ペンツールを使って、絵型やモチーフ等のオブジェクトを作成します。RGBカラーのみ対応しています。
パスの作成


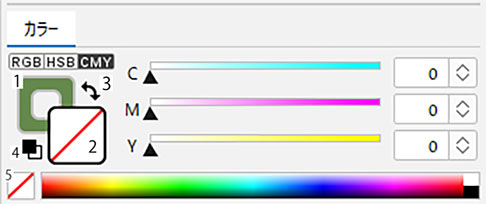
| 名称 | 機能 |
| 1:線 | オブジェクトの線(パス上)のカラー設定をします。 |
| 2:塗り | オブジェクトの塗り(パスで囲われた内側)のカラー設定します。 |
| 3:入れ換え | 線と塗りを入れ替えます。 |
| 4:線/塗りの初期設定 | クリックすると初期設定の白黒に戻ります。 |
| 5:カラー無し | 線/塗り のカラー無しの設定をします。 |
パスツールオプションバー
パスツールをクリックすると、ツールオプションバーが表示されます。

| 名称 | 機能 | |
|---|---|---|
| ペンツール | クリック・ドラッグの組み合わせで、直線・曲線のオブジェクトを作成します。 角度を45度単位に固定:Shift アンカーツールを一時的に選択:Alt(Mac:Option) | |
| 追加ペンツール | セグメント上にアンカーポイントを追加します。 | |
| 削除ペンツール | 不要なアンカーポイントを削除します。 | |
| アンカーツール | アンカーポイントをクリックすると、 角のない滑らかなアンカーポイント(スムーズポイント)と、 角のあるポイント(コーナーポイント)とを切り替えます。 | |
| はさみツール | クリックしてパスを切断します。 | |
| 選択ツール | オブジェクトを選択し移動や編集をします。 | |
| ダイレクト選択ツール | オブジェクトの一部だけを選択し編集します。 グループ選択ツール:Alt(Mac:Option)+ クリック [各パスツール共通] ダイレクト選択ツールを一時的に選択:Ctrl(Mac:⌘) | |
| 長方形ツール | 長方形を作成します。 正方形:Shift +ドラッグ 中央から作成:Alt(Mac:option)+ドラッグ 作成中の移動:Space +ドラッグ | |
| 角丸長方形ツール | 角丸長方形を作成します。 正方形:Shift +ドラッグ 中央から作成:Alt(Mac:option)+ドラッグ 角丸の直径を調整:ドラッグ開始後、上向き矢印(または下向き矢印) 作成中の移動:Space +ドラッグ | |
| 楕円形ツール | 楕円形を作成します。 正円:Shift +ドラッグ 正方形:Shift +ドラッグ 作成中の移動:Space +ドラッグ | |
| 多角形ツール | 正多角形を作成します。 角度を固定:Shift +ドラッグ 多角形の角数を増減:ドラッグ開始後、上向き矢印(または下向き矢印) 作成中の移動:Space +ドラッグ | |
| スターツール | 星形を作成します。 角度を固定:Shift +ドラッグ 星形の角数を増減:ドラッグ開始後、上向き矢印(または下向き矢印) 星形の内径を調整:ドラッグ開始後、右向き矢印(または左向き矢印) 作成中の移動:Space +ドラッグ | |
| スポイトツール | クリックしたオブジェクトの属性(カラー・線)をコピーします。 | |
| 回転ツール | オブジェクトを自由な角度に回転します。 中心点を設定:Alt(Mac:option)+クリック オプションを表示:ダブルクリック | |
| 鏡像ツール | オブジェクトを自由な角度で反転します。 中心点を設定:Alt(Mac:option)+クリック オプションを表示:ダブルクリック | |
| 拡大・縮小ツール | オブジェクトを拡大・縮小します。 中心点を設定:Alt(Mac:option)+クリック オプションを表示:ダブルクリック | |
| 線設定 | 線の幅や形状・破線の設定をします。 | |
| 整列パネル | オブジェクトの整列・分布の設定をします。 | |
| スナップ | オブジェクトをドラッグする際に、マウスカーソルが他のオブジェクトに吸着します。 | |
| パーツの読み込み | 登録されているオブジェクトを読み込みます。 | |
| パーツの保存 | 作成したオブジェクトを登録します。 | |
| オブジェクレイヤーの自動選択 | 選択されたオブジェクレイヤー以外のオブジェクレイヤーも選択対象になります。 |
用語説明
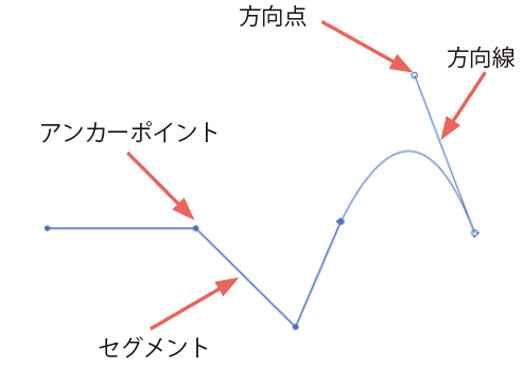
基本的にはアンカーポイント、方向点の移動、セグメントの操作からパスを作成します。
- アンカーポイント:ペンツールでクリックした点
- セグメント:アンカーポイントから次のアンカーポイントまでの線
- 方向線:アンカーポイントから方向点までの線
- 方向点:アンカーポイントから直線に延びている端の点
- オブジェクト:パスで作成された図形

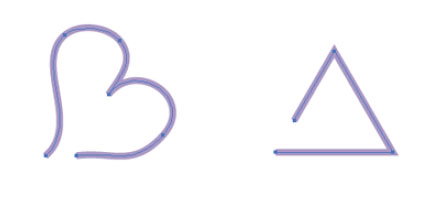
- オープンパスとクローズパス:
連続した直線を描き、最後に始点をクリックすると、始点と終点がつながり線で囲まれた図形を描きます。このような形のパスは「クローズパス」です。
クローズパスに対し、端点と端点がつながっていないパスは「オープンパス」です。

オープンパス

クローズパス
マウスポインターの形状
| 形状 | 状況 | マウスポインターの位置 | クリックした時の動作 |
|---|---|---|---|
| 描画時 | 描画中のパスや、他のパスの端点以外の場所 | アンカーポイントを続けて配置し、パスを描画します。 | |
| 描画時 | 描画中のパスの始点上 | 描画中のパスをクローズパスにします。 | |
| 常時 | 選択中のパスのセグメント上 | アンカーポイントを追加します。 | |
| 常時 | 選択中のパスの端点以外のアンカーポイント上 | アンカーポイントを削除します。 | |
| 描画時 | 描画中のパスの終点上 | ドラッグで方向線を作成したり、方向点を切り換えます。 |
パスを描く
ペンツール
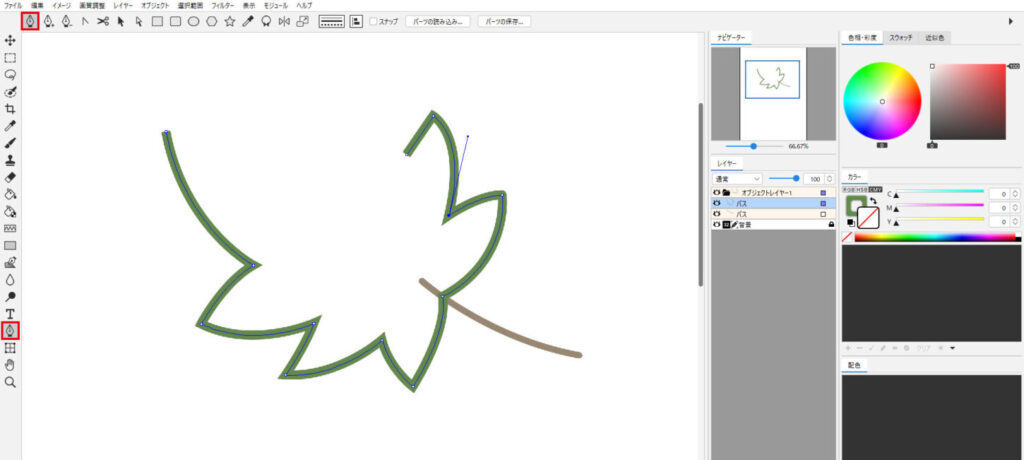
![]() ペンツールでクリック・ドラッグを組み合わせて、様々な直線・曲線を描きます。
ペンツールでクリック・ドラッグを組み合わせて、様々な直線・曲線を描きます。
(例)塗りボックス:なし、線ボックス:黒 に設定します。
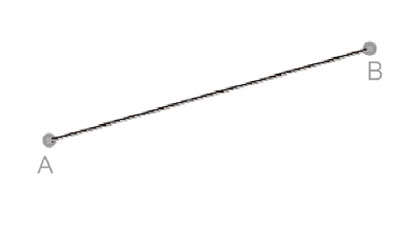
直線を描く
- A点でクリック→ B点でクリックします。
- パスの作成を終了するには、Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

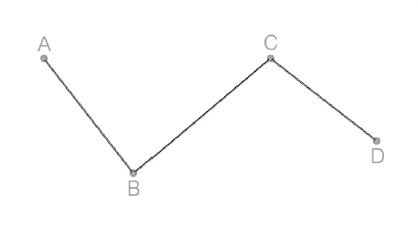
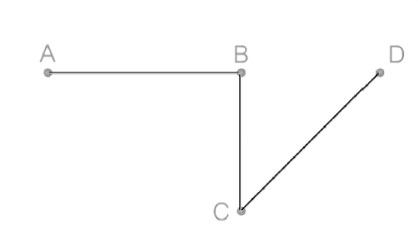
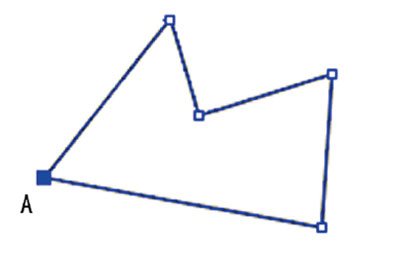
連続した直線を描く
- A点→ B点→ C点→ D点と順番にクリックしていきます。
- パスの作成を終了するには、Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

水平・垂直・45 度単位の線を描く
- Shift を押しながらA点→ B点→ C点→ D点と順番にクリックしていきます。
- パスの作成を終了するには、Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

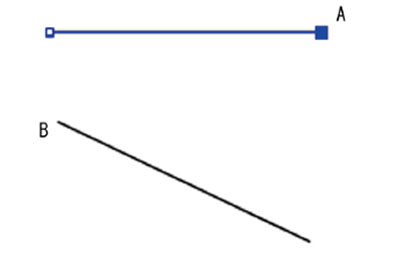
2 本の直線をつなぐ
- 片方の直線の端点A をクリックします。
(A点上のマウスポインターは、描画中のパスの終点上 アイコンになります。)
アイコンになります。)

- もう1本の直線の端点B をクリックします。
(B点上のマウスポインターは、 アイコンになります。)
アイコンになります。)

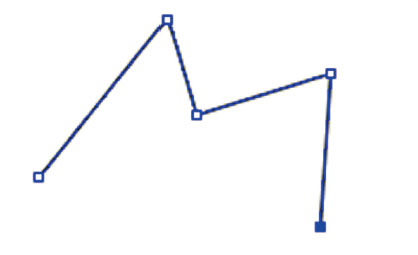
クローズパスを描く
- 連続した直線を描きます。

- 続けて始点をクリックします。(A点上のマウスポインターは、
 アイコンになります。)
アイコンになります。) - パスが閉じてクローズパスになります。

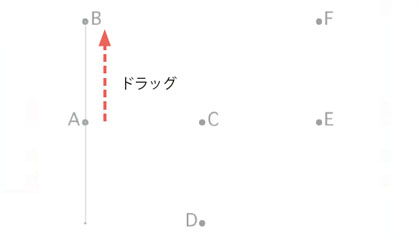
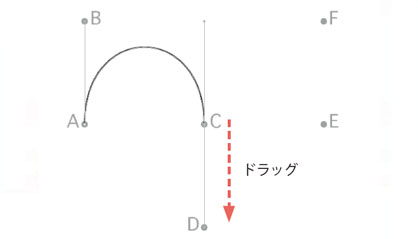
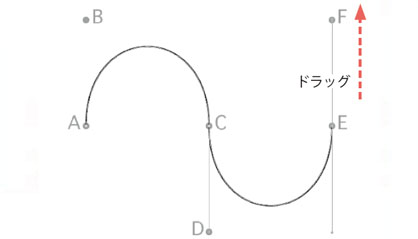
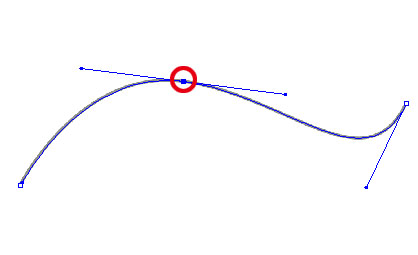
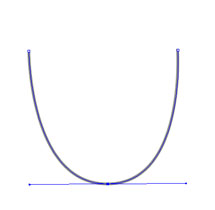
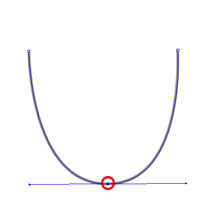
曲線を描く
- ペンツールを選択し、A点からB点までドラッグします。

- C点からD点までドラッグします。

- E点からF点までドラッグします。
- パスの作成を終了するには、Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

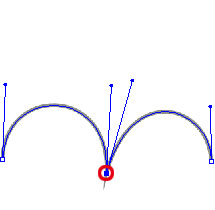
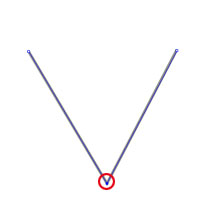
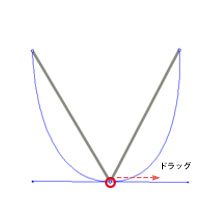
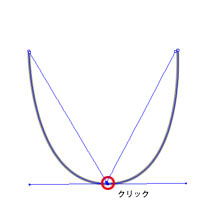
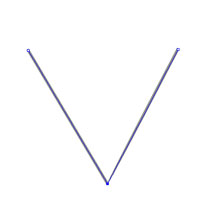
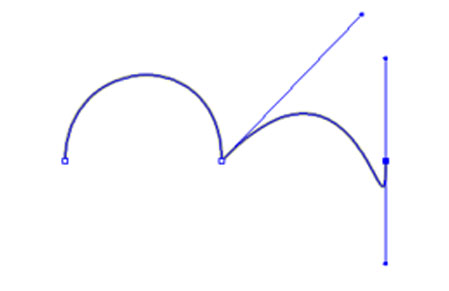
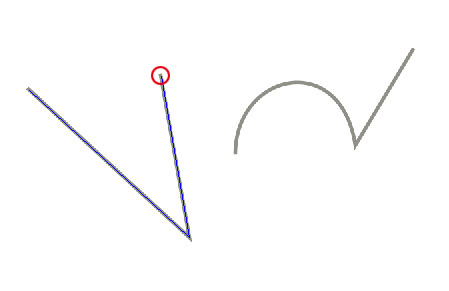
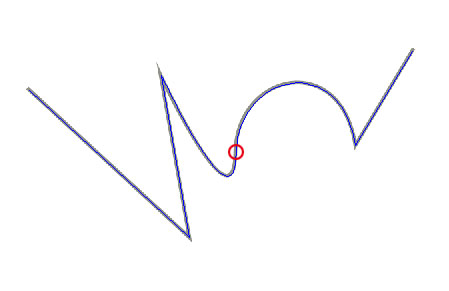
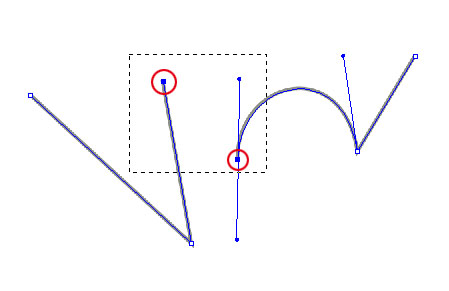
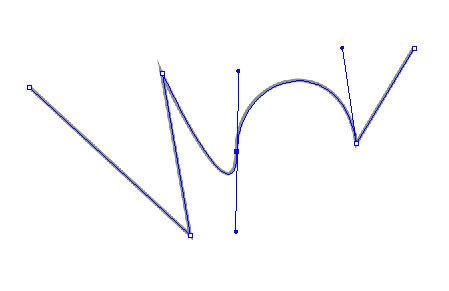
連続した山形の曲線を描く
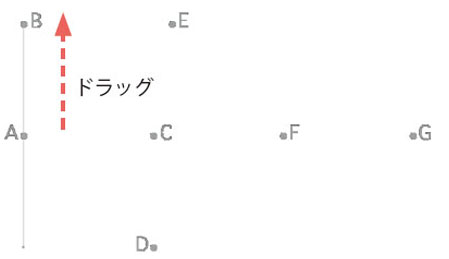
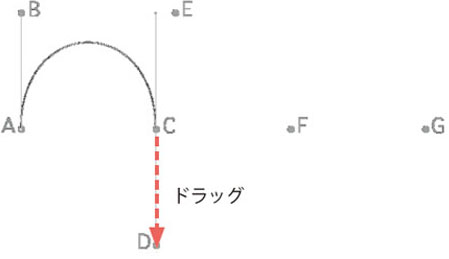
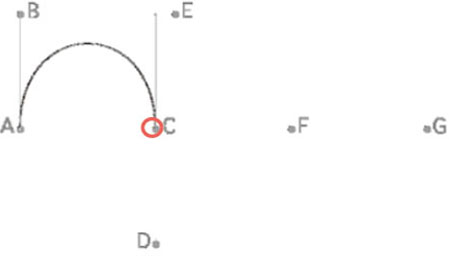
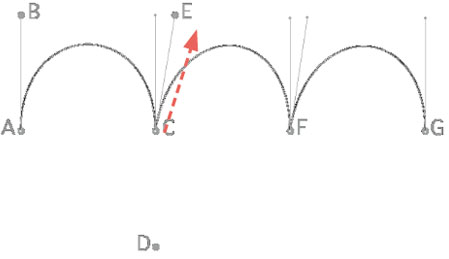
- ペンツールを選択し、A点からB点までドラッグします。

- C点からD点までドラッグします。

- C点にマウスポインターを合わせます。

- Alt(Mac:option)を押しながら、C点からE点までドラッグします。
- F点・G点も同様にドラッグします。
- Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

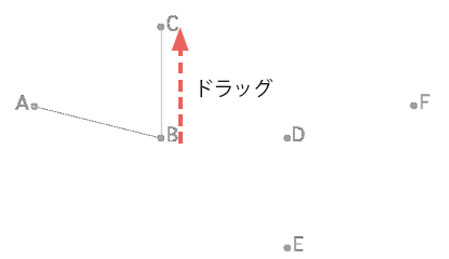
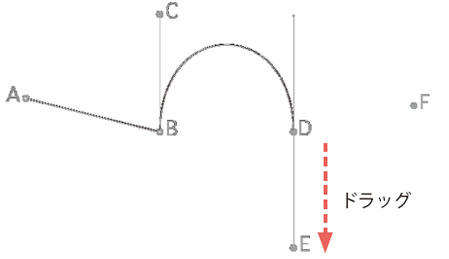
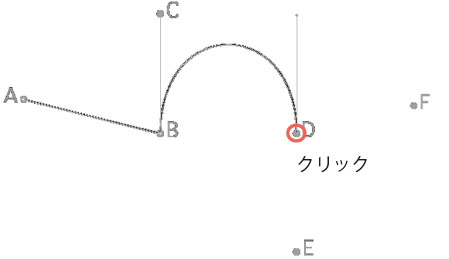
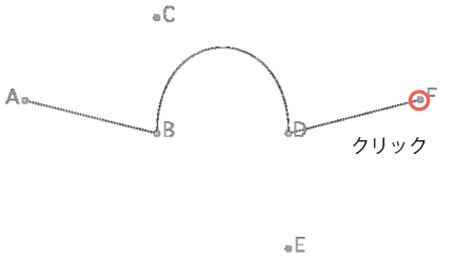
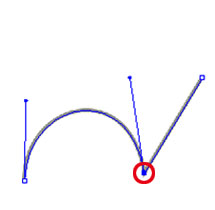
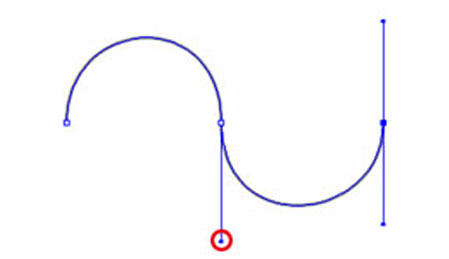
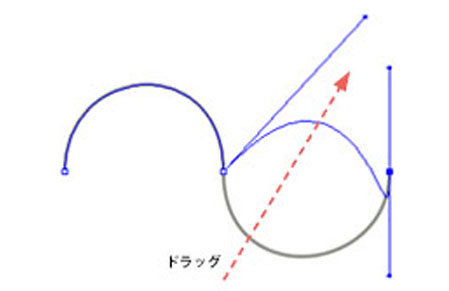
直線→曲線→直線を描く
- ペンツールを選択し、A点でクリック→ B点でクリックします。

- B点にマウスポインターを合わせ、C点までドラッグします。

- D点からE点までドラッグします。

- D点にマウスポインターを合わせ、クリックします。
下方向の方向線(D点→E点)が消えます。

- F点でクリックします。
- Ctrl(Mac:⌘)を押しながら、何もない場所をクリックします。

スムーズポイント
ペンツールで単にドラッグした場合、アンカーポイントの両端にできた2本の方向線は一直線になり、続けて別の場所をクリックしてもアンカーポイントは角にならず、滑らかな曲線になります。
このアンカーポイントが「スムーズポイント」です。

コーナーポイント
スムーズポイントに対して、角になっているアンカーポイントが「コーナーポイント」です。


方向線が1本の場合

方向線が2本ある場合
アンカーツール
 オブジェクトの形状を変更(方向線を切り替え)したい場合に使用します。
オブジェクトの形状を変更(方向線を切り替え)したい場合に使用します。
コーナーポイント→スムーズポイントに切り替え
- アンカーツールを選択します。

- マウスポインターをコーナーポイント上に合わせて外側にドラッグします。

- 方向線が引き出され、スムーズポイントになります。

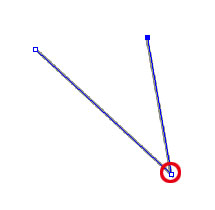
スムーズポイント→コーナーポイントに切り替え
- アンカーツールを選択します。

- スムーズポイントをクリックします。

- 方向線のないコーナーポイントになります。

スムーズポイント→独立した方向線を持つコーナーポイントに切り替え
- アンカーツールを選択します。

- マウスポインターを方向線に合わせてドラッグします。

- 独立した方向線を持ったコーナーポイントになります。

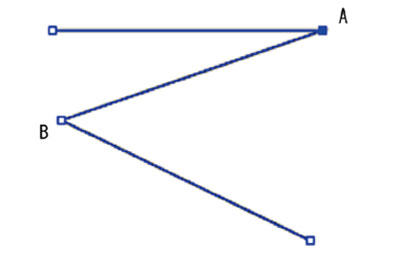
2つのオープンパスをつなげる方法:1(ペンツール使用)
- ペンツールを選択し、片方のパスの端点をクリックします。

- もう一方の端点をクリックします。
- 2つのパスが結ばれて、1つのパスになります。

2つのオープンパスをつなげる方法:2(ダイレクト選択ツール使用)
- ダイレクト選択ツールで2つのオープンパスの端点を選択します。
※2つの端点を選択する方法
片方のパスの端点をクリックし、Space +でもう一方の端点をクリックします。
または、2つのオープンパスの端点をドラッグで囲います。

- オブジェクトメニュー または コンテキストメニュー(右クリック)から>連結 を選択します。
- 2つのパスが結ばれて、1つのパスになります。

図形を描く
長方形ツール/角丸長方形ツール/楕円ツール

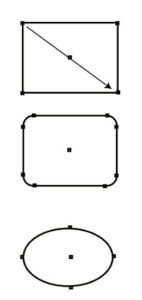
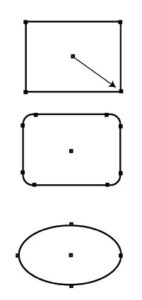
ドラッグによる描き方
作成中の移動:Space +ドラッグ
角丸の直径を調整:ドラッグ開始後、上向き矢印(または下向き矢印)

コーナーからの描画
対角線をドラッグ

中央から作成
Alt(Mac:option)+ドラッグ

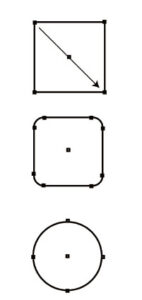
正方形・角丸正方形・正円の描画
Shift +ドラッグ
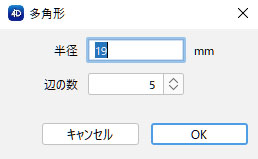
寸法を設定する描き方
- 描画したい図形ツールを選択し、ドキュメント上でクリックしてダイアログを表示します。
- 寸法を入力し「OK」をクリックすると、指定した大きさの図形が描けます。

長方形ツール

角丸長方形ツール

楕円ツール
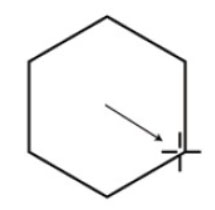
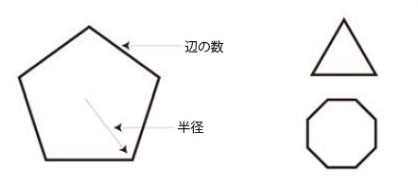
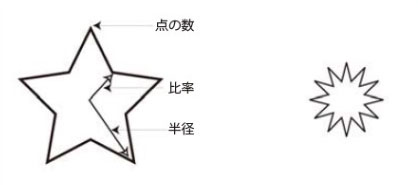
多角形ツール/スターツール

ドラッグによる描き方
多角形ツールの場合
角度を固定:Shift +ドラッグ
多角形の角数を増減:ドラッグ開始後、上向き矢印(または下向き矢印)

スターツールの場合
角度を固定:Shift +ドラッグ
星形の角数を増減:ドラッグ開始後、上向き矢印(または下向き矢印)
星形の内径を調整:ドラッグ開始後、右向き矢印(または左向き矢印)

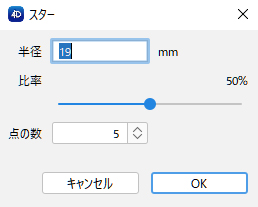
寸法を設定する描き方
- 描画したい図形ツールを選択し、ドキュメント上でクリックしてダイアログを表示します。
- 寸法を入力し「OK」をクリックすると、指定した大きさの図形が描けます。


多角形ツール


スターツール
線設定
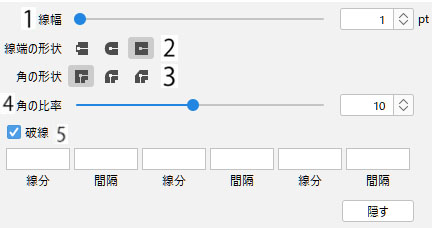
![]() ツールオプションバーの線設定ボタンをクリックします。線幅や線の形状を設定します。
ツールオプションバーの線設定ボタンをクリックします。線幅や線の形状を設定します。

| 名称 | 機能 |
| 1.線幅 | 線幅を設定します 。(1~50pt) |
| 2.線端の形状 | 線端の形状を設定します。 |
| 3.角の形状 | 直線で接続されたアンカーポイントの角の形状を設定します。 |
| 4.角の比率 | マイター設定した時、角の形状がマイターからベベルに自動で切り替わる比率です。 |
| 5.破線の設定 | 線分(点線の長さ)・間隔を数値で入力し設定します。 |

線幅1pt

線幅10pt
線端の形状・角の形状


線端の形状:バット線端
角の形状:マイター結合

線端の形状:丸型線端
角の形状:ラウンド結合

線端の形状:突出線端
角の形状:べベル結合

マイター結合:
角がとがった形状

ラウンド結合:
角が丸くなった形状

べベル結合:
角が角張った形状
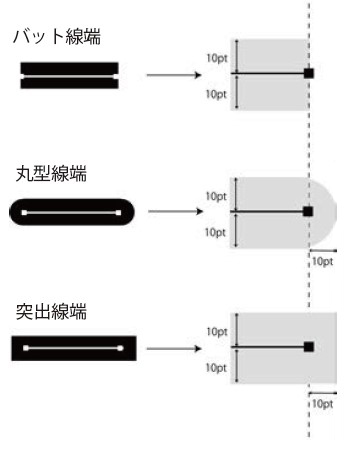
線幅はセグメントの両サイドに等幅で太り、線端の形状を「丸型/突出」に指定すると線端のアンカーポイントから線幅の半分が外側へ大きくなります。
例えば、線幅を20ptで指定した場合、両サイドに10ptずつ、線端から10pt外側へ長くなります。ただし、クローズパスに線端の形状を指定しても線端がないので何も変わりません。

- バット線端:線端がアンカーポイントからはみでない四角い形状になります。
- 丸型線端:線幅の半分の半径(ここでは10pt)の半円が線端に足されたように太ります。
- 突出線端:線幅の半分(ここでは10pt)の長さが線端から伸びたように太ります。
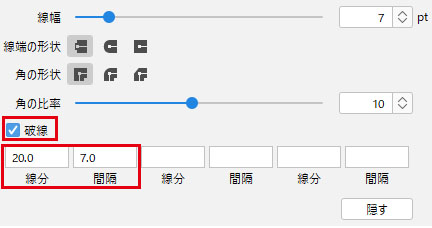
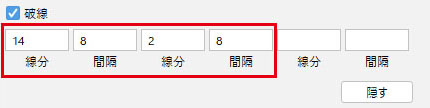
破線設定
線設定パネルの「破線」に ☑ を入れると破線を作成します。
- 「破線」 に ☑ を入れます。
- 「線分/間隔」を設定します。


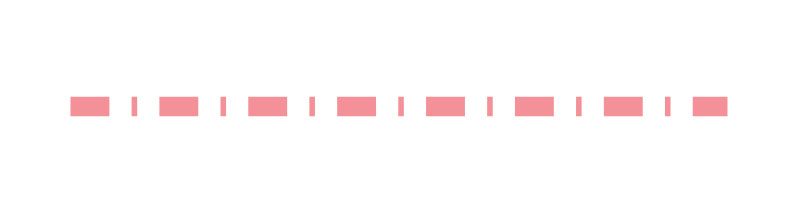
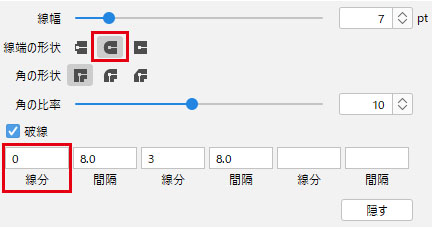
「線分/間隔」の2パターンが繰り返されて破線を作成します。


線端の形状を「丸型端線」にして「線分」の最初を0pt にすると、丸い点線を作成します。


整列パネル
 ツールオプションバーの整列ボタンをクリックするとパネルが表示されます。
ツールオプションバーの整列ボタンをクリックするとパネルが表示されます。
オブジェクトの位置を揃えたり均等間隔で並べます。
- 整列するオブジェクトを複数選択します。
- ツールオプションバーの整列ボタンをクリックします。

オブジェクトの整列
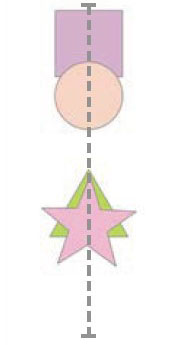
![]() 左端揃え
左端揃え
オブジェクトの左端を軸にタテに揃います。

![]() 水平方向中央揃え
水平方向中央揃え
オブジェクトの中心を軸にタテに揃います。

![]() 右端揃え
右端揃え
オブジェクトの右端を軸にタテに揃います。

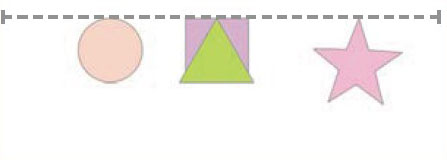
![]() 上端揃え
上端揃え
オブジェクトの上端を軸にヨコに揃います。

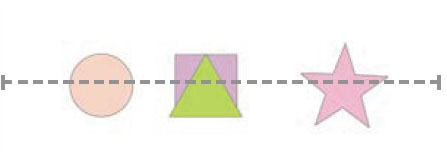
![]() 垂直方向中央揃え
垂直方向中央揃え
オブジェクトの中心を軸にヨコに揃います。

![]() 下端揃え
下端揃え
オブジェクトの下端を軸にヨコに揃います。

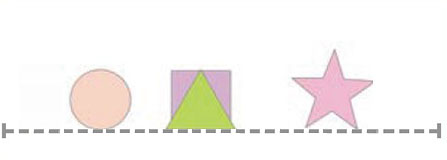
オブジェクトを均等に分布
![]() 左端を分布
左端を分布
各オブジェクトの左端を軸に等間隔でヨコに分布されます。

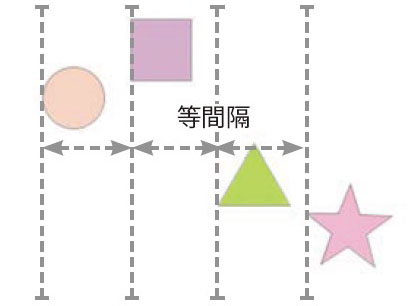
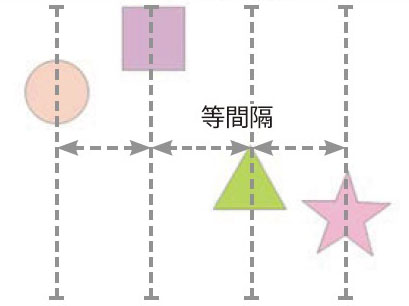
![]() 水平方向中央を分布
水平方向中央を分布
各オブジェクトの中心を軸に等間隔でヨコに分布されます。

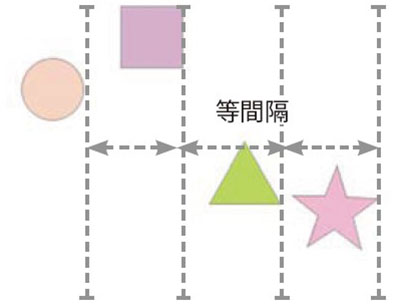
![]() 右端を分布
右端を分布
各オブジェクトの右端を軸に等間隔でヨコに分布されます。

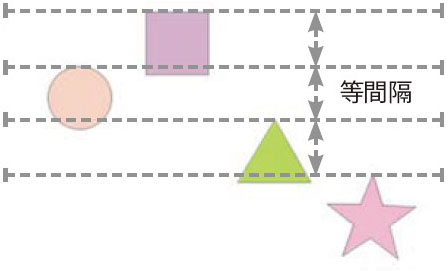
![]() 上端を分布
上端を分布
各オブジェクトの上端を軸に等間隔でタテに分布されます。

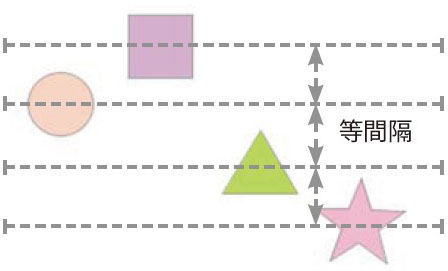
![]() 垂直方向中央を分布
垂直方向中央を分布
各オブジェクトの中心を軸に等間隔でタテに分布されます。

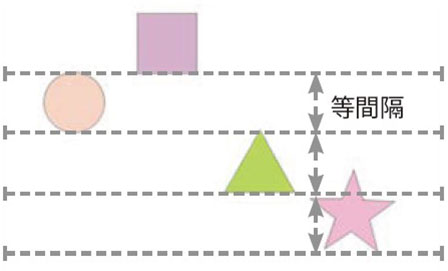
![]() 下端を分布
下端を分布
各オブジェクトの下端を軸に等間隔でタテに分布されます。

オブジェクトの編集
回転ツール/鏡像ツール/拡大・縮小ツール
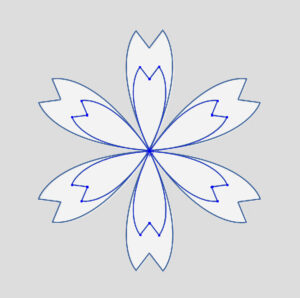
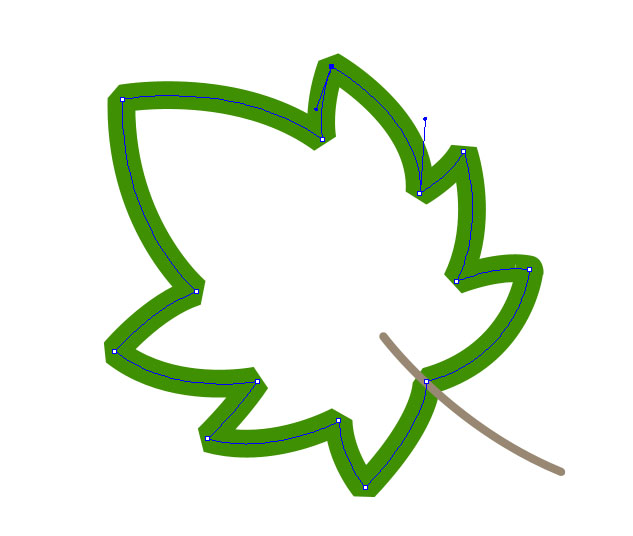
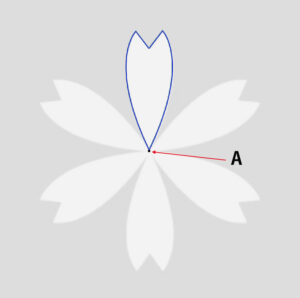
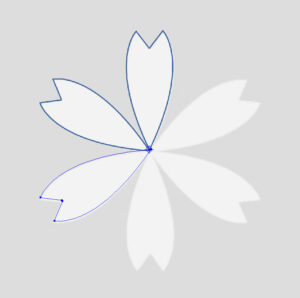
選択したオブジェクトは、サイズ・形を変形できます。花びらの下絵を使って各ツールの説明をします。

回転ツール
 回転ツールを使用すると、指定した原点を中心にオブジェクトが回転します。
回転ツールを使用すると、指定した原点を中心にオブジェクトが回転します。
ドラッグすると、オブジェクトを自由な角度に回転します。
- 花びらのオブジェクトを作成し、選択ツールでオブジェクトを選択します。
- 「回転ツール」を選択します。
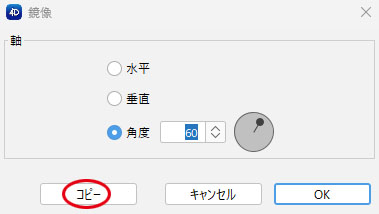
A点でAlt(Mac:option)+クリックします。
(新しい原点が指定され、回転ダイアログが表示されます)

- 角度:60°と入力して「コピー」をクリックします。

- 花びらがA点を原点として60°回転してコピーされます。
- 同様にして、更に60°回転して花びらを作成します。

鏡像ツール
 選択したオブジェクトを、水平・垂直に反転します。
選択したオブジェクトを、水平・垂直に反転します。
- 花びら3枚のオブジェクトを選択ツールで選択します。
- 「鏡像ツール」を選択します。
A点でAlt(Mac:option)+クリックします。
(新しい原点が指定され、鏡像ダイアログが表示されます)

- 角度:60°と入力して「コピー」をクリックします。

- 3枚の花びらが、A点を原点として60°に反転してコピーされます。

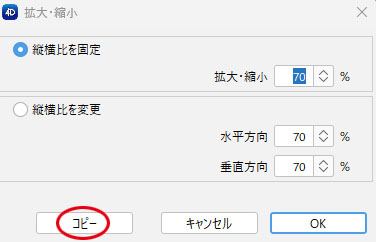
拡大・縮小ツール
 選択したオブジェクトを、拡大・縮小します。
選択したオブジェクトを、拡大・縮小します。
- 花びら6枚のオブジェクトを選択ツールで選択します。
- 「拡大・縮小ツール」を選択します。
A点でAlt(Mac:option)+クリックします。
(新しい原点が指定され、拡大・縮小ダイアログが表示されます)

- 縦横比を固定:70%と数値入力して「コピー」をクリックします。

- 花びらがA点を原点として70% 縮小されます。