登録されているパーツを組み合わせて絵型を作成します。
Tシャツのハンガーイラストの作成例
- ファイルメニュー>新規>イメージ から、新規イメージ(A4・RGBカラー)を作成します。
- パスツールを選択します。
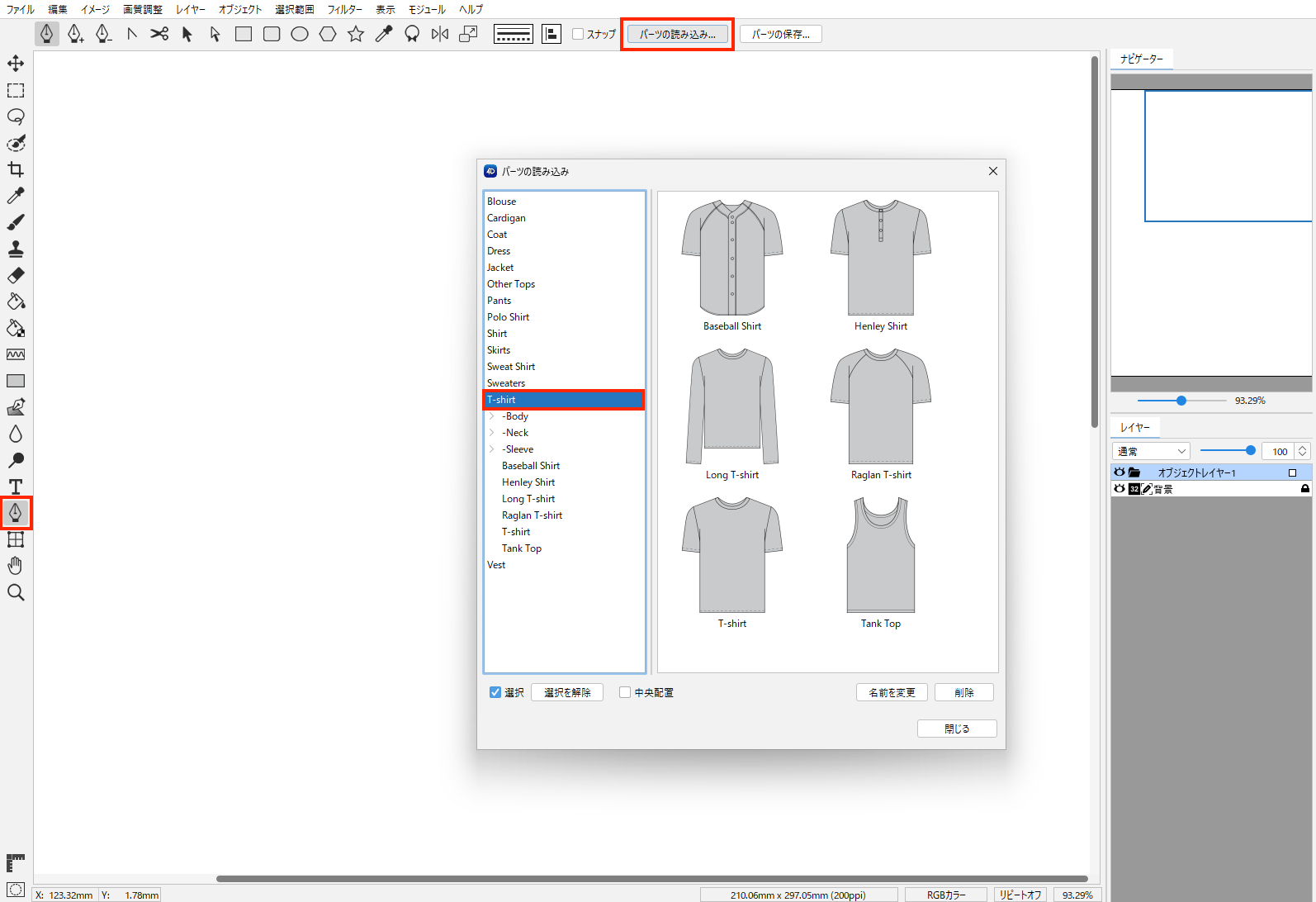
- オプションバーの「パーツの読み込み」ボタンをクリックします。
- 「T-shirt」フォルダをダブルクリックします。

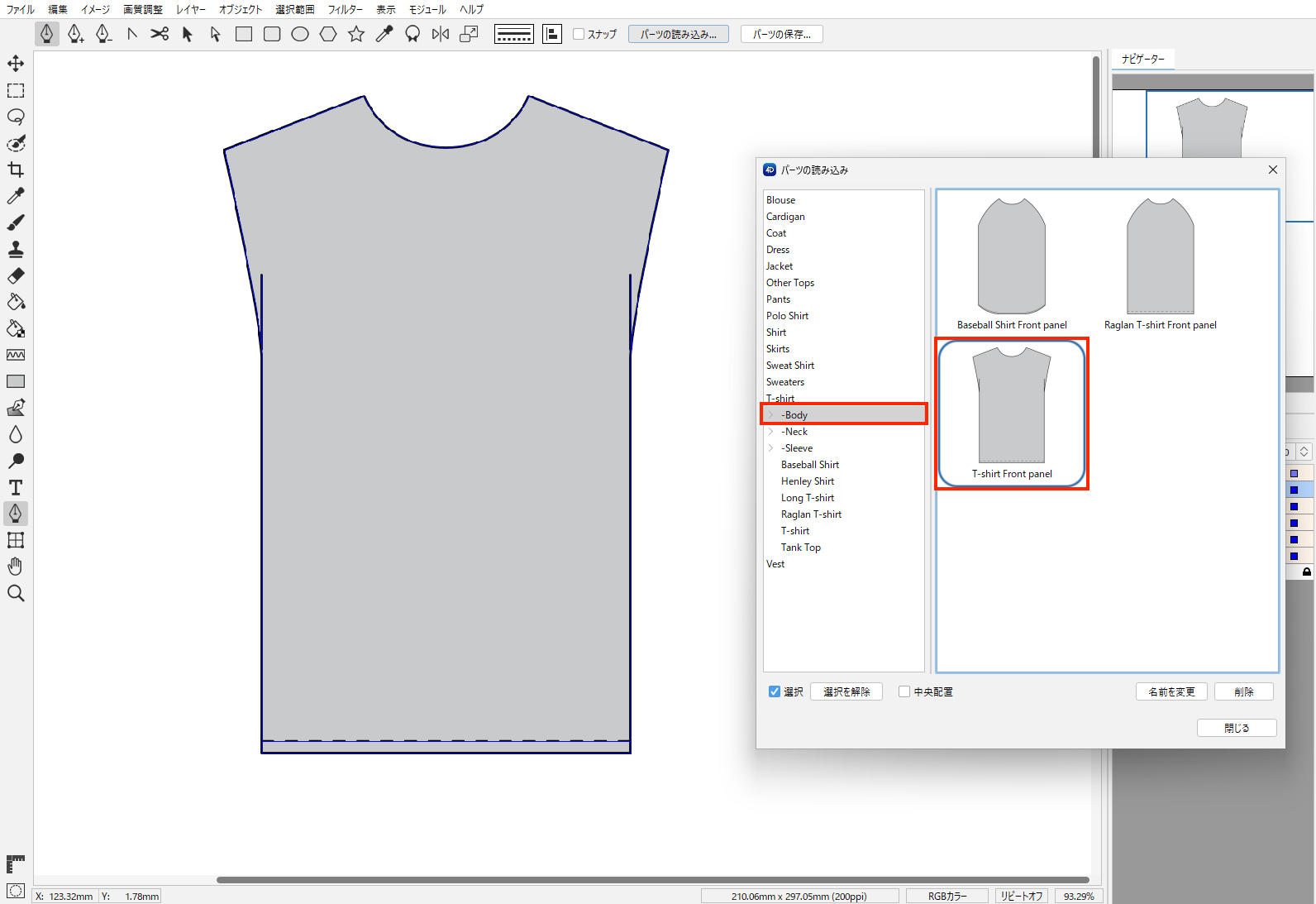
- 「-Body」フォルダをクリックします。
- 右に表示されたパーツ「T-shirt Front panel」をダブルクリックします。用紙上に表示されます。

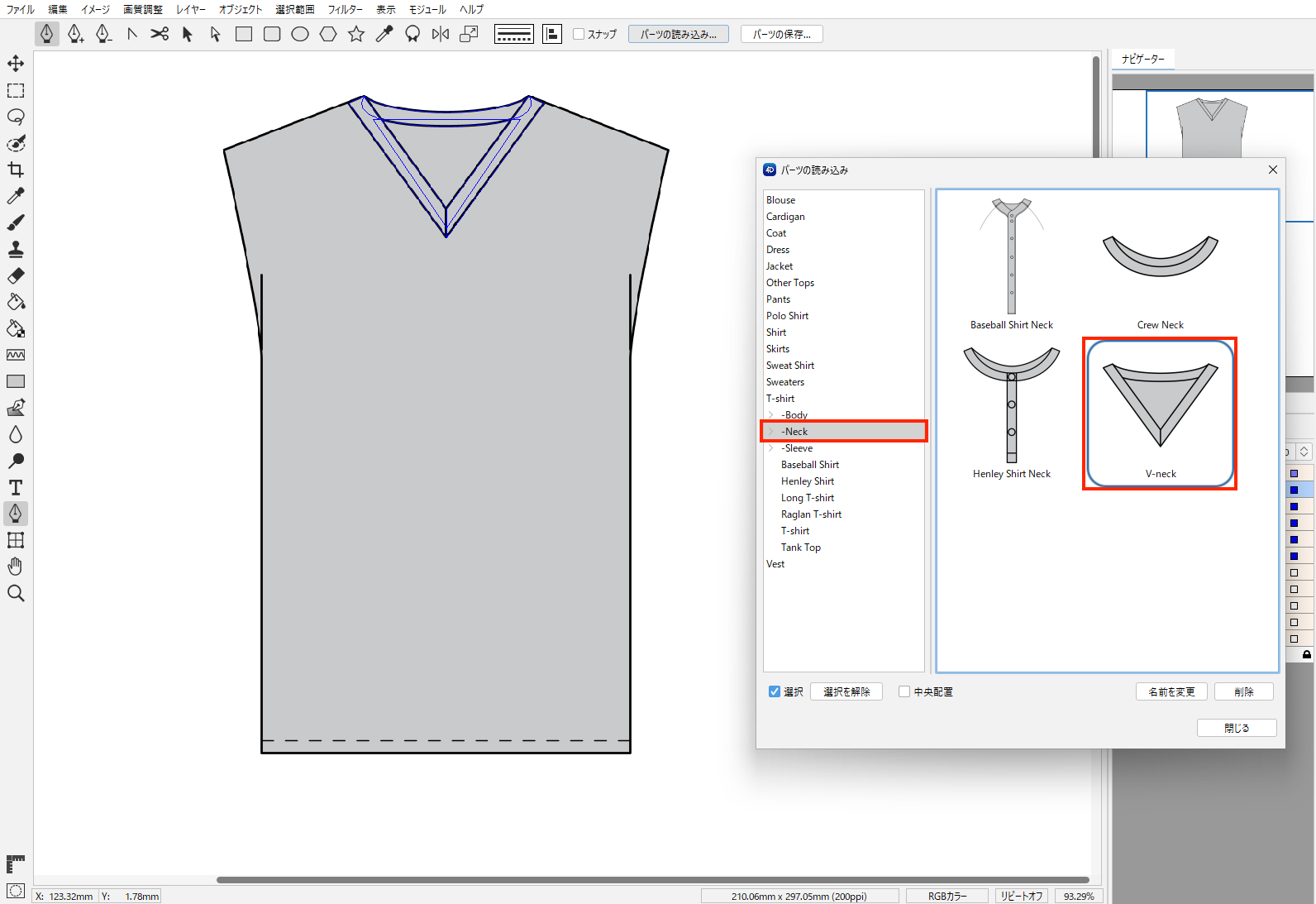
- 「- Neck」フォルダをクリックします。
- 右に表示されたパーツ「V -neck」をダブルクリックします。パーツがイメージに追加されます。

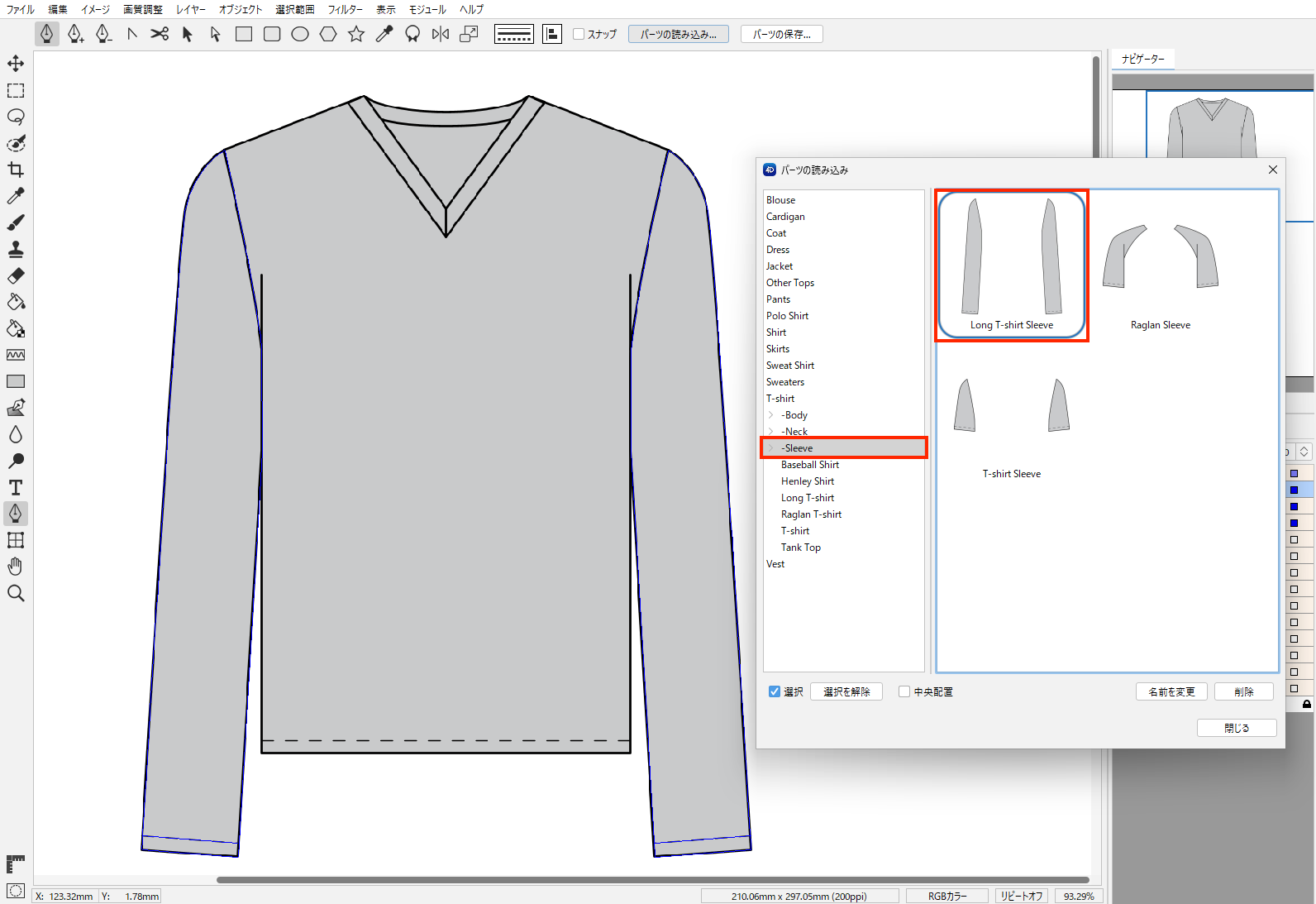
- 「-Sleeve」フォルダをクリックします。右に表示されたパーツ「Long T-shirt Sleeve」をダブルクリックします。パーツがイメージに追加されます。
- 「パーツの読み込み」のダイアログを閉じます。

- 長袖のVネックTシャツが仕上がりました。
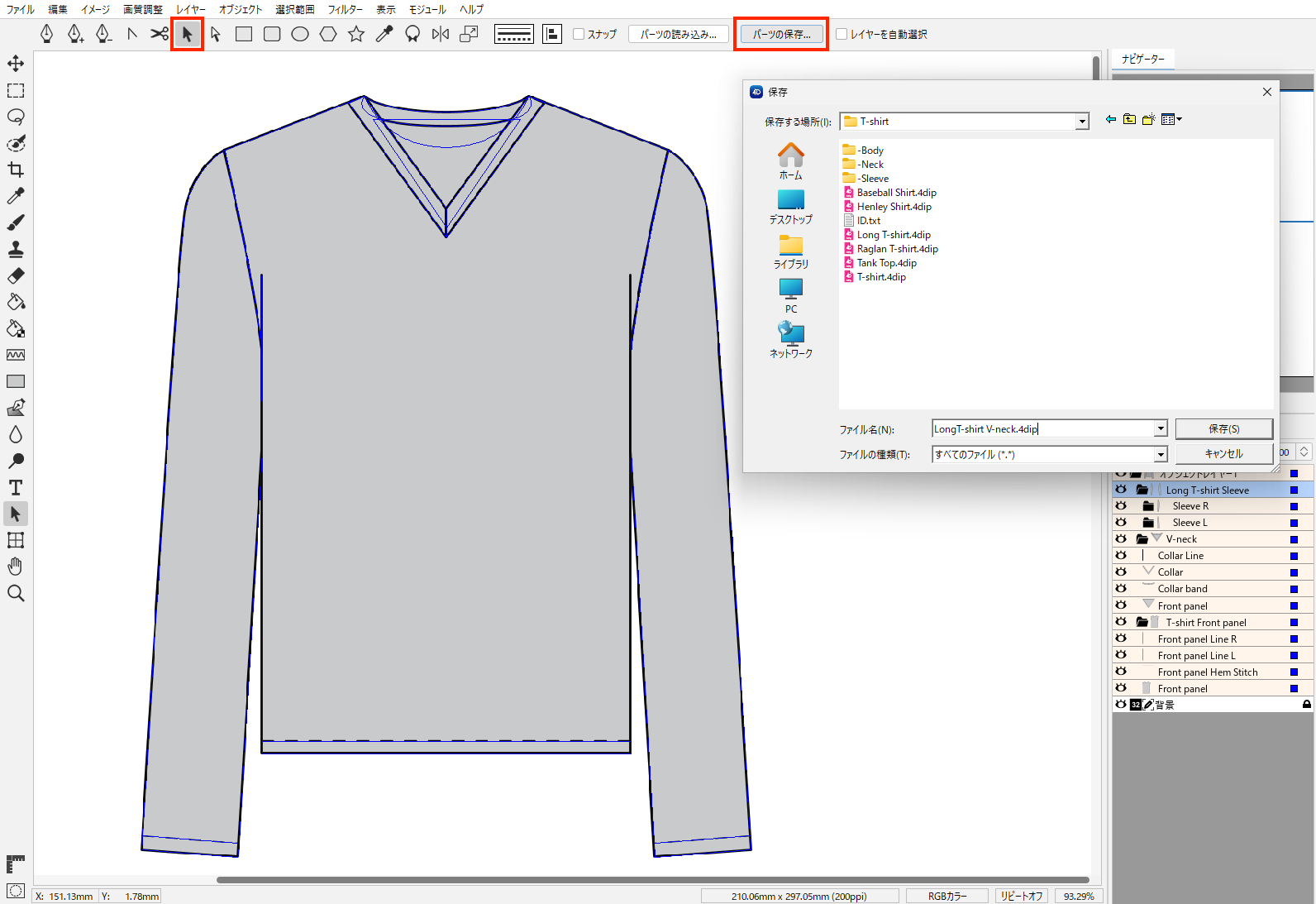
- 全体をパーツ保存する場合、オブジェクトを全て選択してからオプションバーの「パーツの保存」ボタンをクリックします。

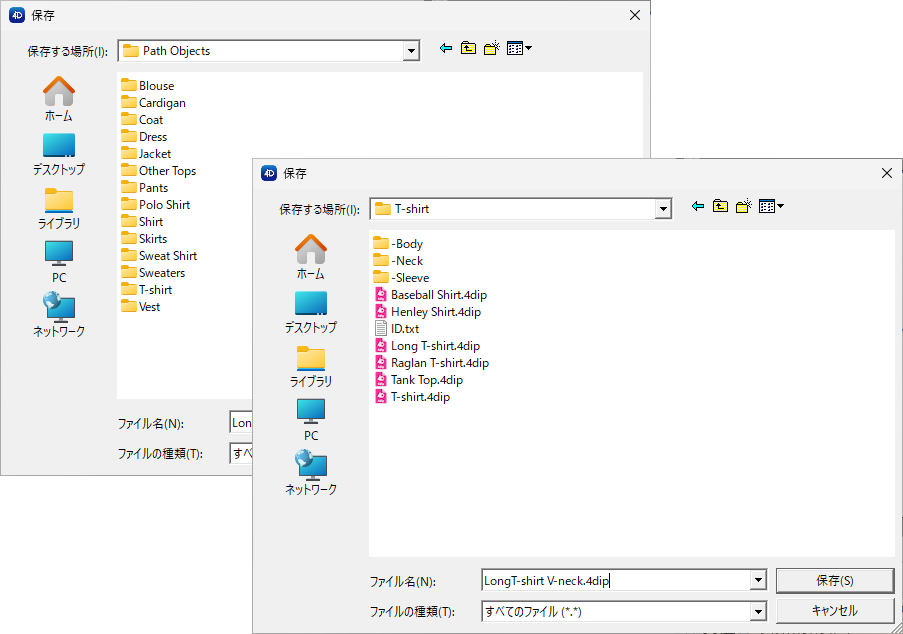
- 「Path Objects」のフォルダが開かれます。
「T-shirt」フォルダを開き、名前(例:LongT-shirt V-neck)を入力して保存します。(.4dip)ファイル形式で保存されます。

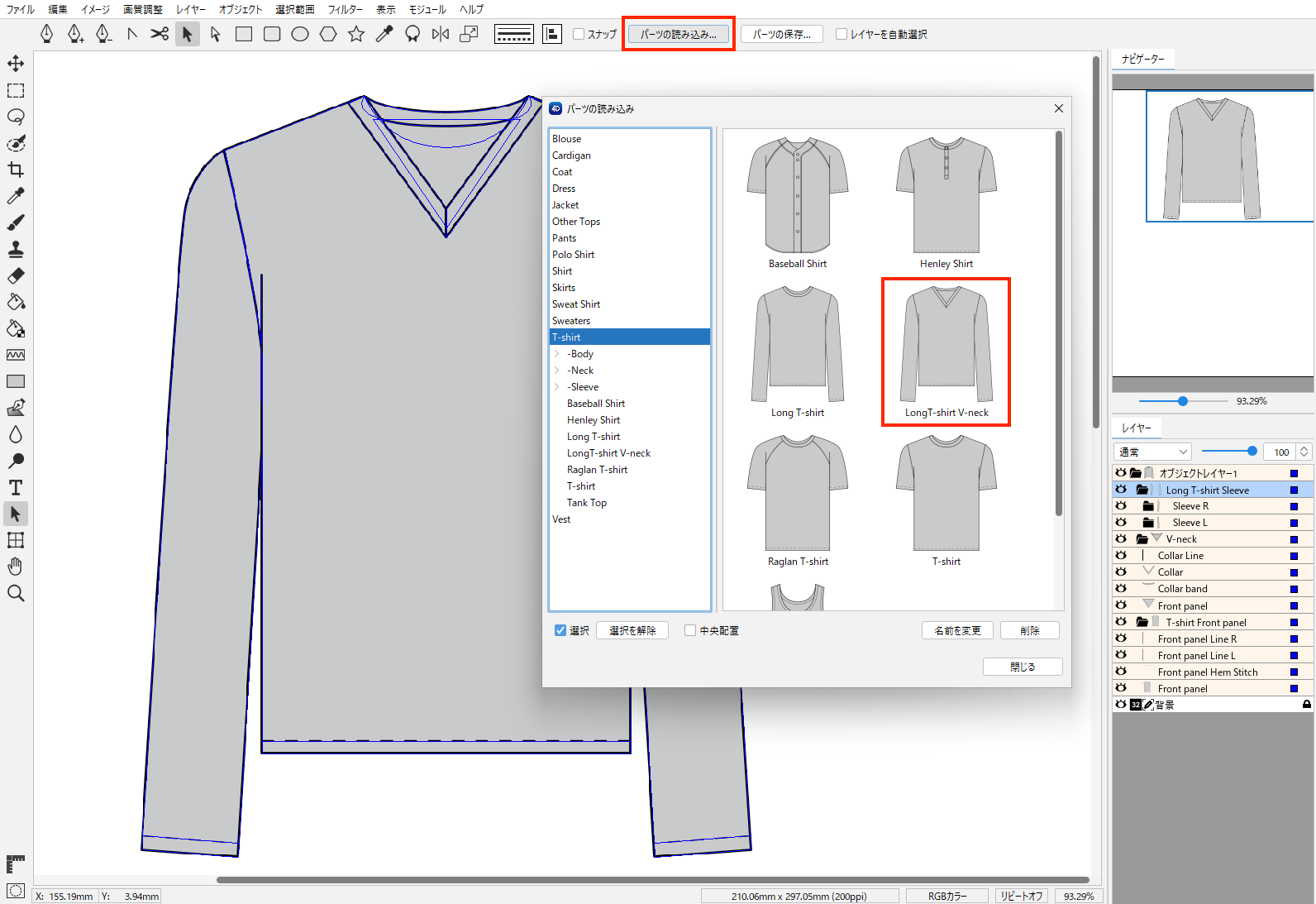
- 「パーツの読み込み」ボタンをクリックし、「T-shirt」 フォルダをクリックします。「LongT-shirt V-neck」が登録されたことが確認できます。

ハンガーイラストに柄を合成する
パスデータ(オブジェクトレイヤー)には、直接ブラシツール等の描画系ツールが使用できません。
描画や柄を合成するには、レイヤーを変換するなどのいくつかの作成方法があります。
パスデータをイメージレイヤーに変換する
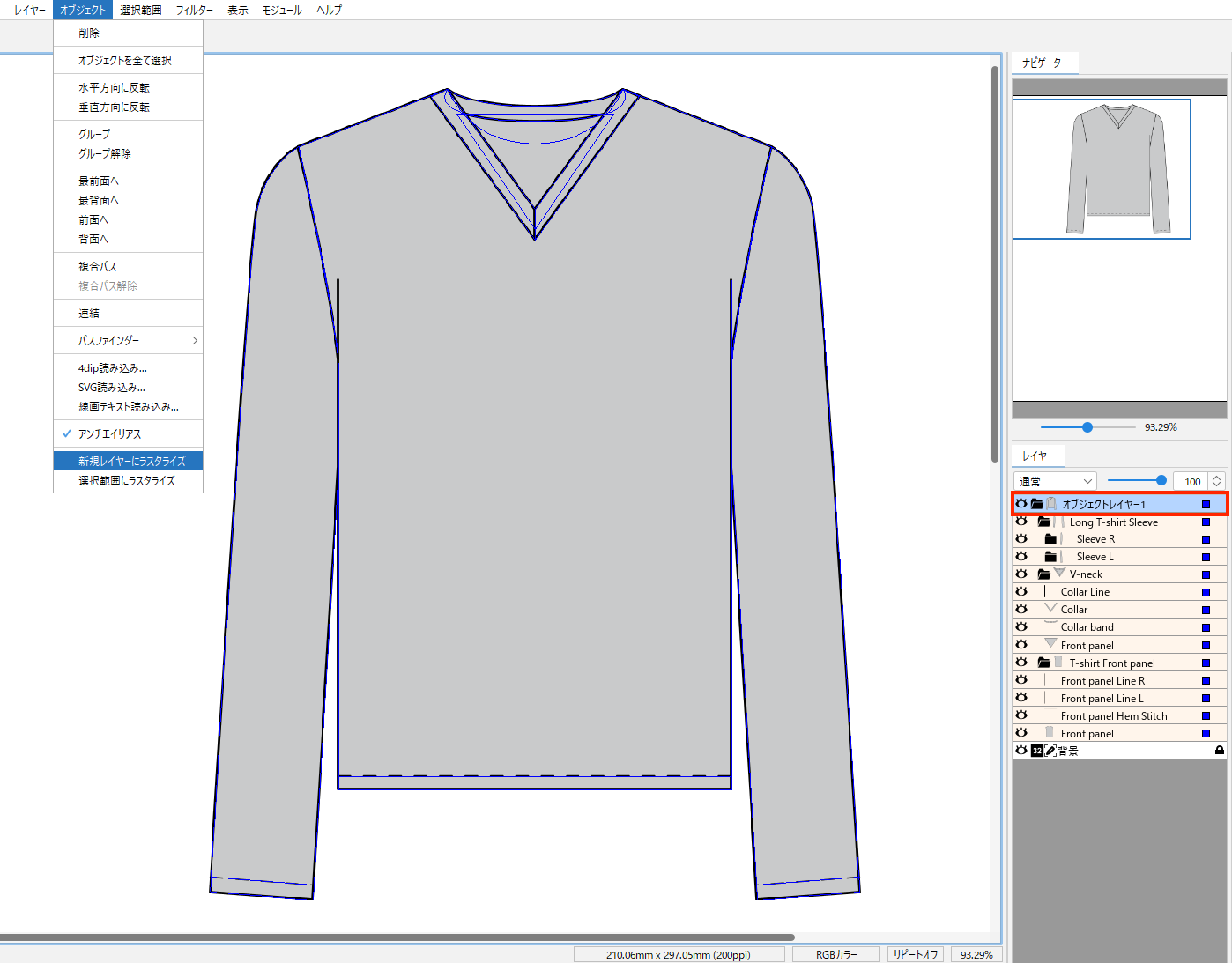
- オブジェクトメニュー>新規レイヤーにラスタライズ を選択します。

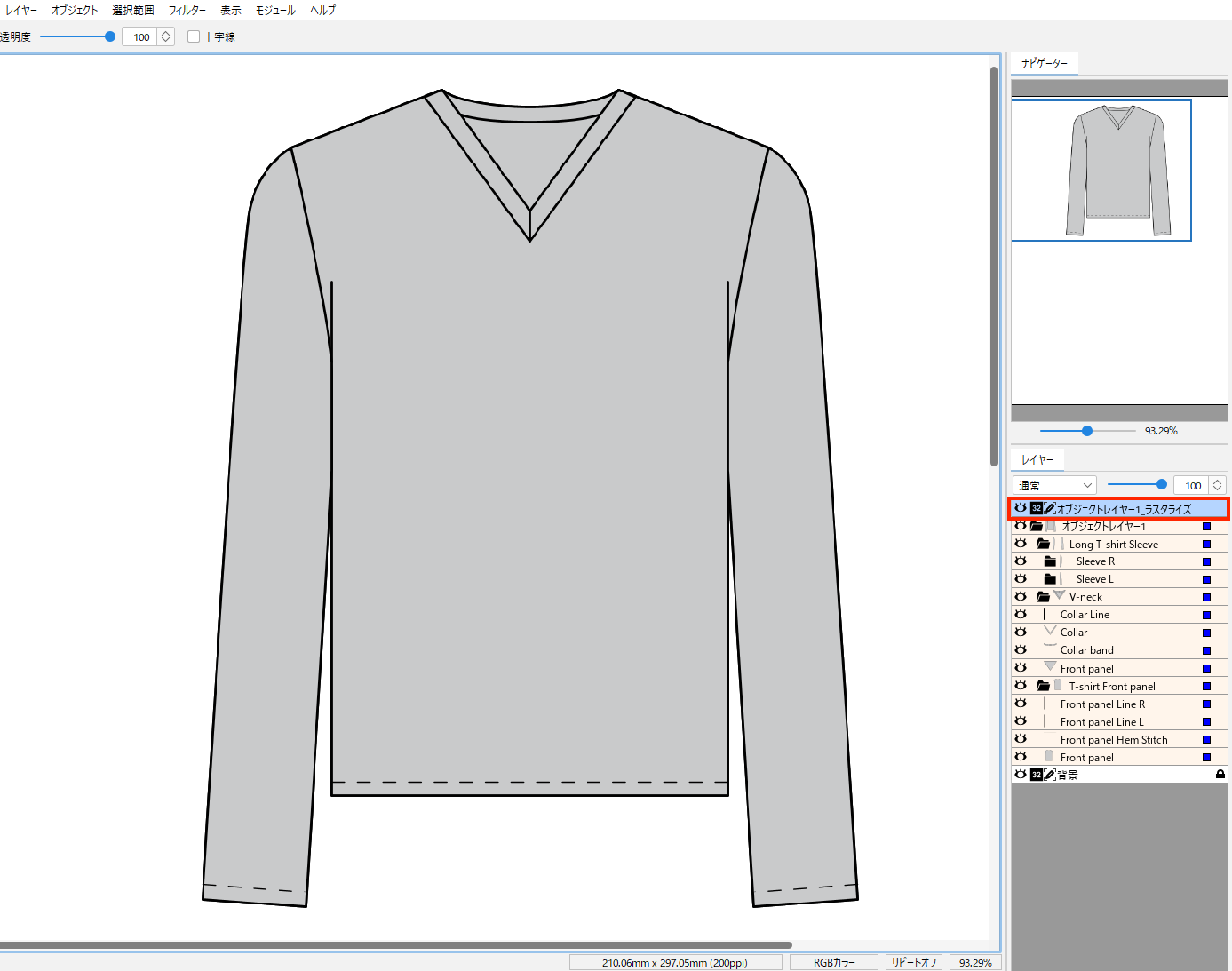
- イメージレイヤーに変換され、通常の描画が可能になります。

イメージレイヤーを追加して選択範囲内に柄をペーストする
- 柄を用意して 編集>コピー します。
- イラストのある画像に レイヤーメニュー>新規レイヤー を選択します。
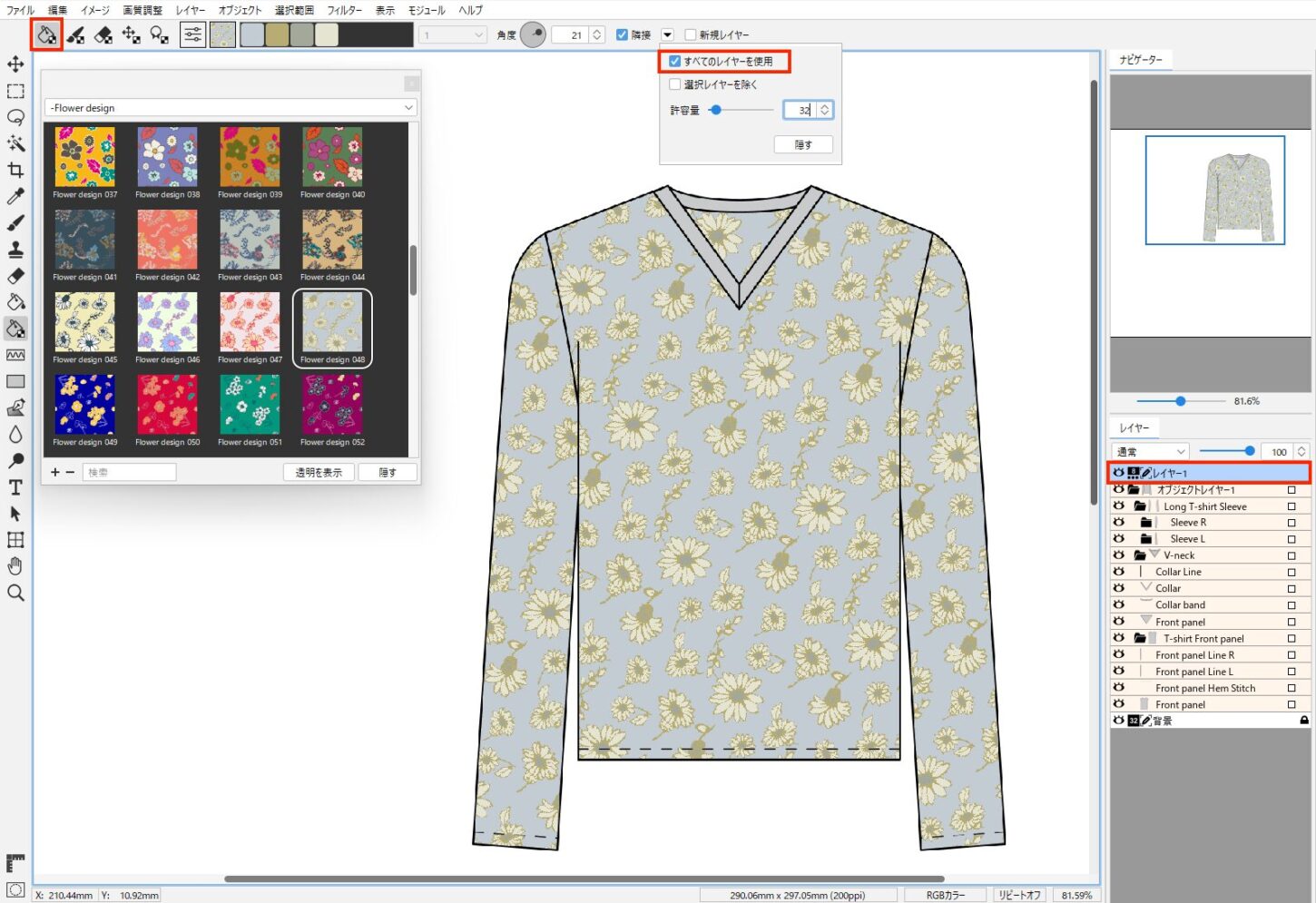
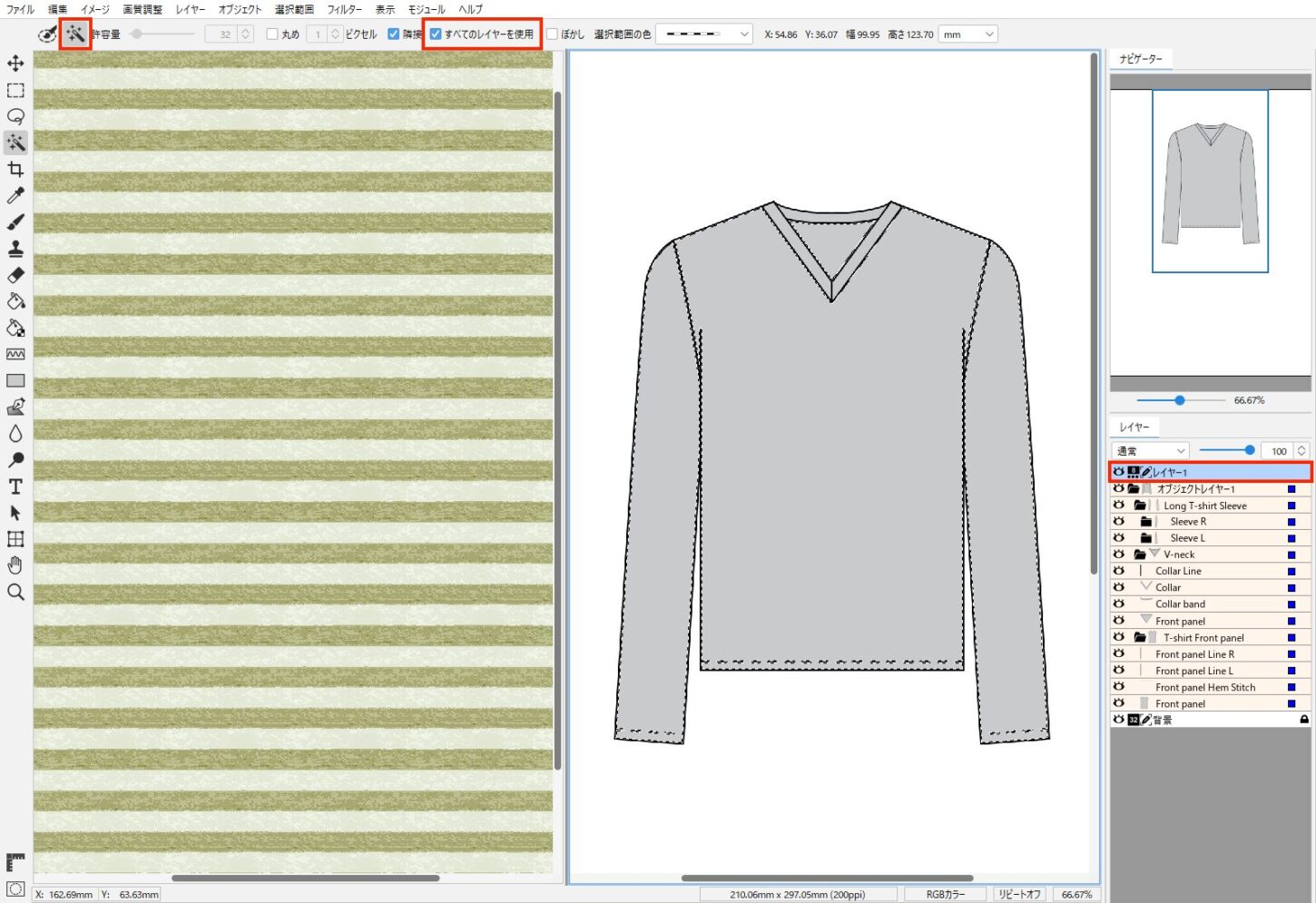
- 自動選択ツールを選択して、オプションバーの「すべてのレイヤーを使用」に ☑︎ を入れます。
- 選択範囲を作成します。

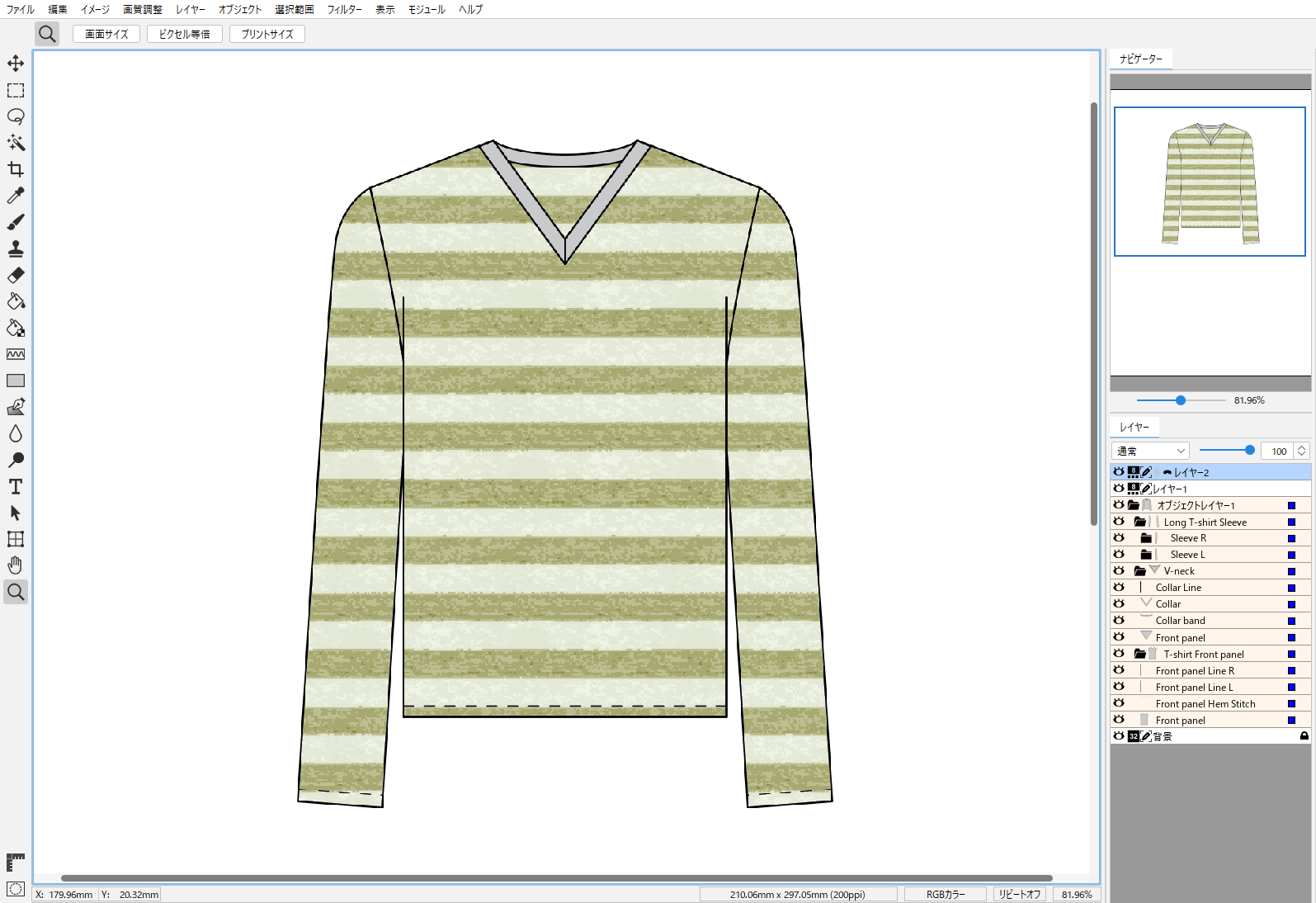
- 編集メニュー>特殊ペースト>選択範囲内にペースト を選択します。

イメージレイヤーを追加してパターン塗りつぶしツールで柄を流し込む
- イラストのある画像に レイヤーメニュー>新規レイヤー を選択します。
- パターン塗りつぶしツールを選択します。
オプションバーの「▼」メニューから「すべてのレイヤーを使用」に ☑︎ を入れます。 - パターンを流し込みます。
詳細は、パターンペイント を参照してください。