レイヤーマスクを使うと、画像を消すことなくレイヤーの一部を非表示にしてマスク(=隠す)することができます。レイヤーマスクは、合成画像の制作、背景の色の変更、オブジェクトの切り取りや削除などに、レイヤー全体に影響を与えずに特定の部分のみを処理することができます。
レイヤーメニューと一緒にご覧いただく場合は、レイヤーメニュー/レイヤーマスクを参照してください。
写真を合成したイメージを作成
コーデュロイとマフラーの写真を合成したイメージを作成します。
- 合成するコーデュロイとマフラーの写真データを開きます。


- マフラー写真をおおまかに選択して、編集メニュー>コピー を選択します。

- コーデュロイの写真に、編集メニュー>ペースト を選択します。

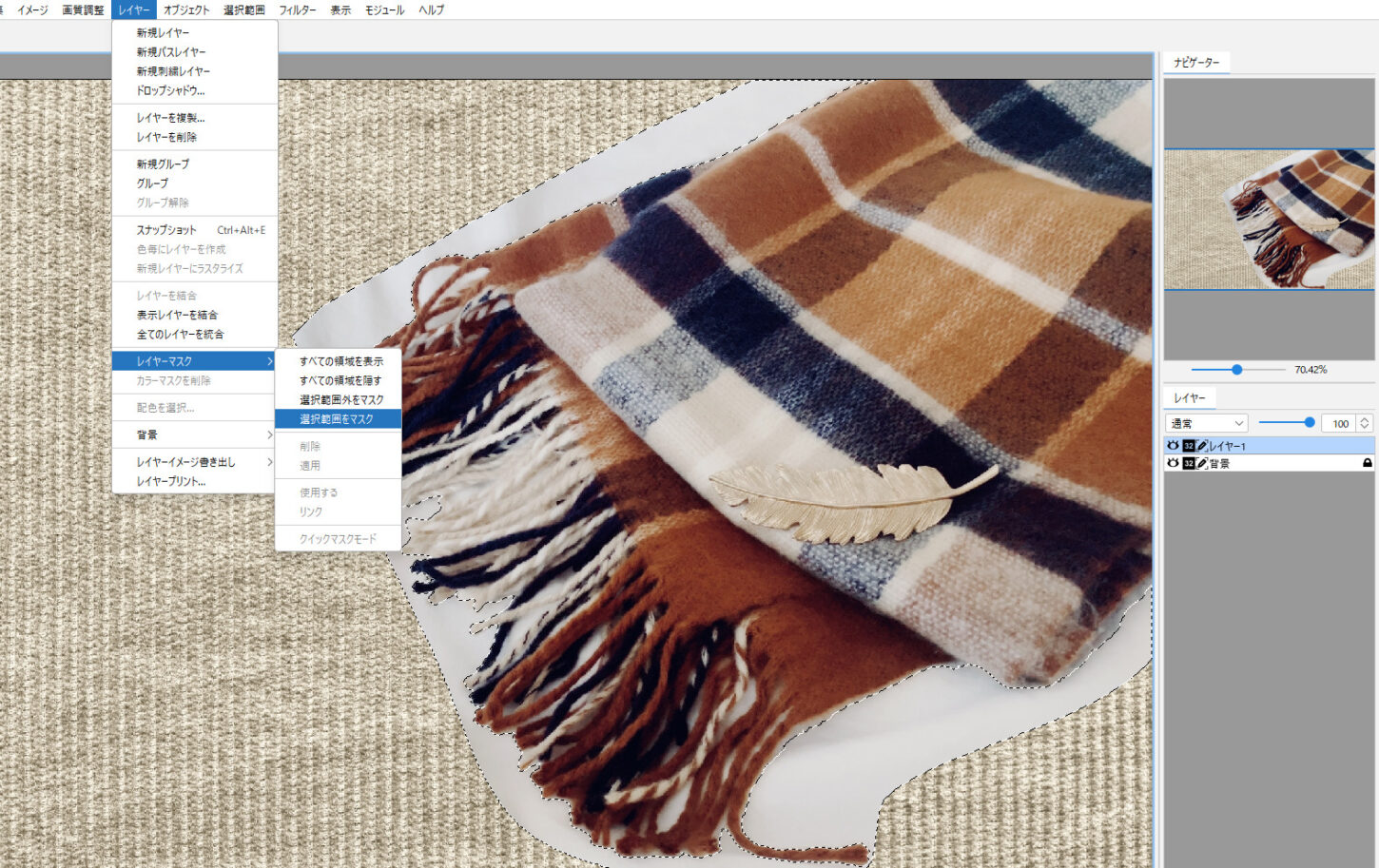
- マフラーの周りについた余分な箇所を選択して、レイヤーメニュー>レイヤーマスク>選択範囲をマスク を選択します。

- さらに細かい箇所のレイヤーマスクの編集をします。
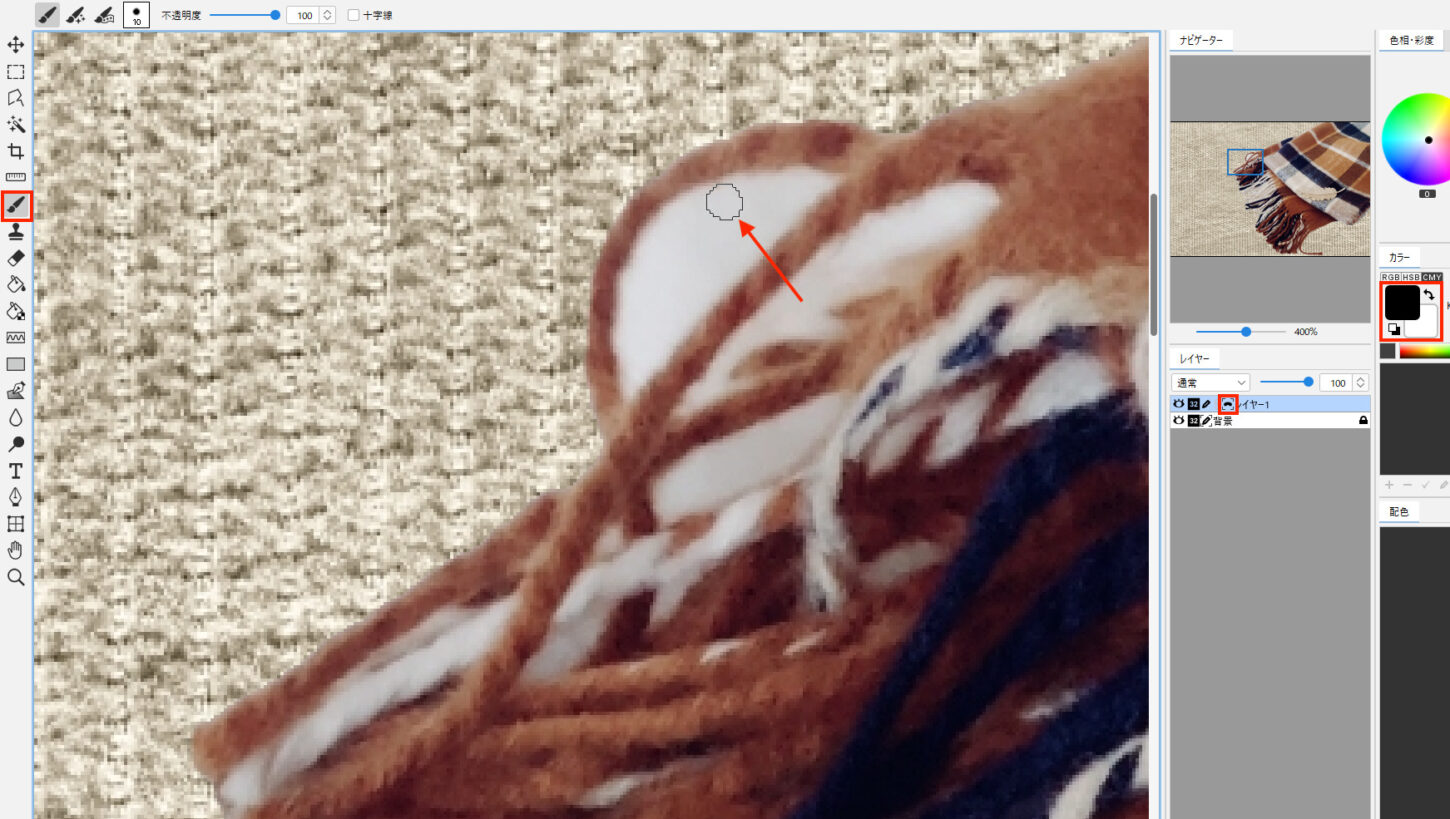
修正するレイヤー(マフラー)のレイヤーマスクアイコンを選択します。
ブラシツールを使用して、マスクする領域を追加したり、削除することができます。
ブラックでペイントした領域は非表示になり、ホワイトでペイントした領域は表示されます。また、ぼかしのあるブラシ形状を選んだ場合やグレーでペイントした領域は透明度で表示されます。

- 全体の画像調整をして仕上げます。

写真の一部をぼかしたイメージを作成
ワンピースの写真の一部をぼかしたイメージを作成します。
- 使用する写真データを開きます。


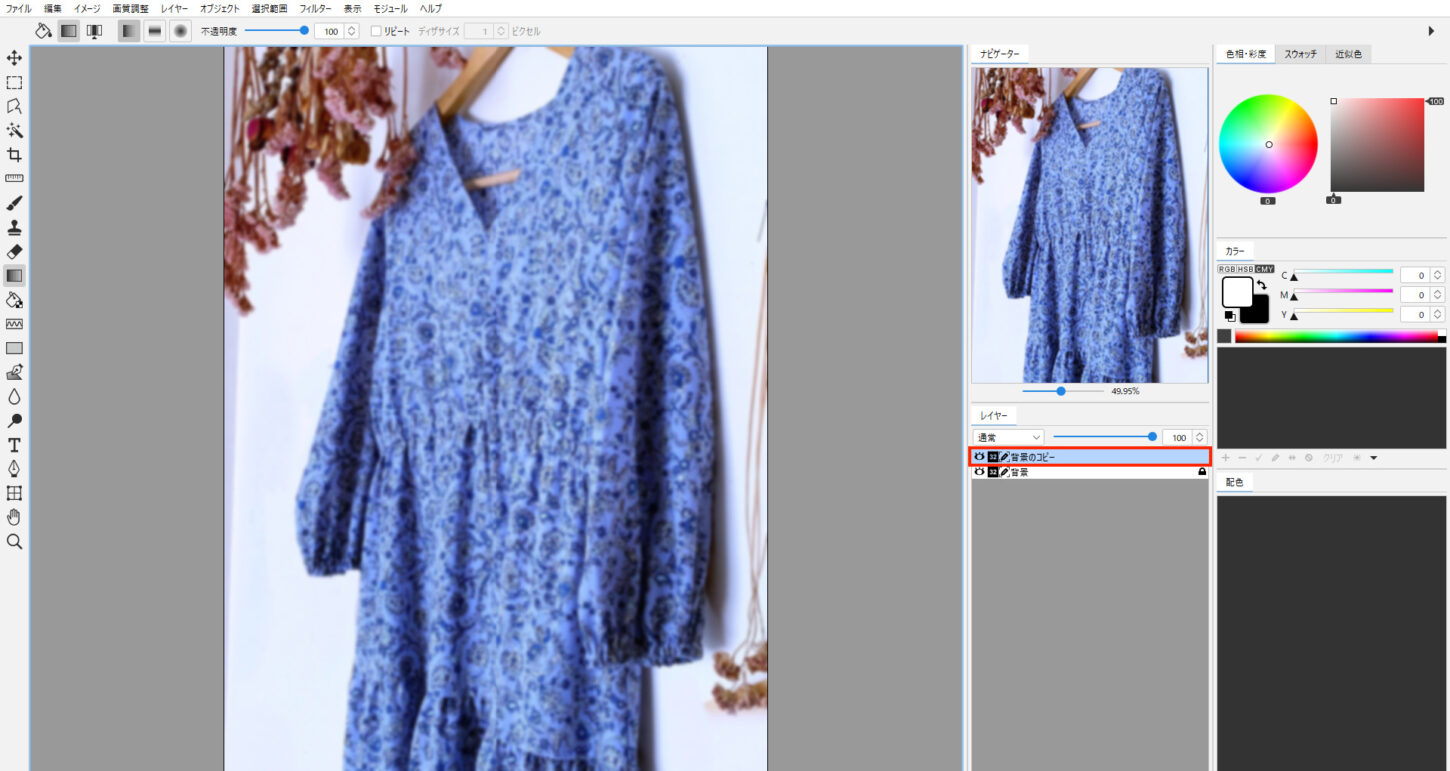
- レイヤーパネル下にある レイヤーマスクを追加 ボタンをクリックします。
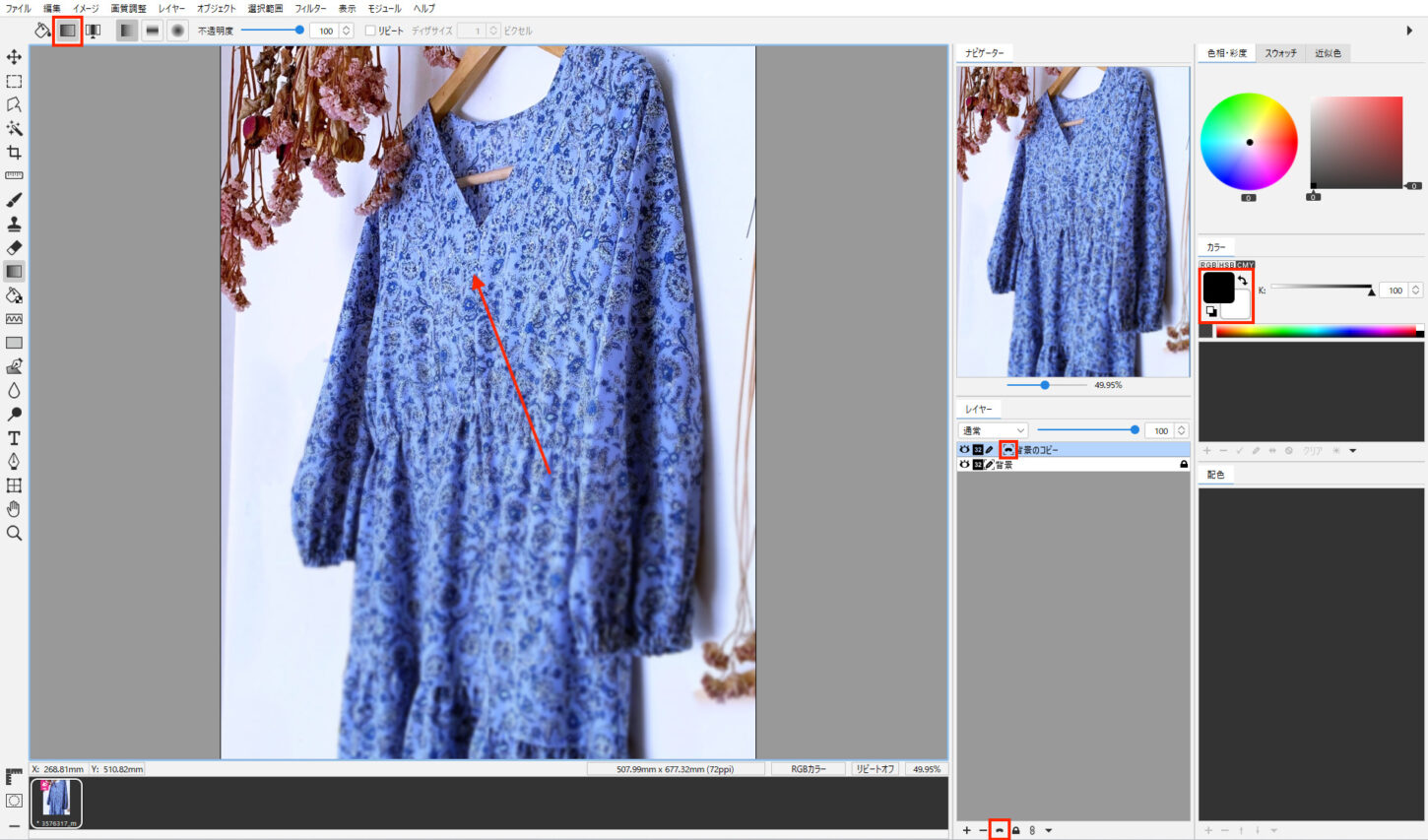
- レイヤーのレイヤーマスクアイコンを選択します。
- グラデーションツール(白黒)でドラッグします。

ブラックでペイントした領域は非表示になり、ホワイトでペイントした領域は表示されます。また、ぼかしのあるブラシ形状を選んだ場合やグレーでペイントした領域は透明度で表示されます。

(表示はされません)

- ピントが合っている箇所を中心にトリミングをして仕上げます。

イラストに柄を合成したイメージを作成
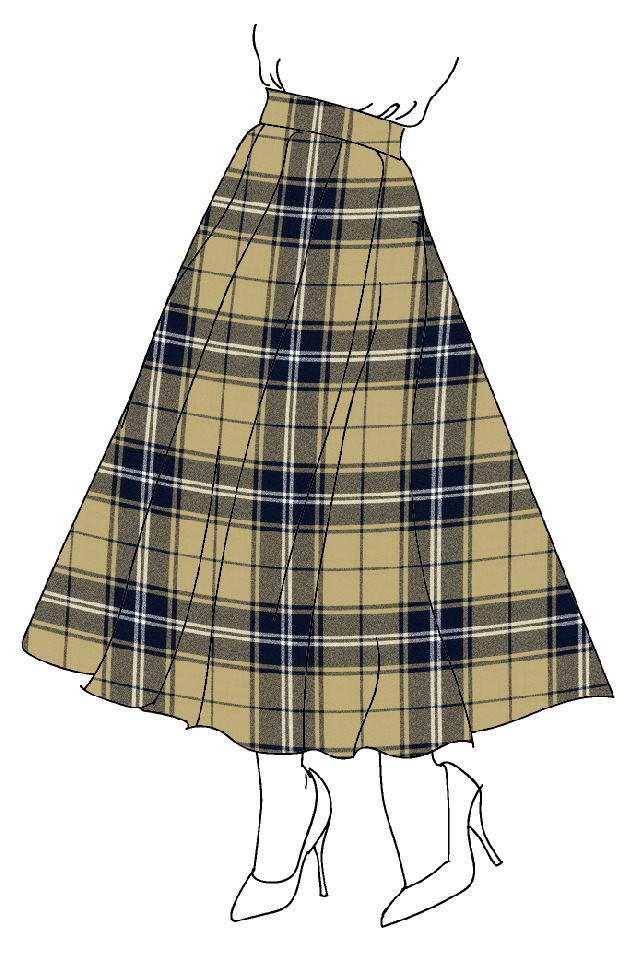
イラストに柄を合成したイメージを作成します。
- 合成するイラストと柄データを開きます。


- 柄を選択して、編集メニュー>コピー を選択します。
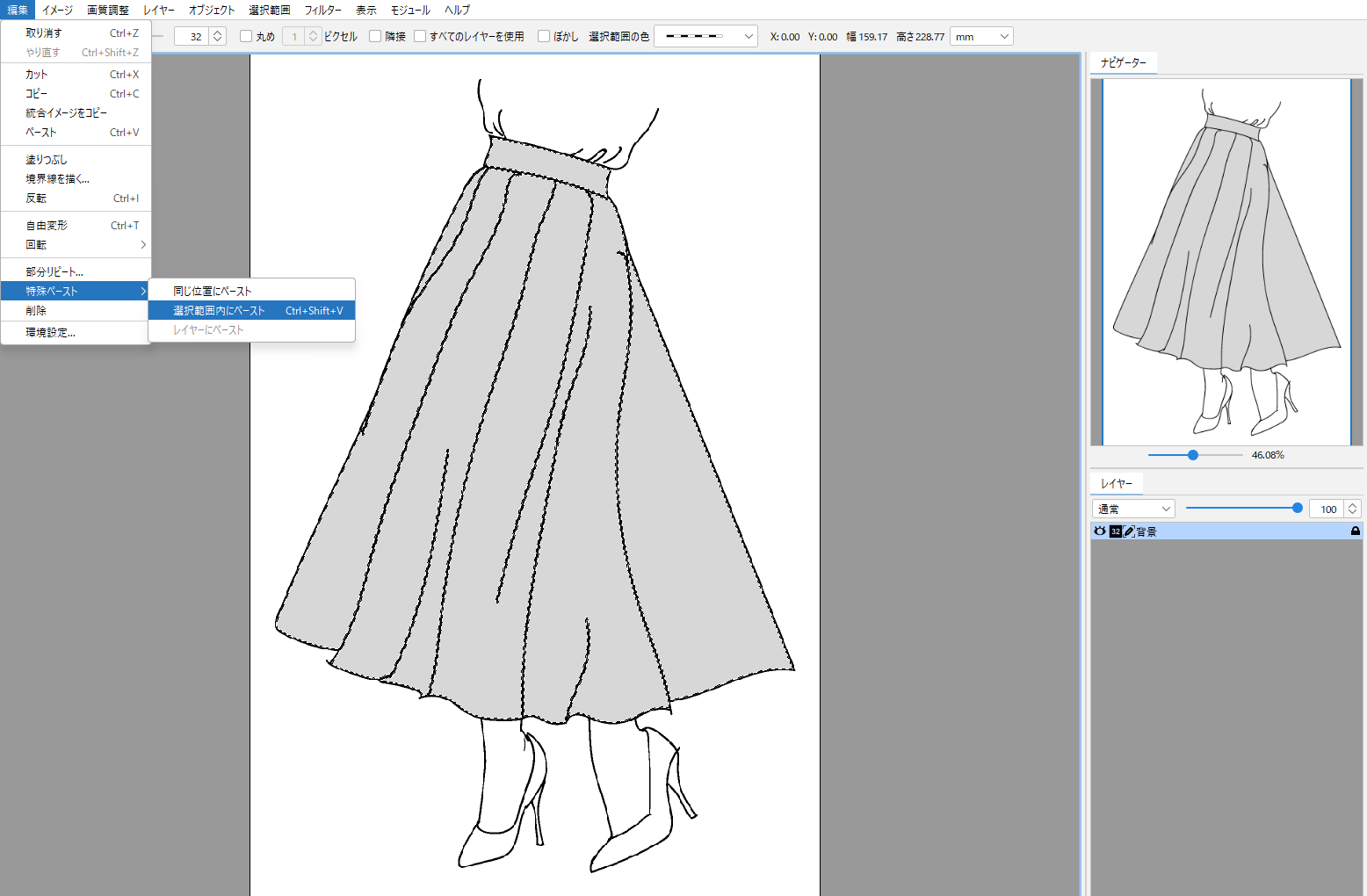
- イラストに選択範囲を作成して、編集メニュー>特殊ペースト>選択範囲内にペースト を選択します。(同時にレイヤーマスクが作成されます)


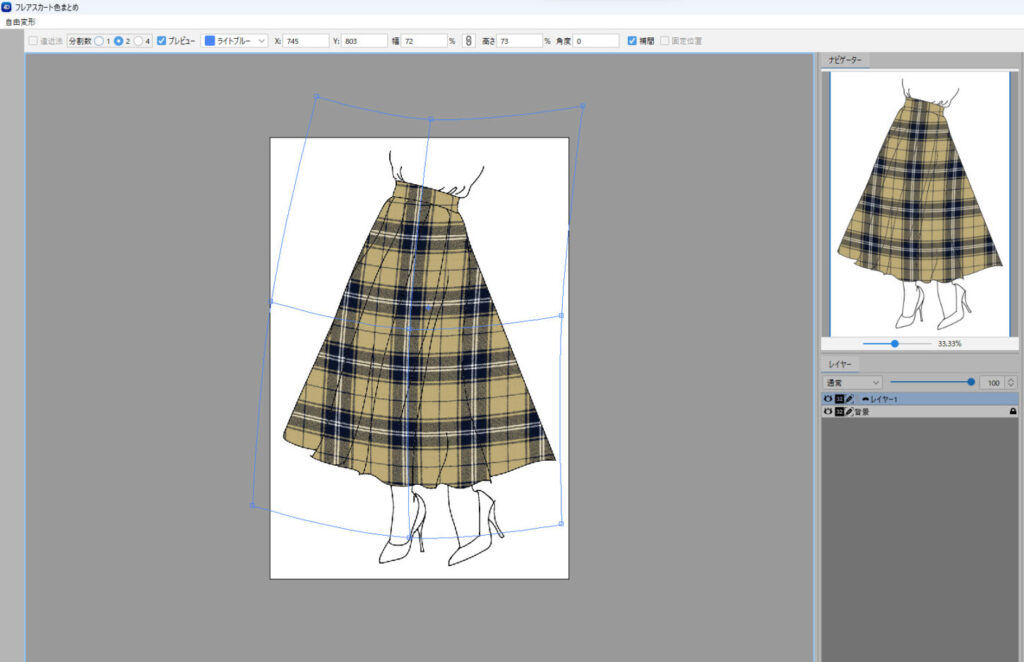
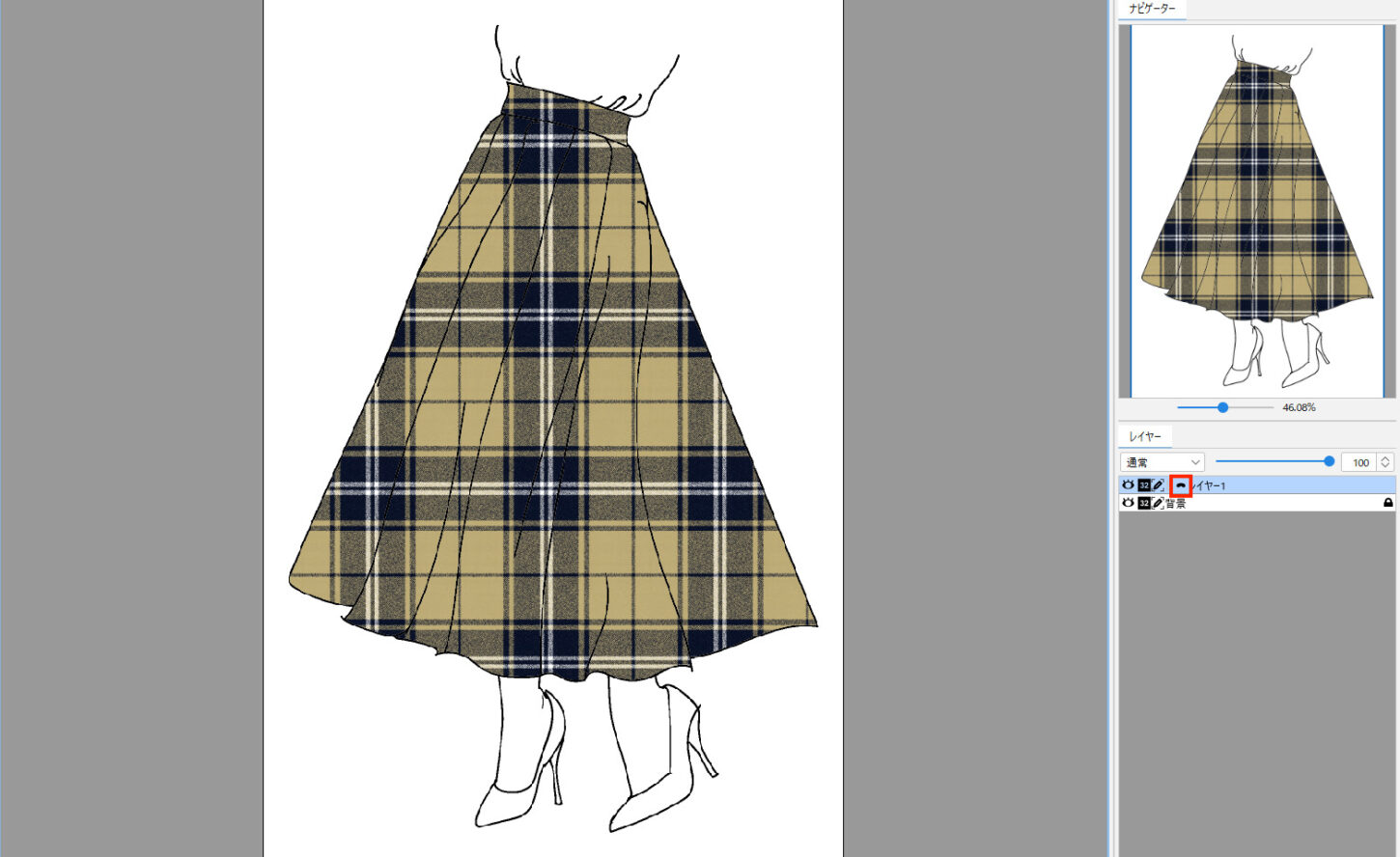
- 自由変形で柄に動きをつけて仕上げます。
柄の大きさを調整するために、編集メニュー>自由変形 を選択します。または Ctrl + T(Mac:⌘ + T)でバウンディングボックスを表示します。
柄の大きさや位置を調整し、オプションバーの「○」ボタンをクリック(またはバウンディングボックス内でダブルクリック)して確定します。