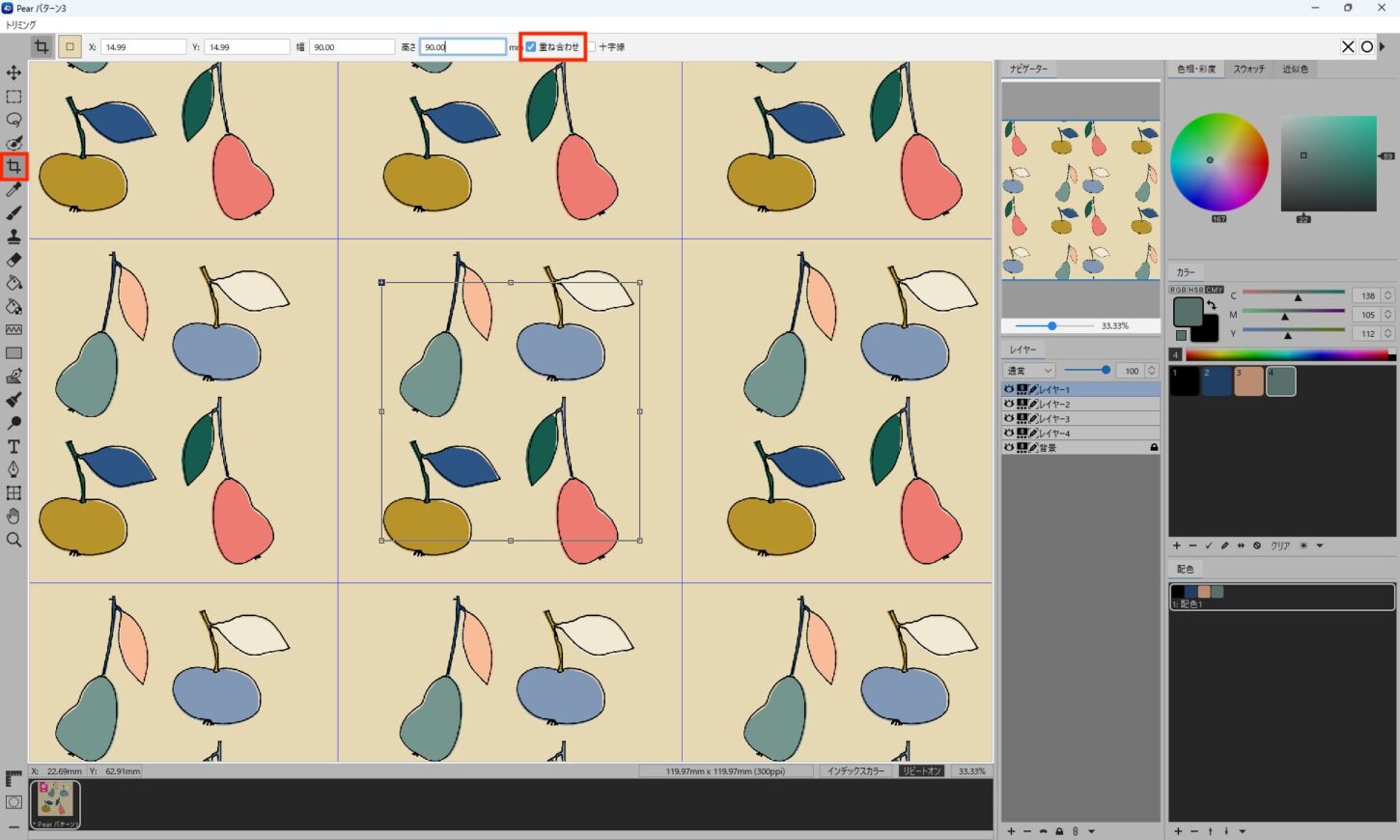
リピート表示時にトリミングをすると、意図しない結果になる場合があります。
重なりを考慮したトリミングをするには、以下の方法があります。
パーツをあらかじめレイヤー分けしておく
パーツをあらかじめレイヤー分けしておくことで、重なりの機能を最大限に活用できます。
- 背景とモチーフがレイヤーで分かれている状態にします。


- 背景レイヤーのみ切り取られます。(独立しているレイヤーは切り取られません)
- 移動ツールでパーツ(レイヤー)を移動して位置を調整します。

背景を透明にしておく
レイヤーが1枚でも重ね合わせは有効です。
柄の周囲を透明にしておくことで、重なりの機能を活かすことができます。

- 透明部分がトリミングされます。

透明部分が無い場合は意図しない結果になる場合があります
レイヤーが1枚でも重ね合わせは有効ですが、背景をレイヤーに変えただけでは柄パーツの周囲が不透明なので効果は発揮できません。
