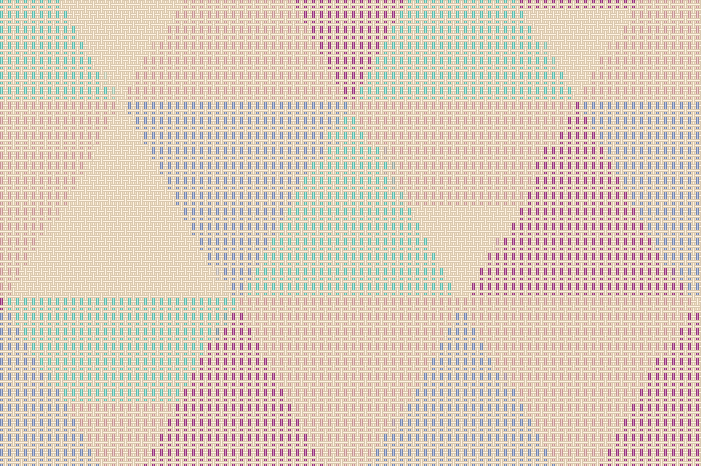
パイルスタイル
元画像の色を経糸として使いパイル風の表現をします。パイルのループはすべて経糸です。緯糸の色は事前に設定した背景色を使用します。
解像度72ppi以上のRGBカラーのみ対応しています。
- パイル表現したい画像を開き、背景色を設定します。
- フィルターメニュー>パイルスタイル を選択します。
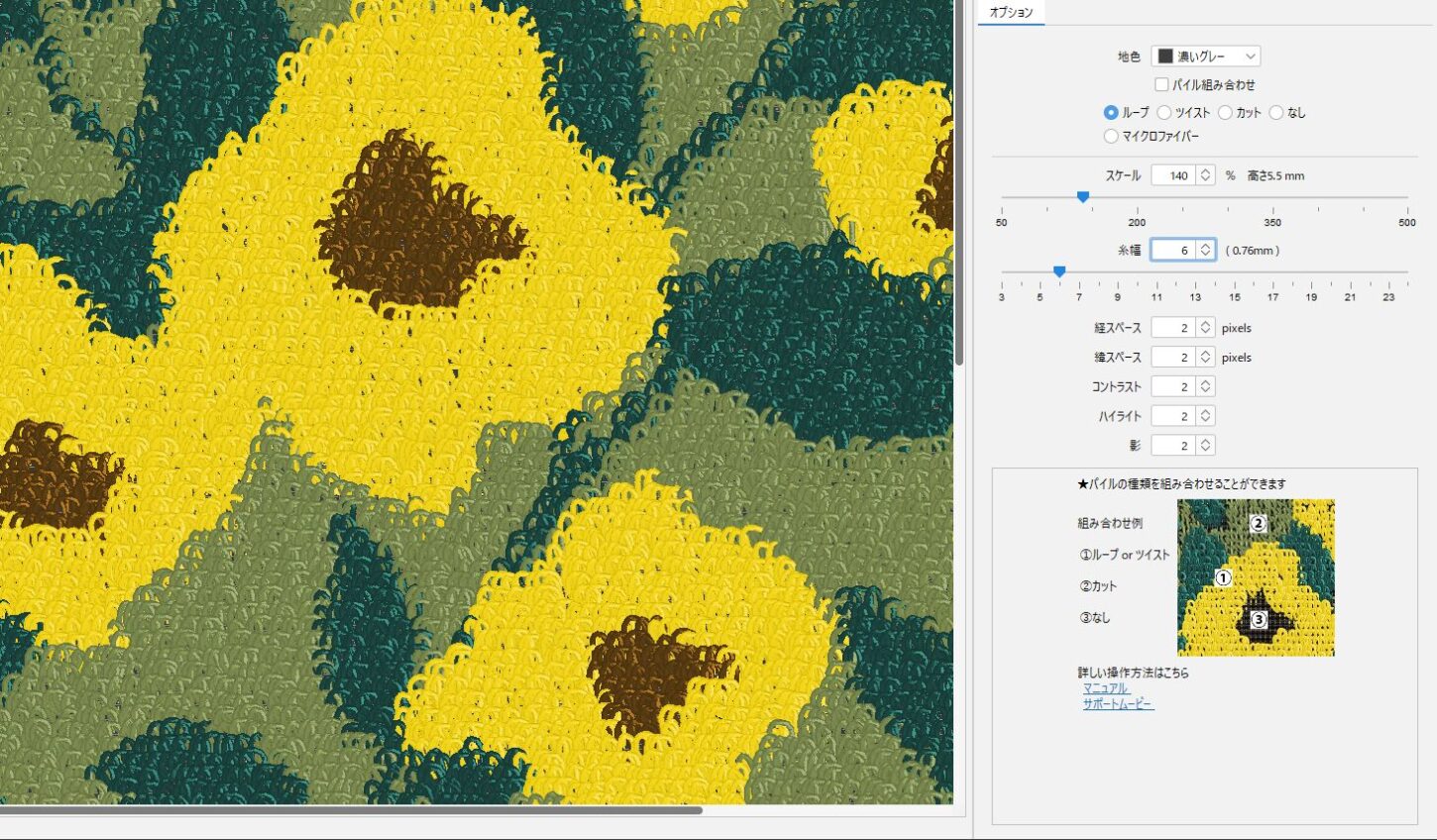
- オプションを設定して「OK」をクリックします。

| 地色 | 緯糸色を設定します。 「背景色 / 白/ 明るいグレー/ グレー/ 濃いグレー/ 黒」の6種から選択します。 |
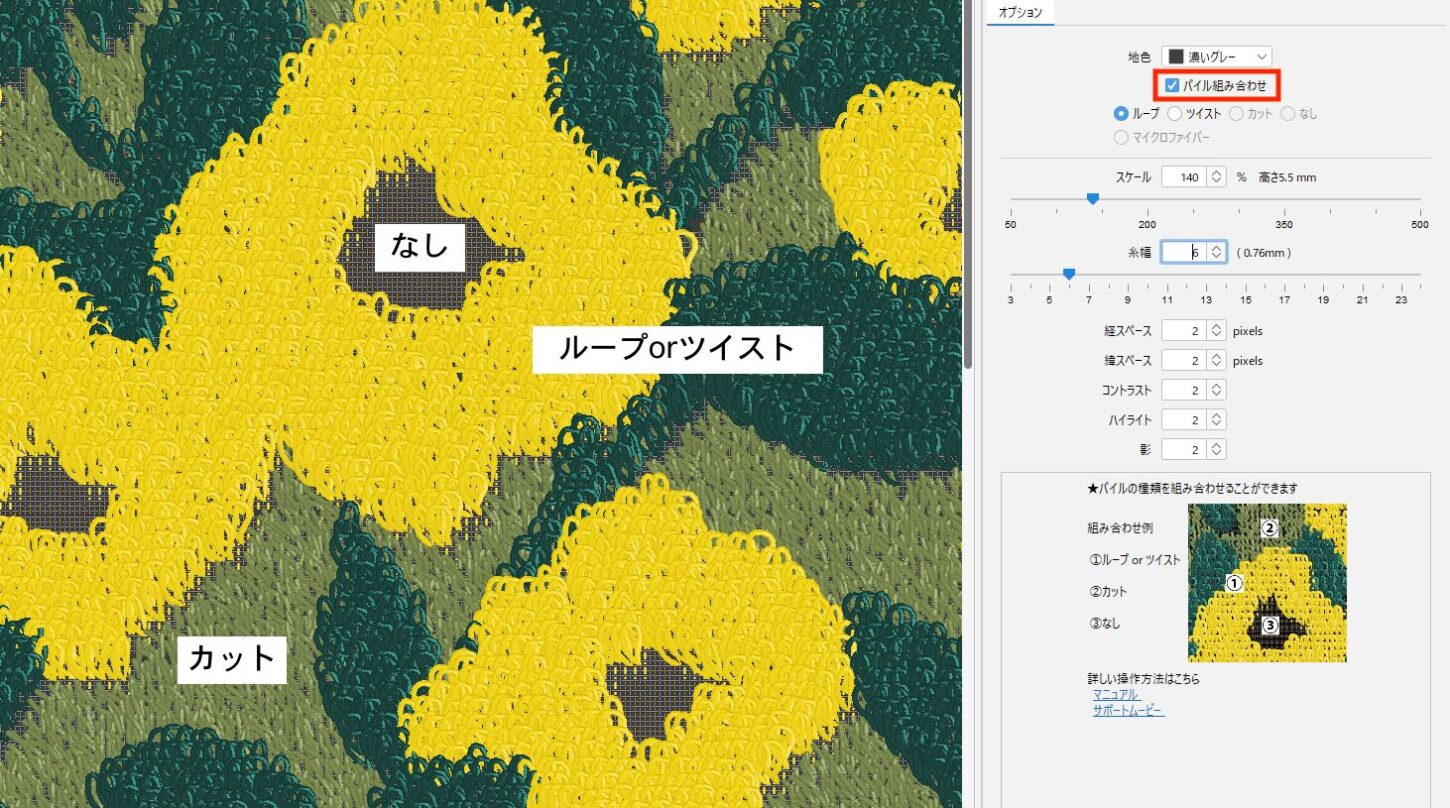
| パイル組み合わせ | 「(ループ/ツイスト)/ カット/ なし」の3種の組み合わせを表現します。 |
| ループ | パイルがループ状で一定の高さに揃っているような形状を表現します。 |
| ツイスト | ループ状のパイルに高低をつけて、パイルの表面に変化をつけた形状を表現します。 |
| カット | パイルが一定の長さにカットされ、毛羽立っているような形状を表現します。 |
| なし | パイル表現をしない状態です。 |
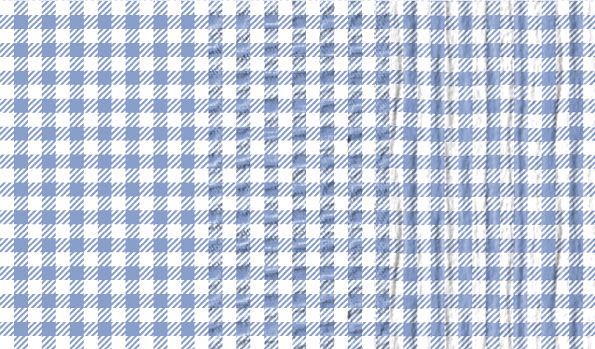
| マイクロファイバー | マイクロファイバー(ナイロンやポリエステルからできている合成繊維)の表現をします。 |
| スケール | ループのサイズ(50~ 500%)を設定します。 基準のサイズは100(4mm)です。 |
| 糸幅 | 画像の解像度によって、設定できる糸幅の範囲が変わります。 例:300ppi の画像は、糸幅4pixels(0.34mm)~36pixels(3.05mm)の間で設定します。 |
| 経スペース | 横方向のスペース(0~3)を1ピクセルずつ調整します。 密度が変更します。 |
| 緯スペース | 縦方向のスペース(0~3)を1ピクセルずつ調整します。 密度が変更します。 |
| コントラスト | コントラストの強さ(0~10)を設定します。強いと糸形状がはっきりします。 |
| ハイライト | 光沢感(0~5)を出すために表面の明度を上げます。 |
| 影 | 影(0~5)をつけて立体感を出します。 |





パイル組み合わせ
複数のパイル(ループ・ツイスト・カット)を同時に表現します。
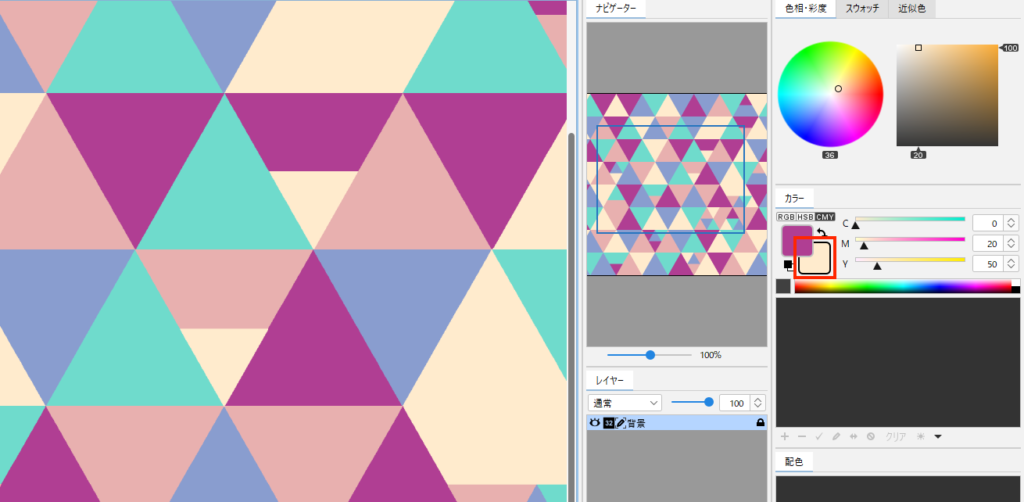
- パイル表現する画像を開きます。
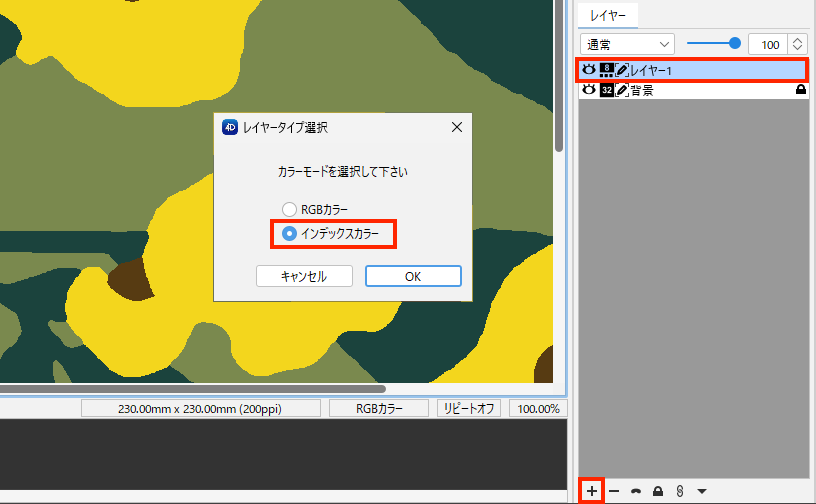
- レイヤーパネルの下の「+」(追加)ボタンをクリックします。
- レイヤータイプ「インデックスカラー」を選択して「OK」をクリックします。インデックスレイヤーが作成されます。

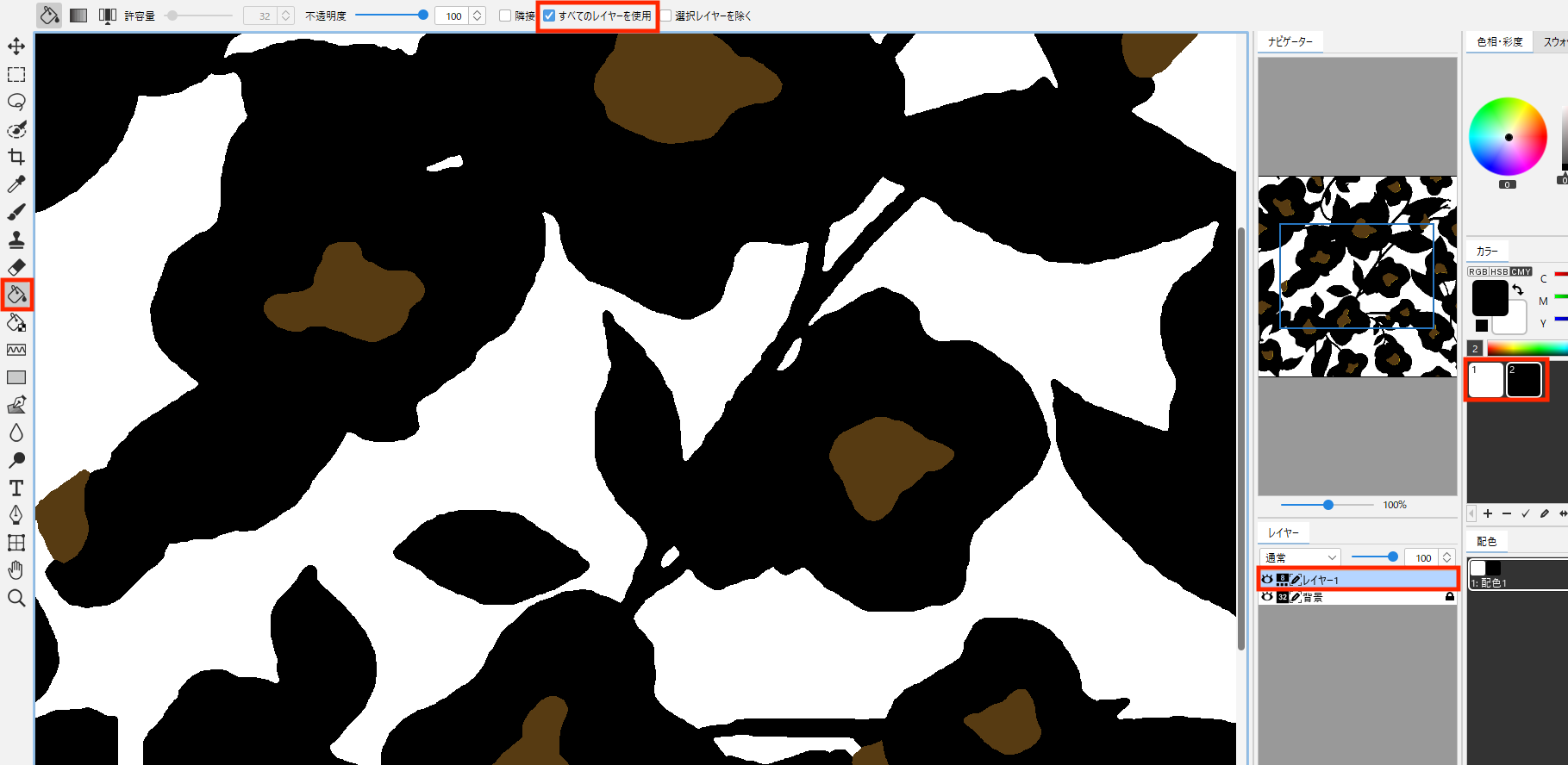
- 塗りつぶしツールを選択し、オプションバーの「すべてのレイヤーを使用」に ☑ を入れて、白:黒:透明 の3色に色分けします。
- 黒:ループ(またはツイスト)で表現する箇所
- 白:カットパイルで表現する箇所
- 透明:パイル無しで表現する箇所

- レイヤー1(白・黒・透明に色分けしたレイヤー)を非表示にします。
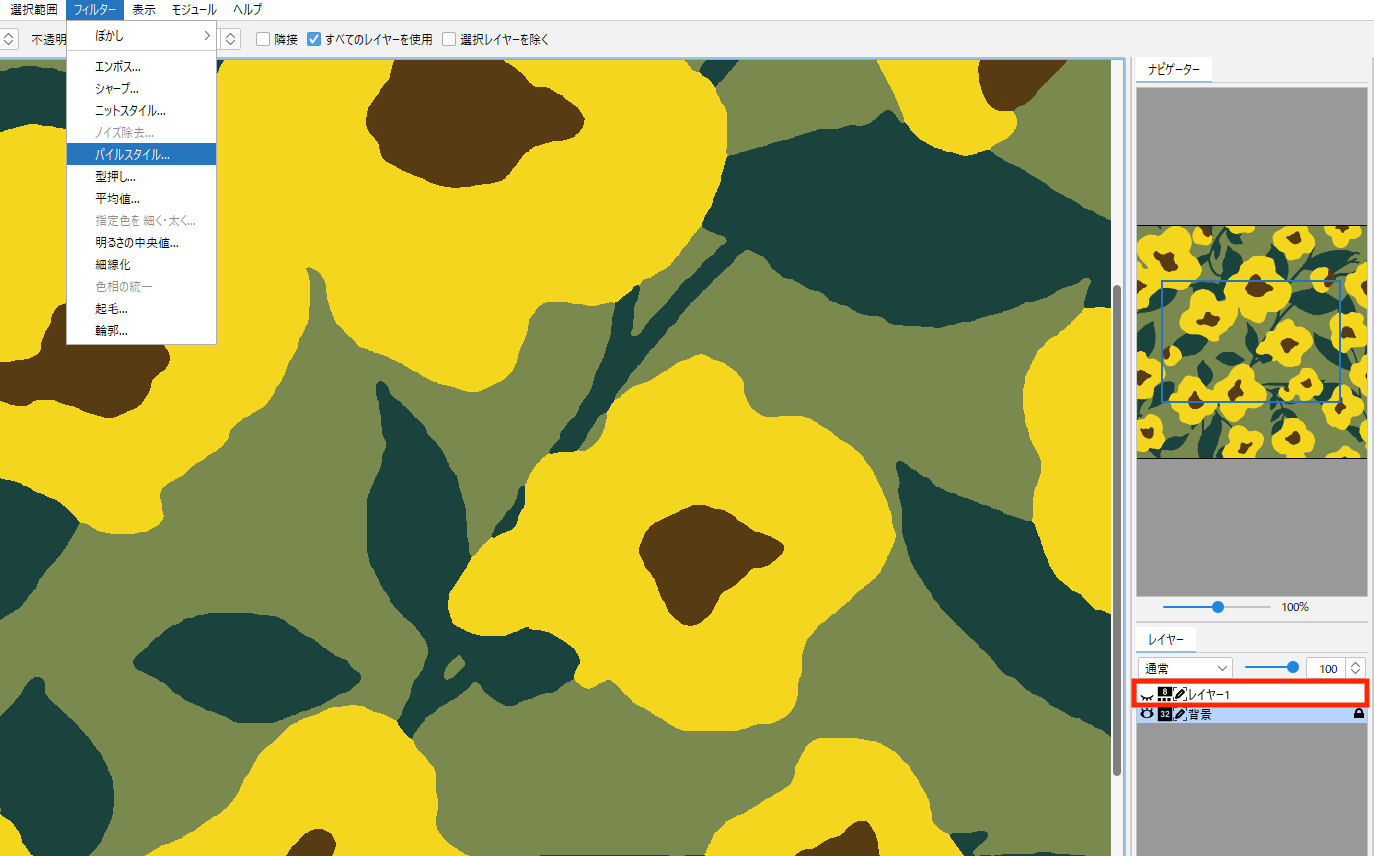
- 背景レイヤーを選択した状態で、フィルターメニュー>パイルスタイル を選択します。

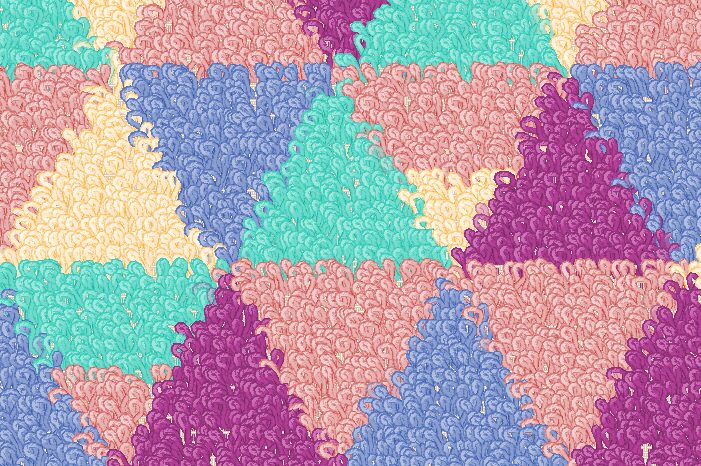
- 全体がループ表現になります。

- オプションパネルの「パイル組み合わせ」に ☑ を入れます。
黒色で描画した箇所はループ(またはツイスト)、白色で描画した箇所はカット、透明のままにした箇所はパイル無しで表現されました。