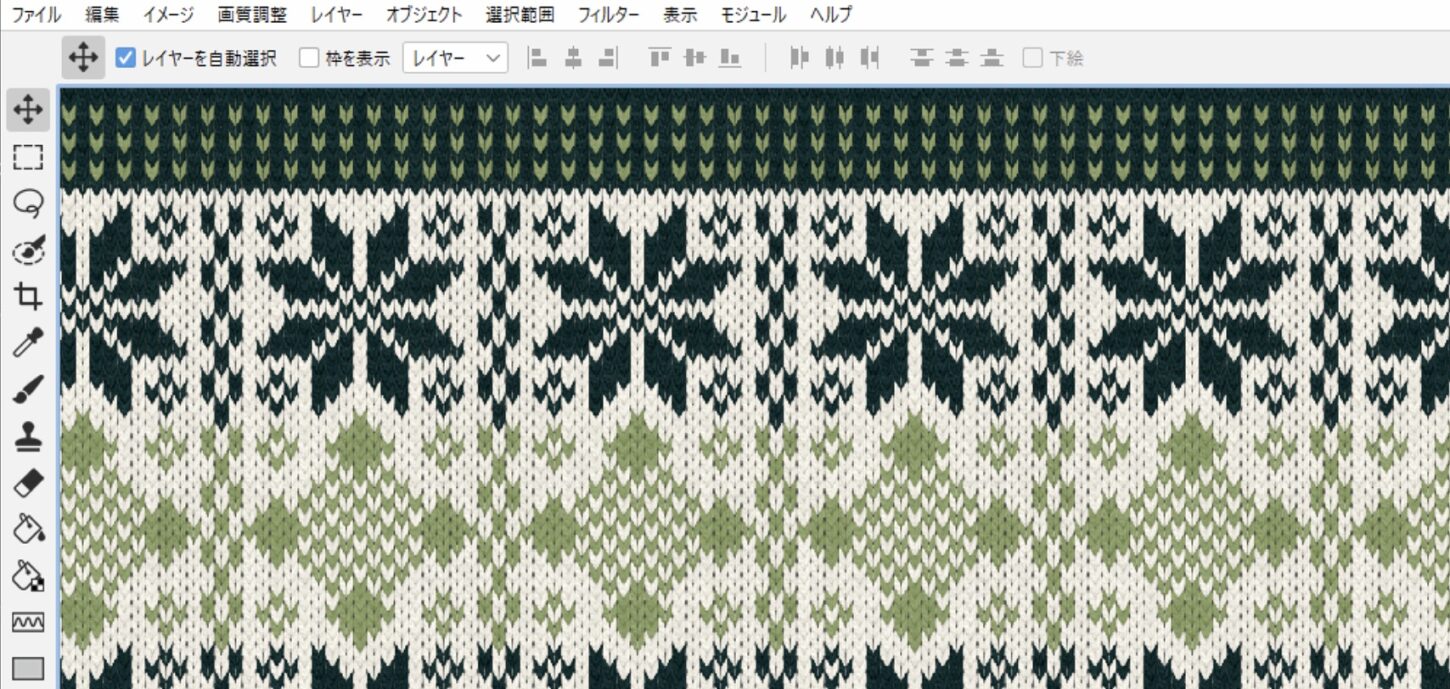
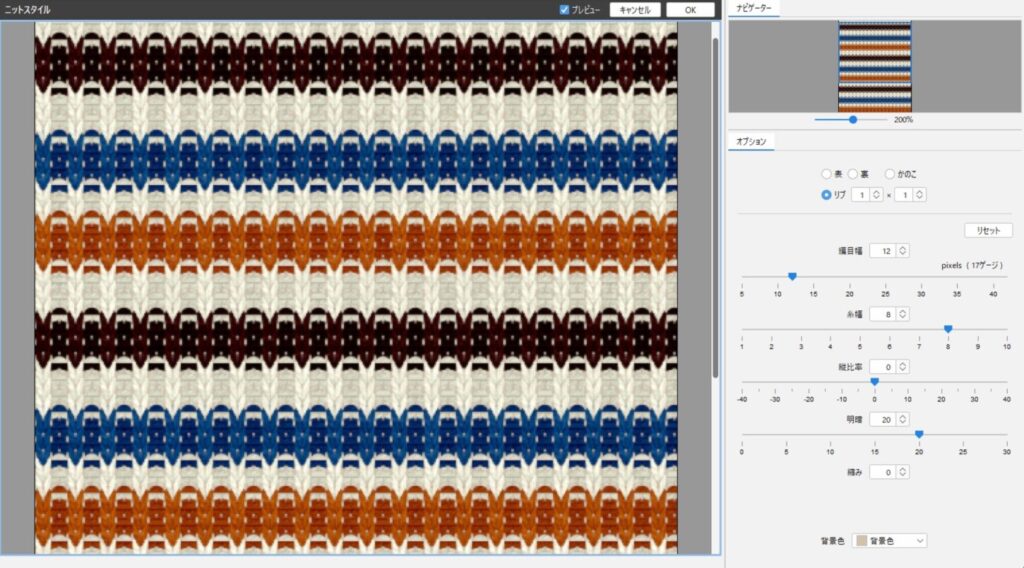
アレンジ1
リブ 1×1/編目幅12/糸幅8/縦比率0/明暗20/背景色ベージュ

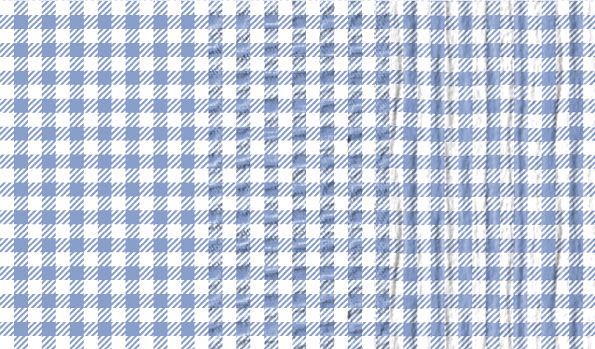
アレンジ2
チェックで作成したデータをニットに変換

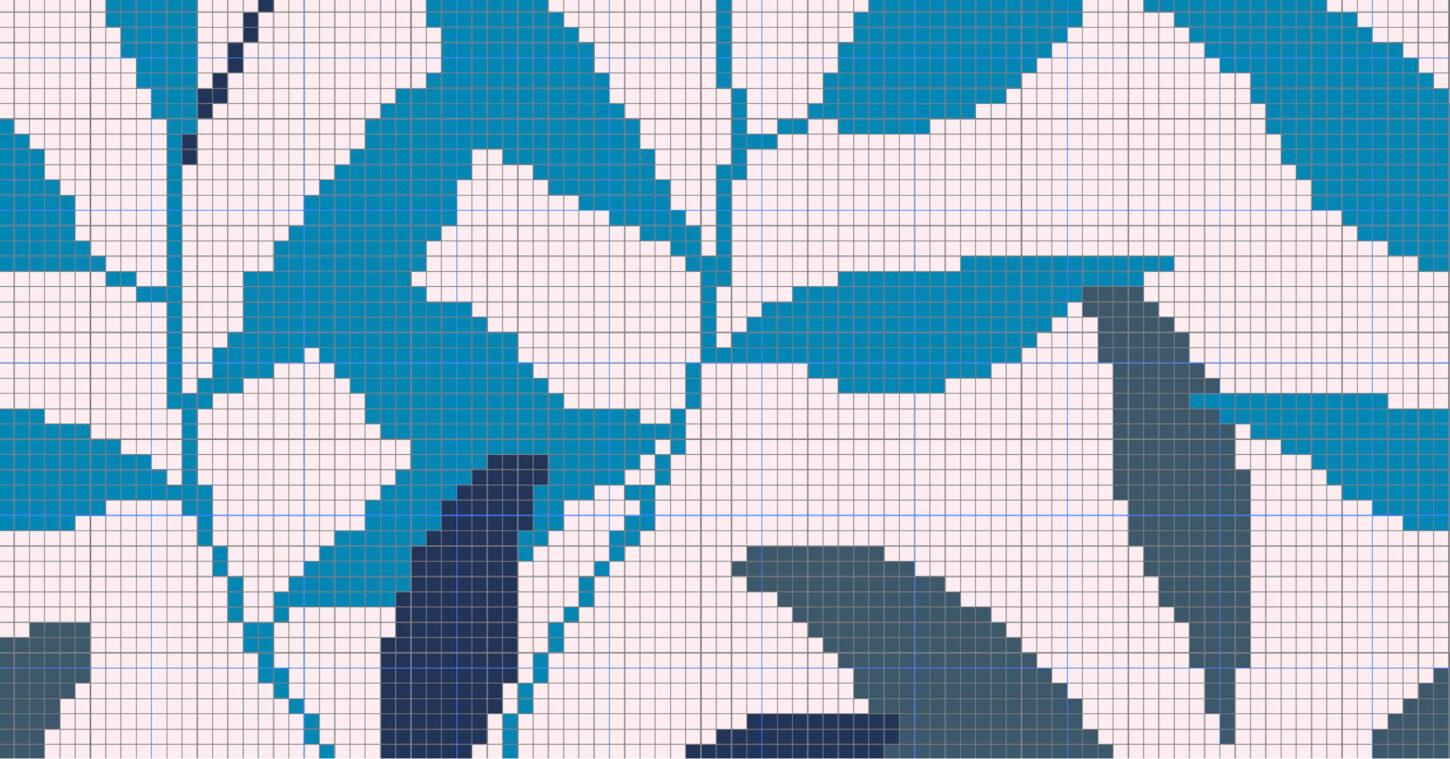
モザイクデータをニットスタイルに使用する
モザイクデータをニットスタイルに変換します。
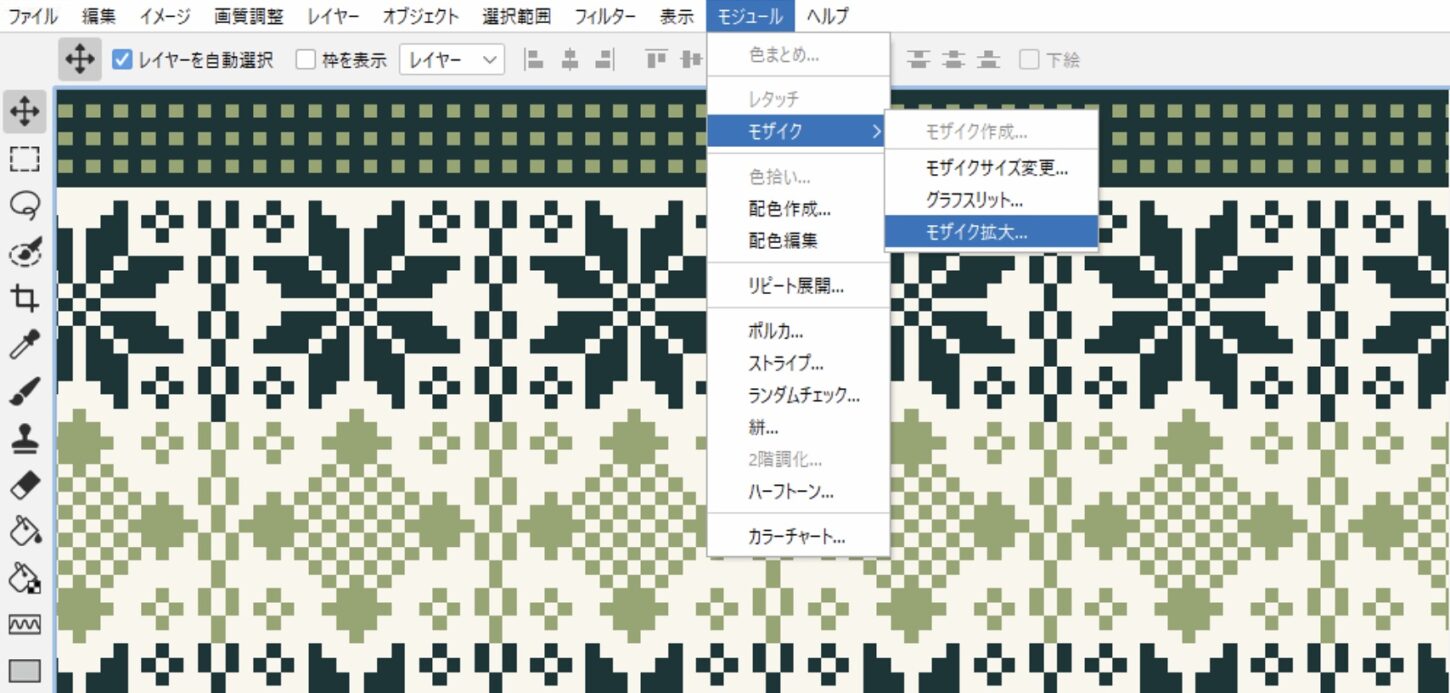
- モザイクデータを開き、モジュールメニュー>モザイク>モザイク拡大 を選択します。

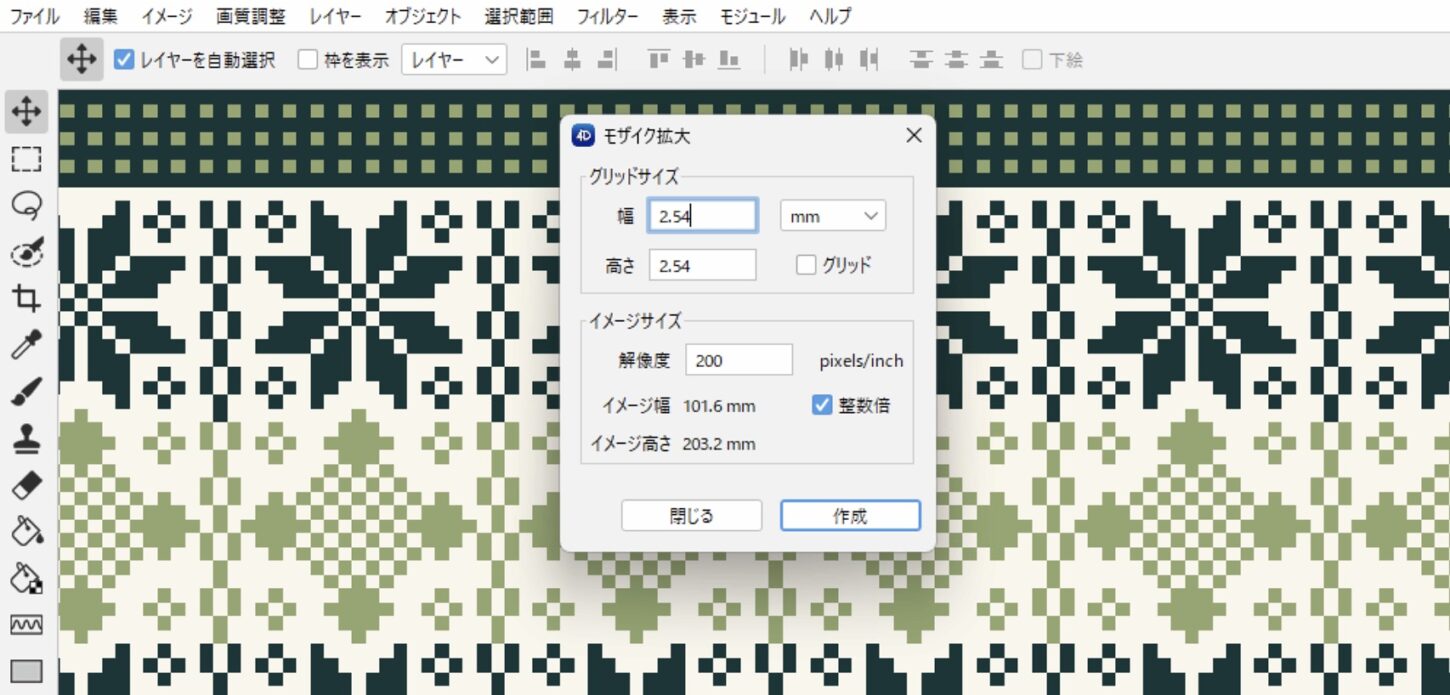
- イメージ(グリッド)の幅と高さが表示されますが、数値はそのままにします。
解像度は任意で変更できます。変更した場合は、Enter(Mac:return)で確定します。 - 「作成」をクリックします。

- インデックスカラー画像の場合は、イメージメニュー>RGB カラーに変換>全てのレイヤー(または選択されているレイヤーをRGBカラーに変換)を選択してください。
- フィルターメニュー>ニットスタイル を選択するとマス目に沿って編み目が作成されます。