通常のペイント作業のままリピート表示して、柄の繋ぎ目を確認しながら、描画やレイヤーを使用したレイアウトデザインが可能です。RGBカラー/インデックスカラーともに対応しています。
リピート表示する
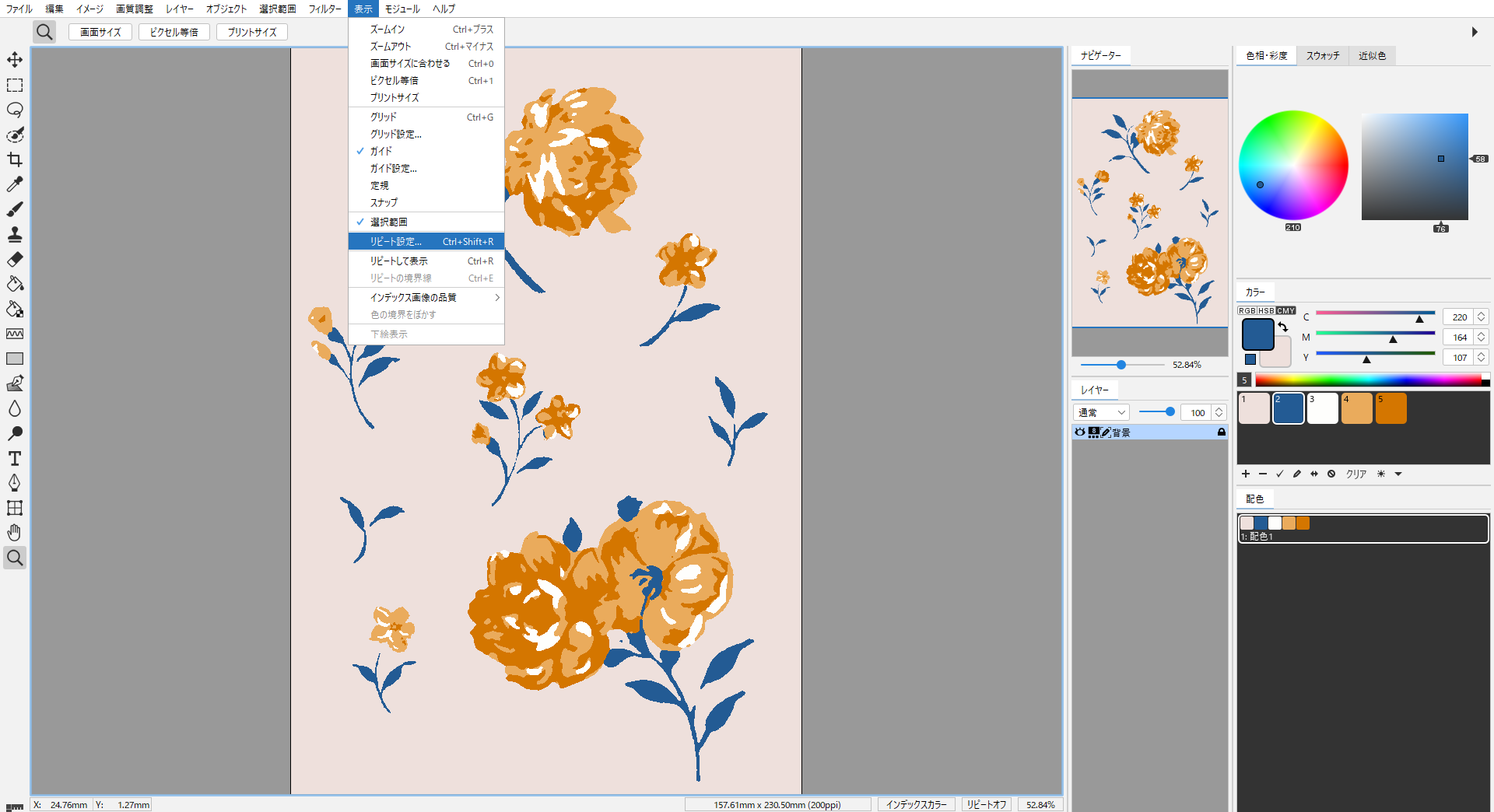
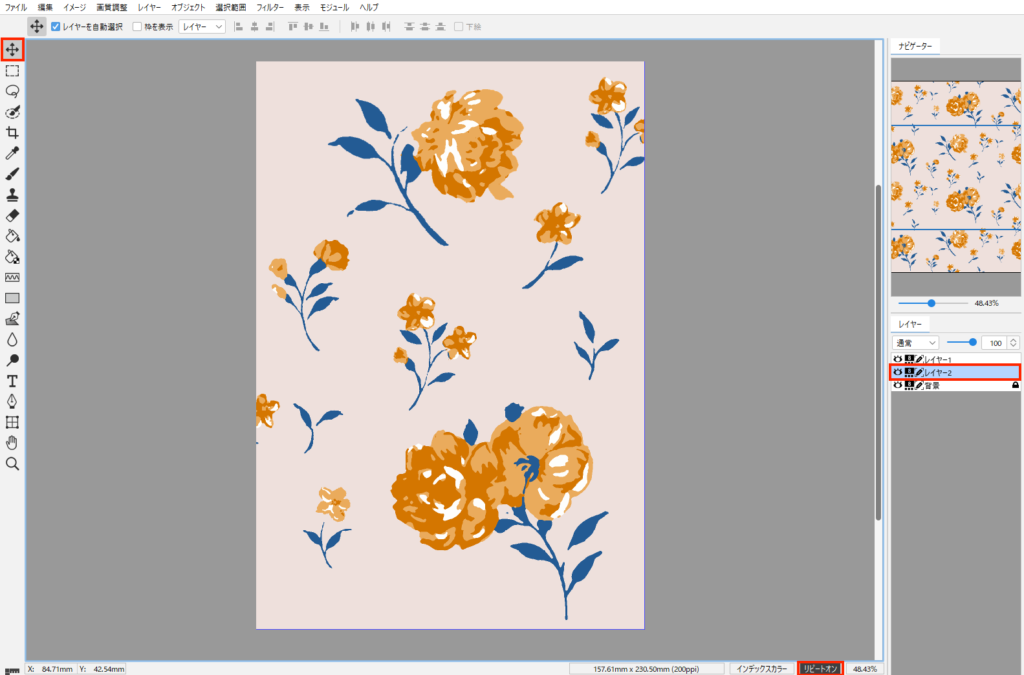
- 送り付けしたい画像を開きます。
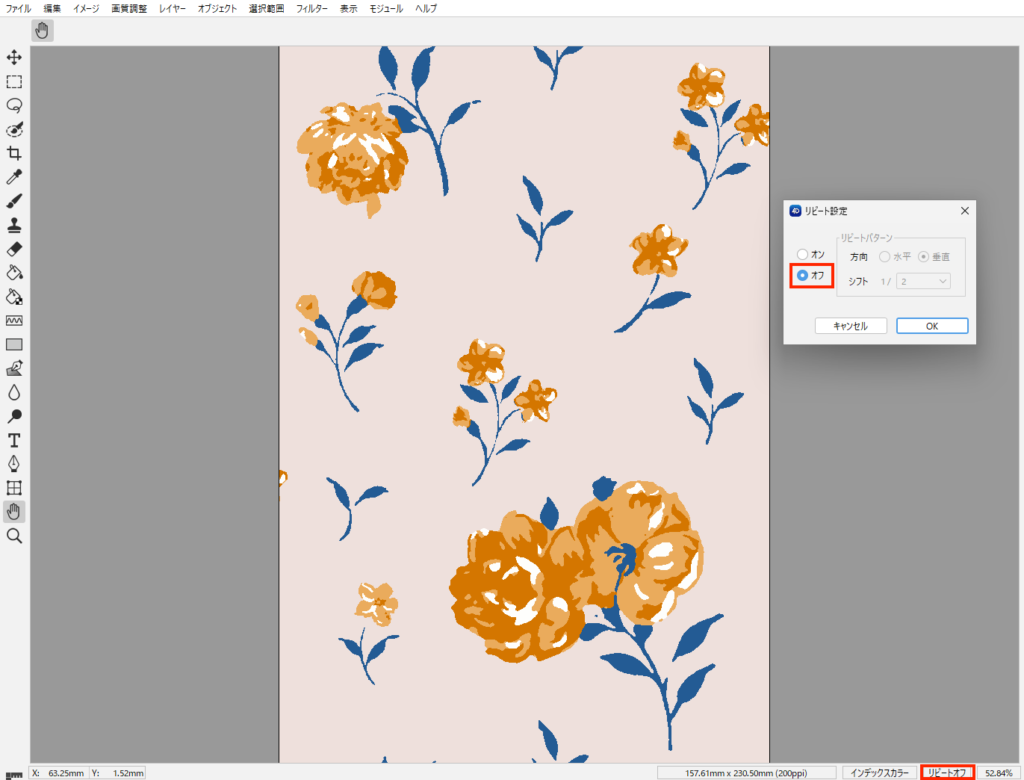
- 表示メニュー>リピート設定 を選択します。

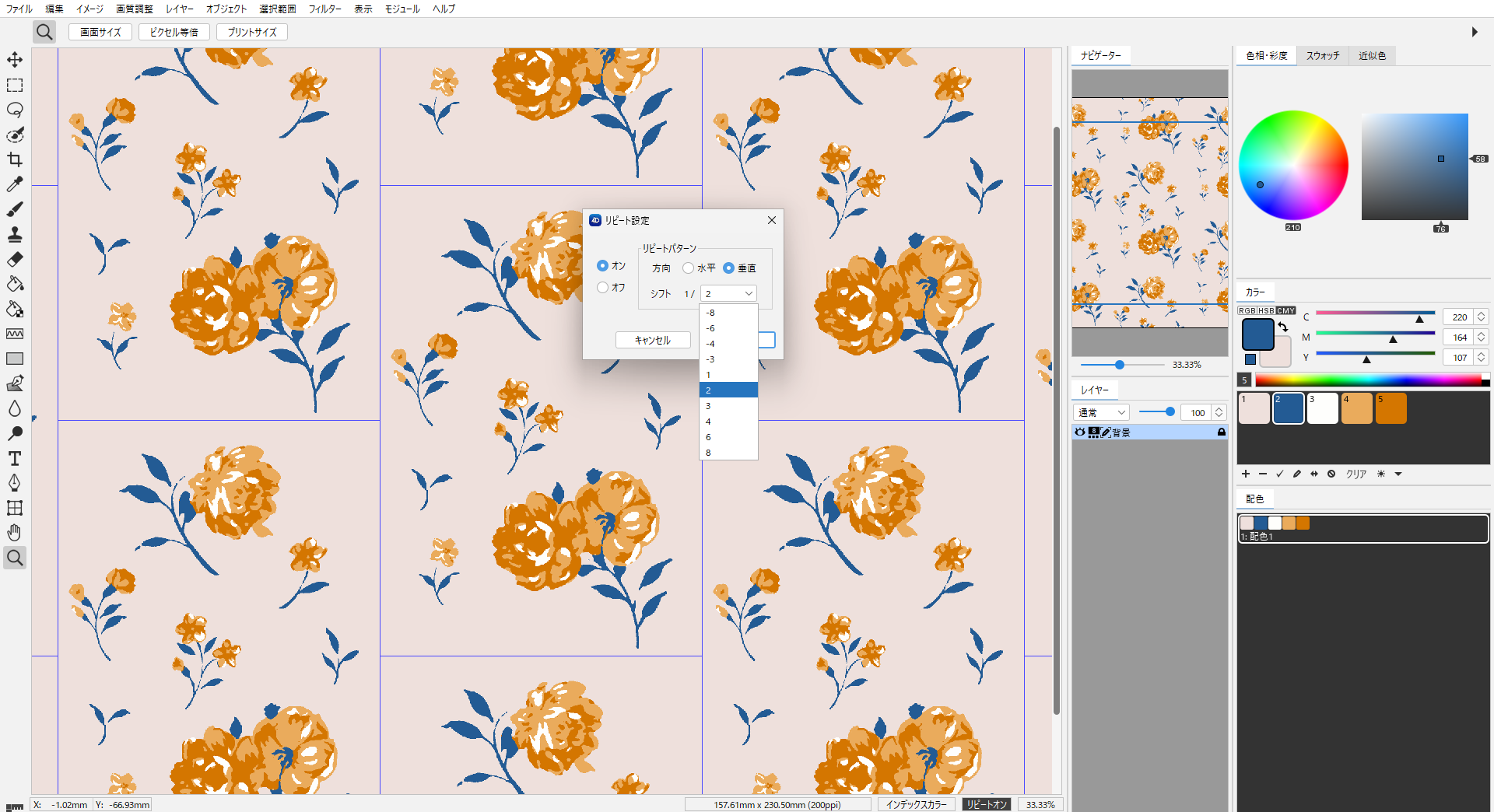
- リピートパターンの「方向」と「シフト」を設定して「OK」をクリックします。
(設定したリピートパターンで表示されます)

リピート(送り付け)とは、柄を連続して繋げることです。
リピートのある柄は、図案の上下左右を繋げたときにデザインが綺麗につながるように作成されています。
リピートパターンには以下を設定します。
・方向:水平(横方向にずらす)、垂直(縦方向にずらす)
・シフト:1/1、1/2、1/3、1/4、1/6、1/8ずつずらす
(用語)
正送り:縦横平行1ブロック分移動する方法で送り付け
ハーフステップ:1/2(半分)ずつずらした送り付け
たてハーフステップ:垂直方向に1/2(半分)ずつずらした送り付け

リピート表示をオフ
1リピートに戻す場合は、表示メニュー>リピート設定 (オフ)を選択します。
※リピート設定をオフにするとレイヤーが分割されてしまうため、再編集がある場合はリピート設定はオンのままデータを保存ください。
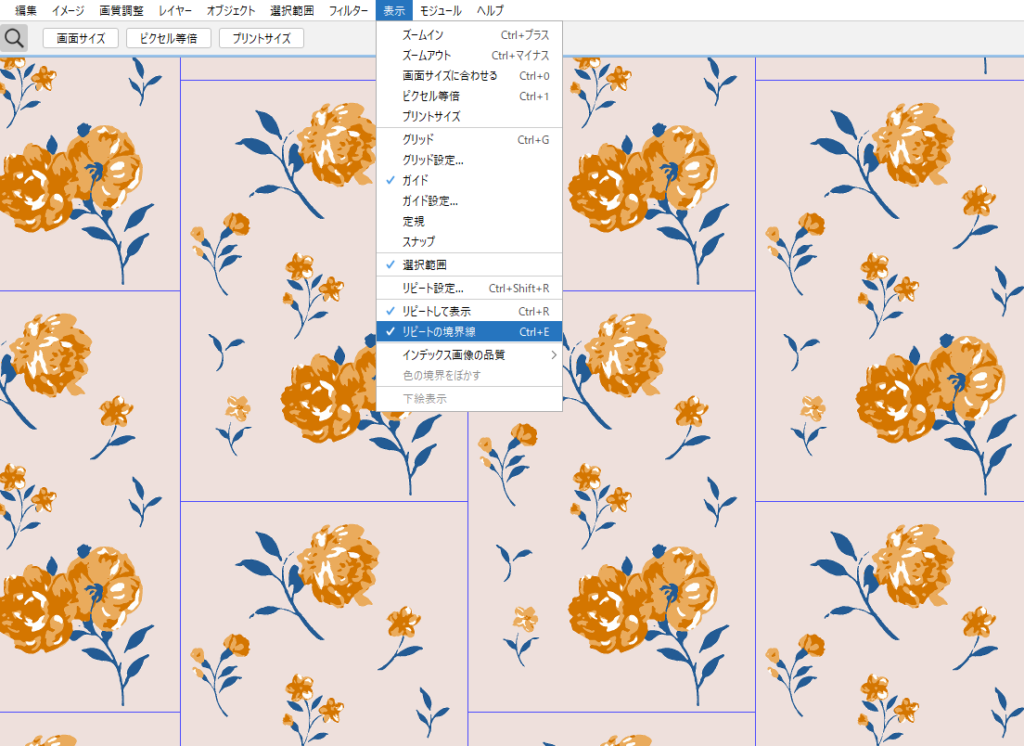
※リピート表示の機能を保持したまま、リピートを非表示にしたい場合は、表示メニュー>リピートして表示 を選択します。
リピート設定オンでリピート表示オフの動作

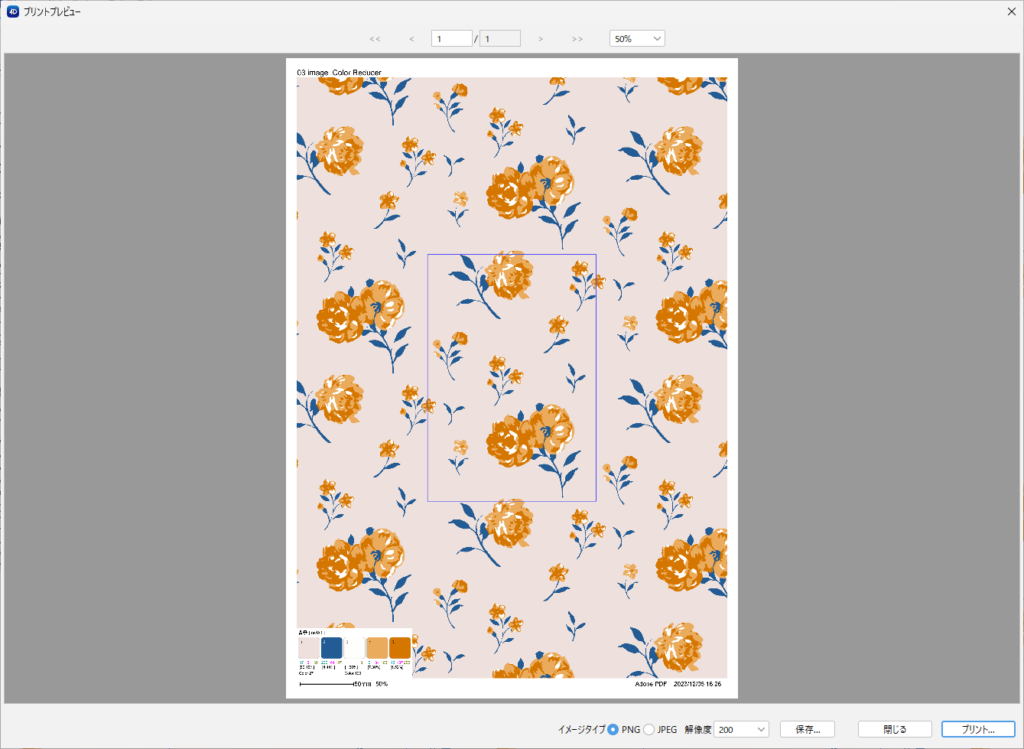
リピート表示したまま印刷
リピート表示したまま、ファイル>プリントプレビューを選択すると、リピートした状態での印刷が可能です。
印刷/リピート表示オンの印刷

リピートの修正例
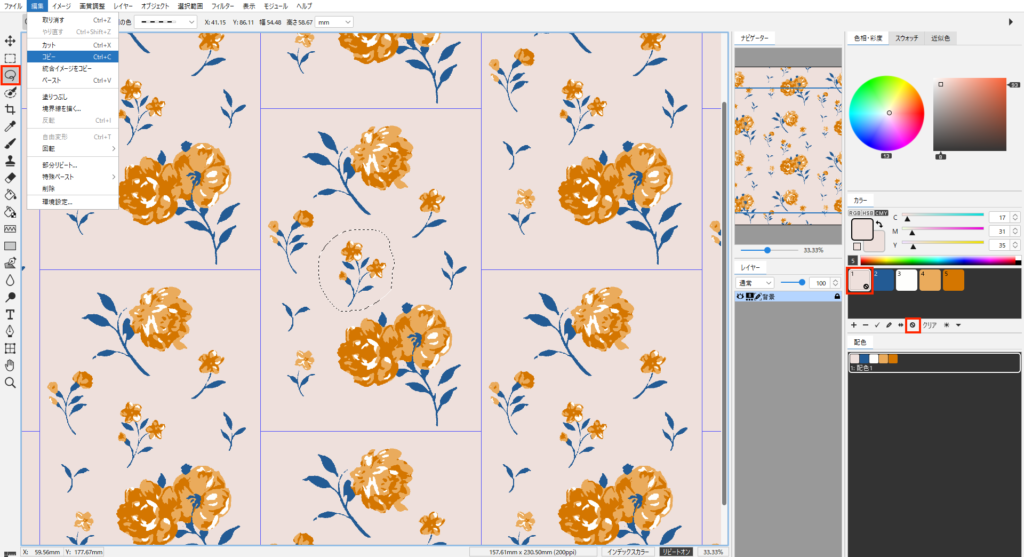
コピー&ペースト
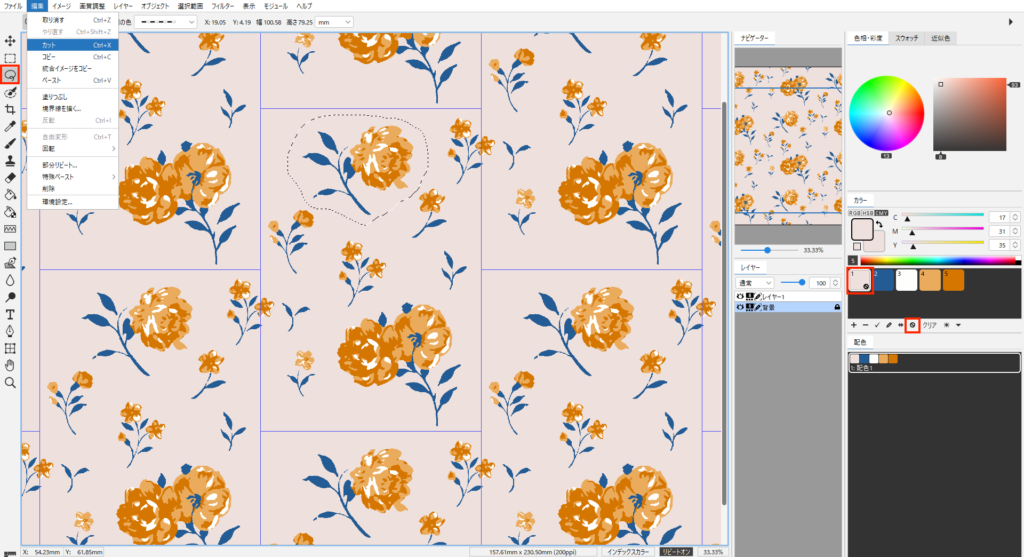
- 選択範囲系ツールでコピーするモチーフを選択します。
- 編集メニュー>コピー を選択します。( 除外色設定した色はコピーされません)

- 編集メニュー>ペースト を選択します。
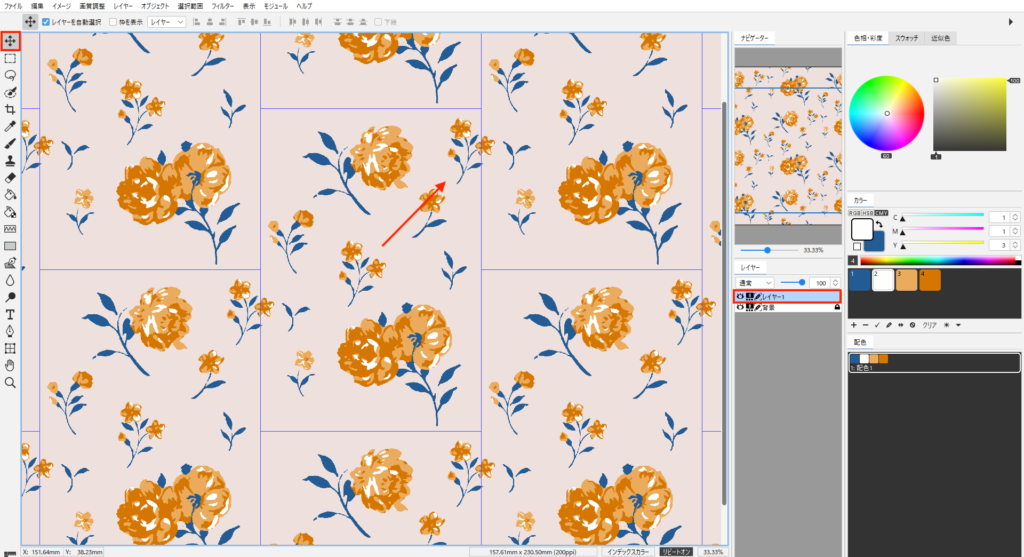
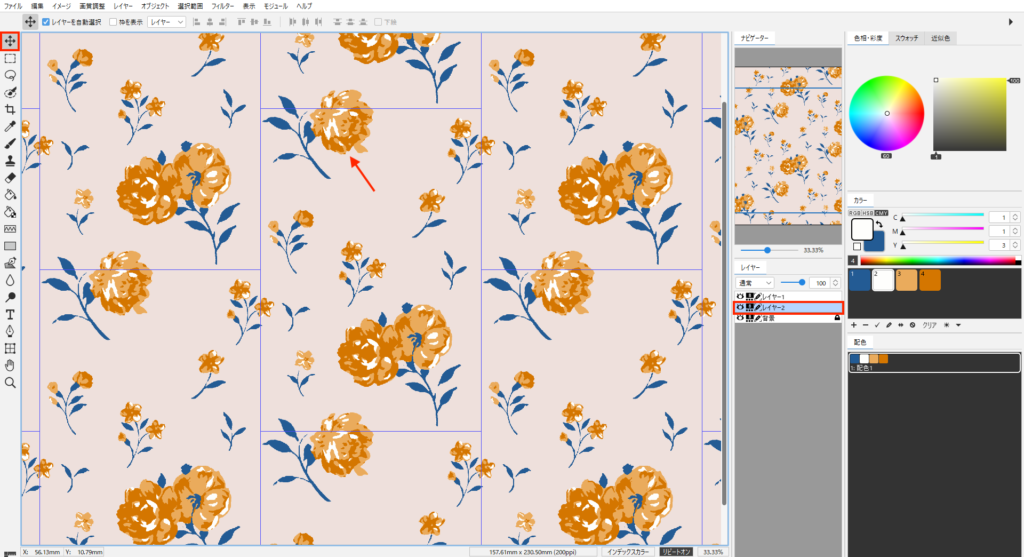
(同じ場所にペーストし、自動的にレイヤーが作成されます) - 移動ツールでモチーフを移動できます。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)
※レイヤーを作成しない場合は、選択範囲を作成して選択範囲系ツールのまま、Ctrl + Alt(Mac:⌘ + option)+ ドラッグします。

カット&ペースト
- 選択範囲系ツールでカットするモチーフを選択します。
- 編集メニュー>カットを選択します。( 除外色設定した色はカットされません)

- 編集メニュー>ペースト を選択します。
(同じ場所にペーストし、自動的にレイヤーが作成されます) - 移動ツールでモチーフを移動できます。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)

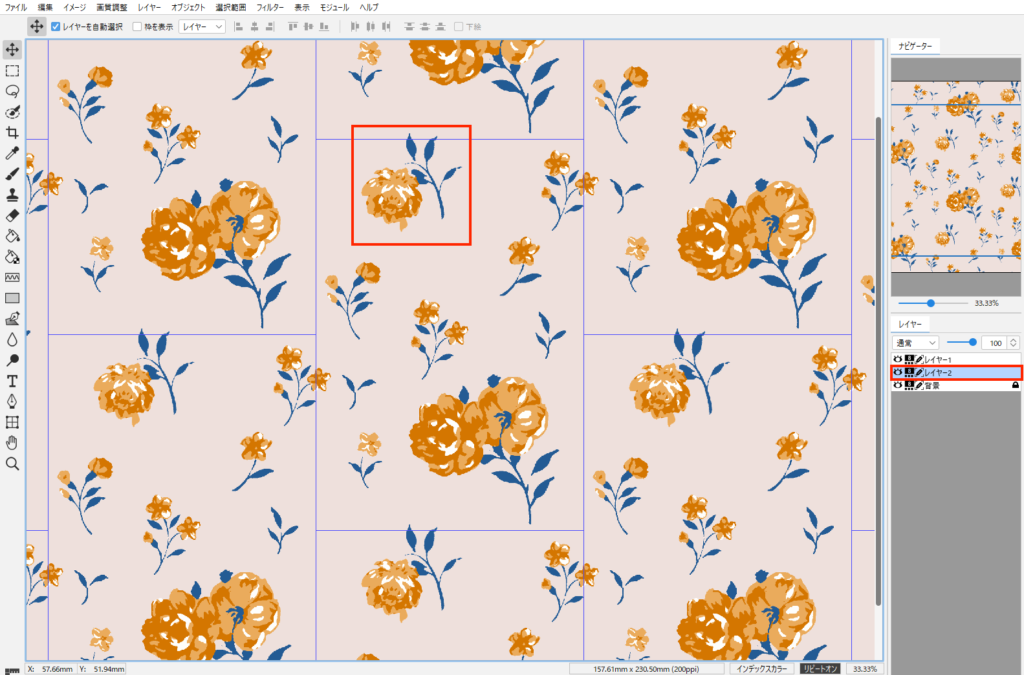
回転・拡大縮小(自由変形)
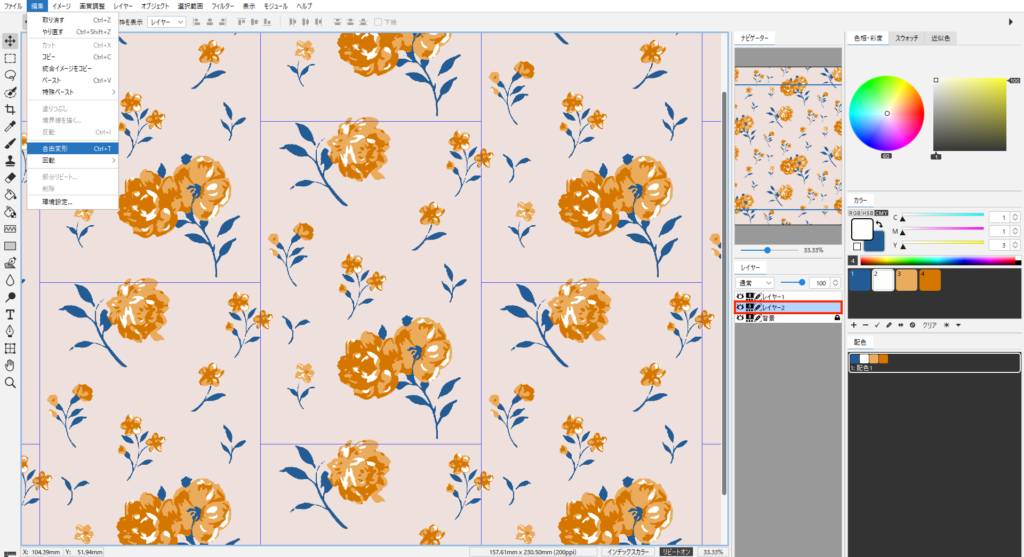
- 選択範囲系ツールで回転したいモチーフ(またはレイヤー)を選択します。
- 編集メニュー>自由変形 を選択します。

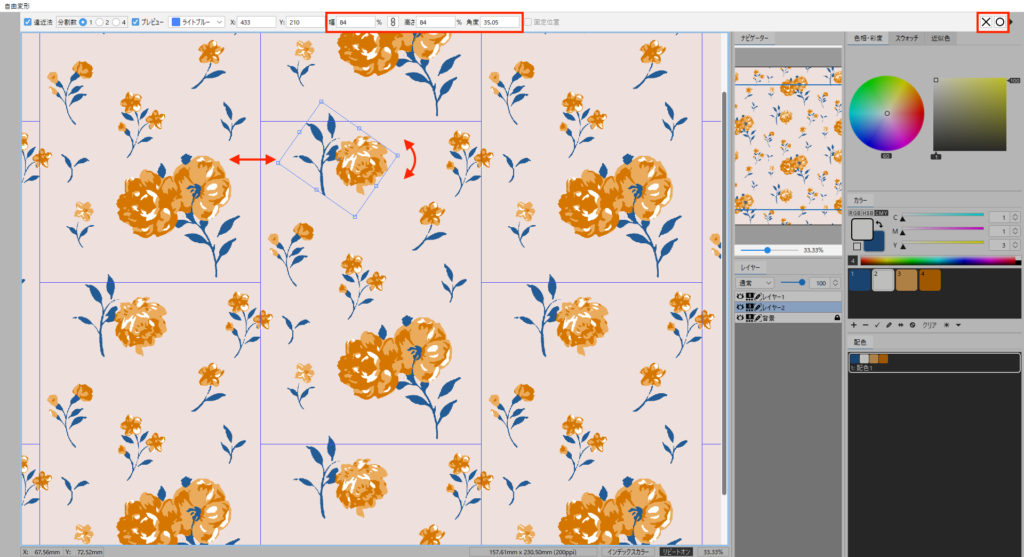
- バウンディングボックスが表示されます。
ドラッグして回転・拡大縮小(またはオプションバーの数値を入力)します。 - 「○」をクリックして確定します。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)

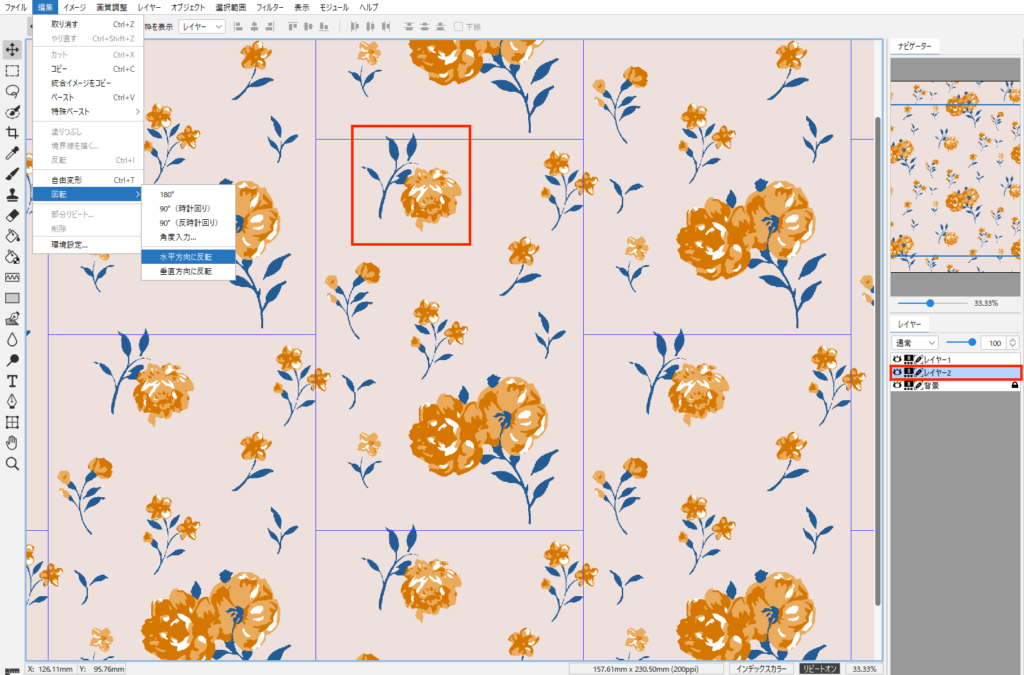
水平方向に反転(回転)
- 選択範囲系ツールで水平方向に反転したいモチーフ(またはレイヤー)を選択します。
- 編集メニュー>変形>水平方向に反転 を選択します。

- 水平方向に反転します。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)

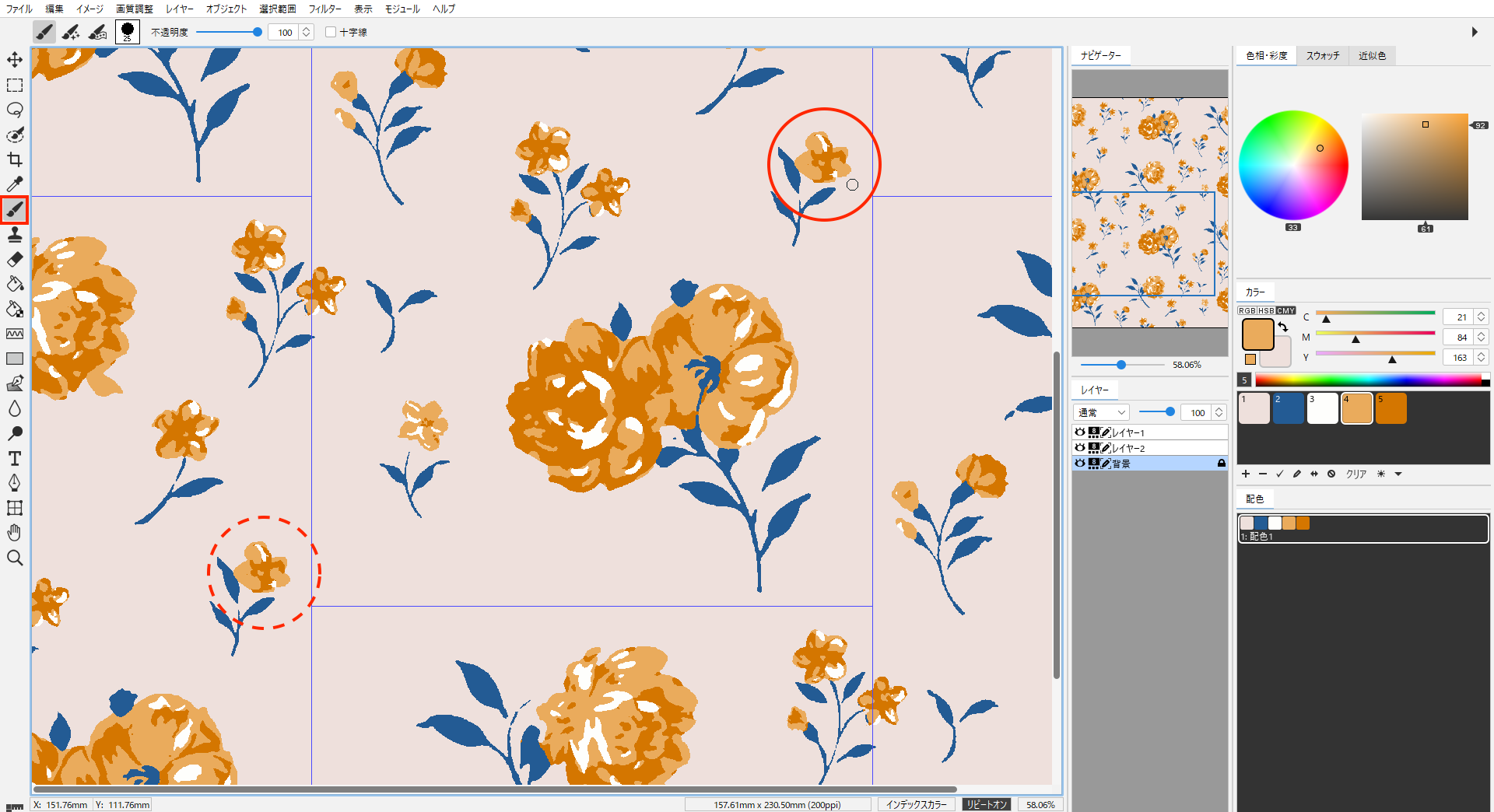
ブラシツール
ブラシツールを選択して、通常の描画編集ができます。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)

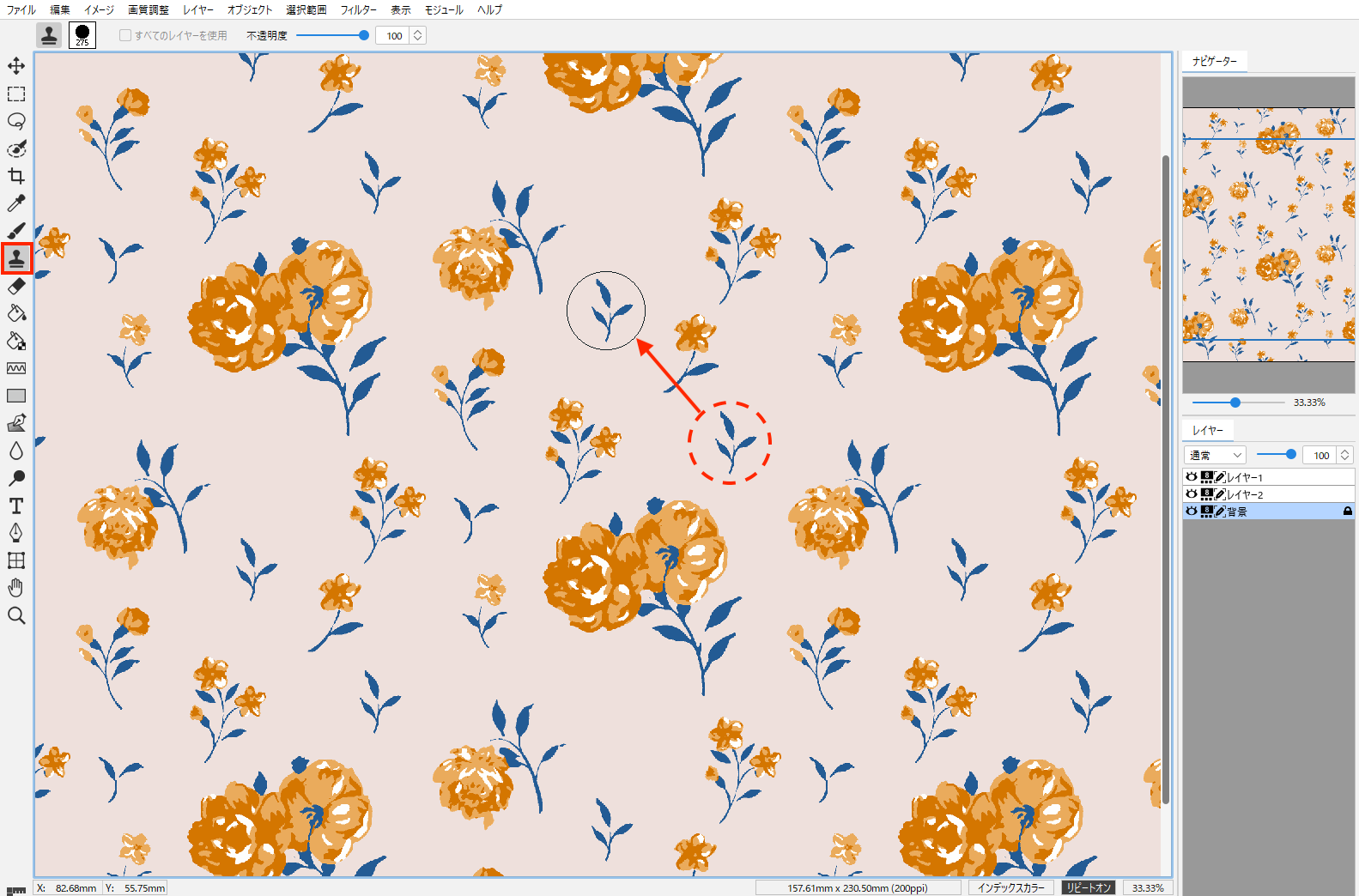
スタンプツール
- スタンプツールを選択します。
- コピーする画像の領域にスタンプツールを置き、Alt(Mac:option)+ クリックします。
(ツールがコピーを始める開始点が設定されます) - Alt(Mac:option)キーを放して、描画したい新しい領域をドラッグします。
(1カ所を編集すると、リピート表示されている全ての同一箇所に反映します)

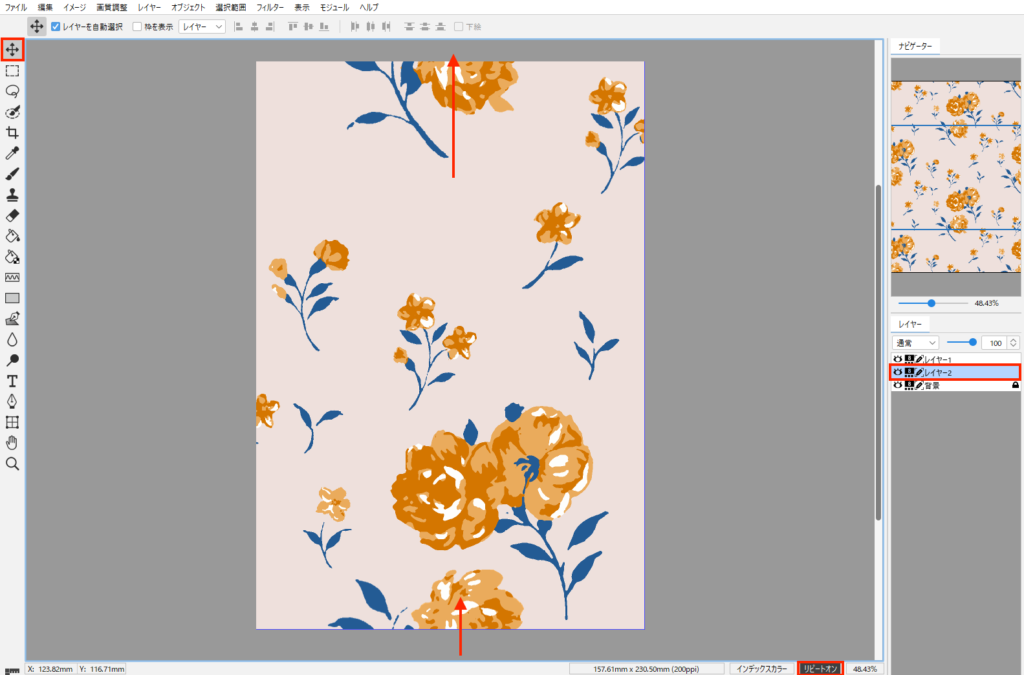
リピート設定オンでリピート表示オフの動作
リピート設定「オン」の状態で、表示メニュー>リピートして表示 を選択し、「リピート表示オフ」の状態にすると、1リピート分の範囲でレイヤーを移動することができます。
表示は1リピートですが、内部的にリピートされています。
ステータスバーに「リピート:オン」の表示がされています。


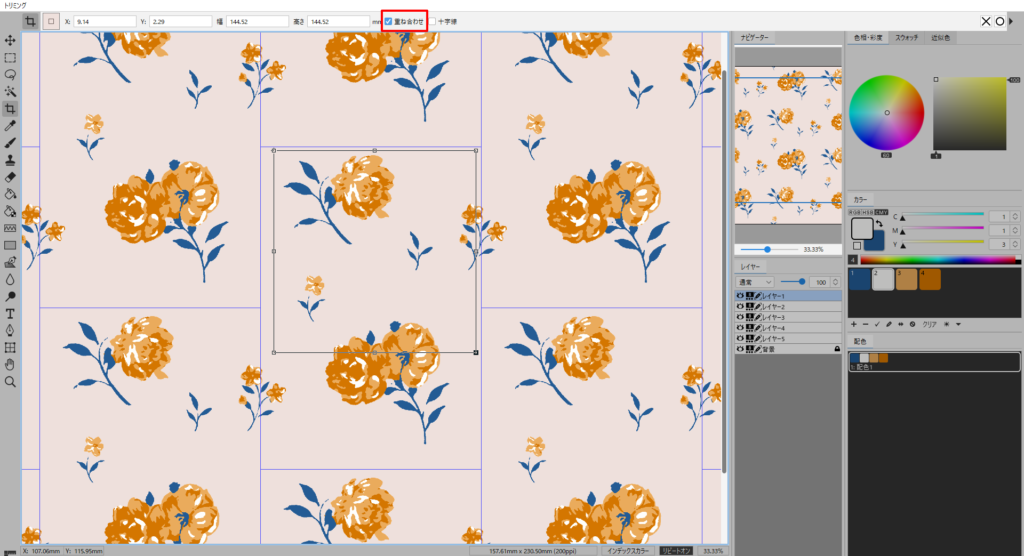
リピート表示した時のトリミングツール「重ね合わせ」の動作
モチーフを保持したまま背景レイヤーのみを切り取りします。
リピート設定「オン」の状態で、トリミングツールを選択すると、ツールオプションバーの「重ね合わせ」の項目が表示されます。
(イメージメニュー>カンバスサイズ を選択したときの「重ね合わせ」も同様です。)
- 背景とモチーフがレイヤーで分かれている状態のデータを開きます。
- トリミングツールを選択します。
- ツールオプションバーの「重ね合わせ」に ☑ を入れます。
- 画像の上をドラッグして切り取ります。
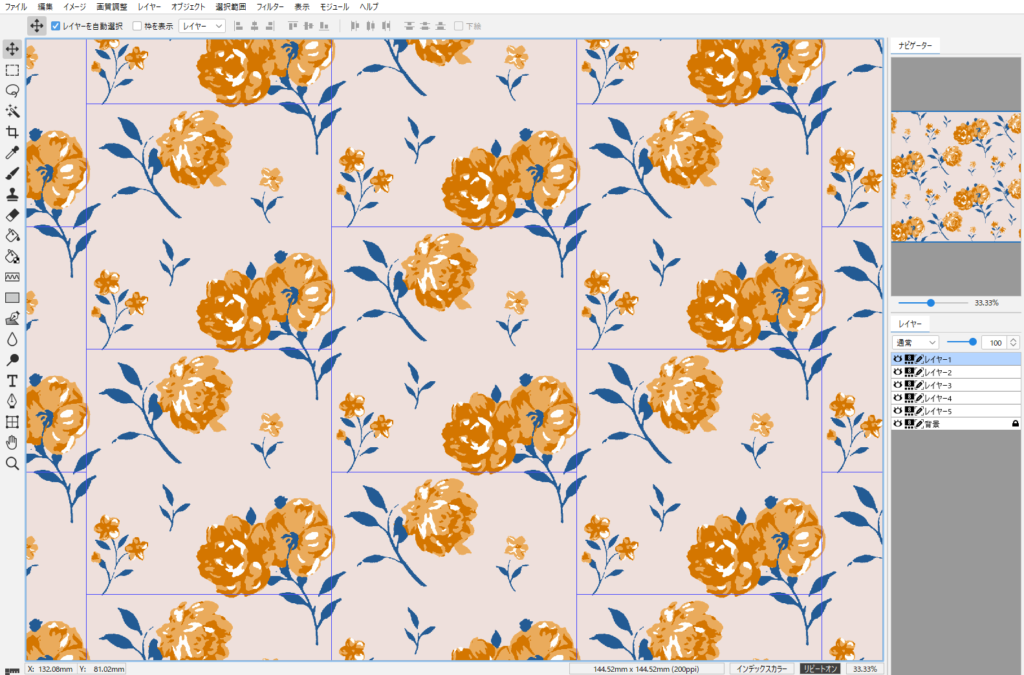
- 「○」をクリックして確定します。

- 背景レイヤーのみ切り取られます。(独立しているレイヤーは切り取られません)
- バランスよく配置しなおします。

※重ね合わせの☑を外すとレイヤーは切り取られます。