マッピングをする時に、インデックス画像を使用してベタ(無地)を合成するだけで色変えがスムーズになります。
合成用のデータを作成
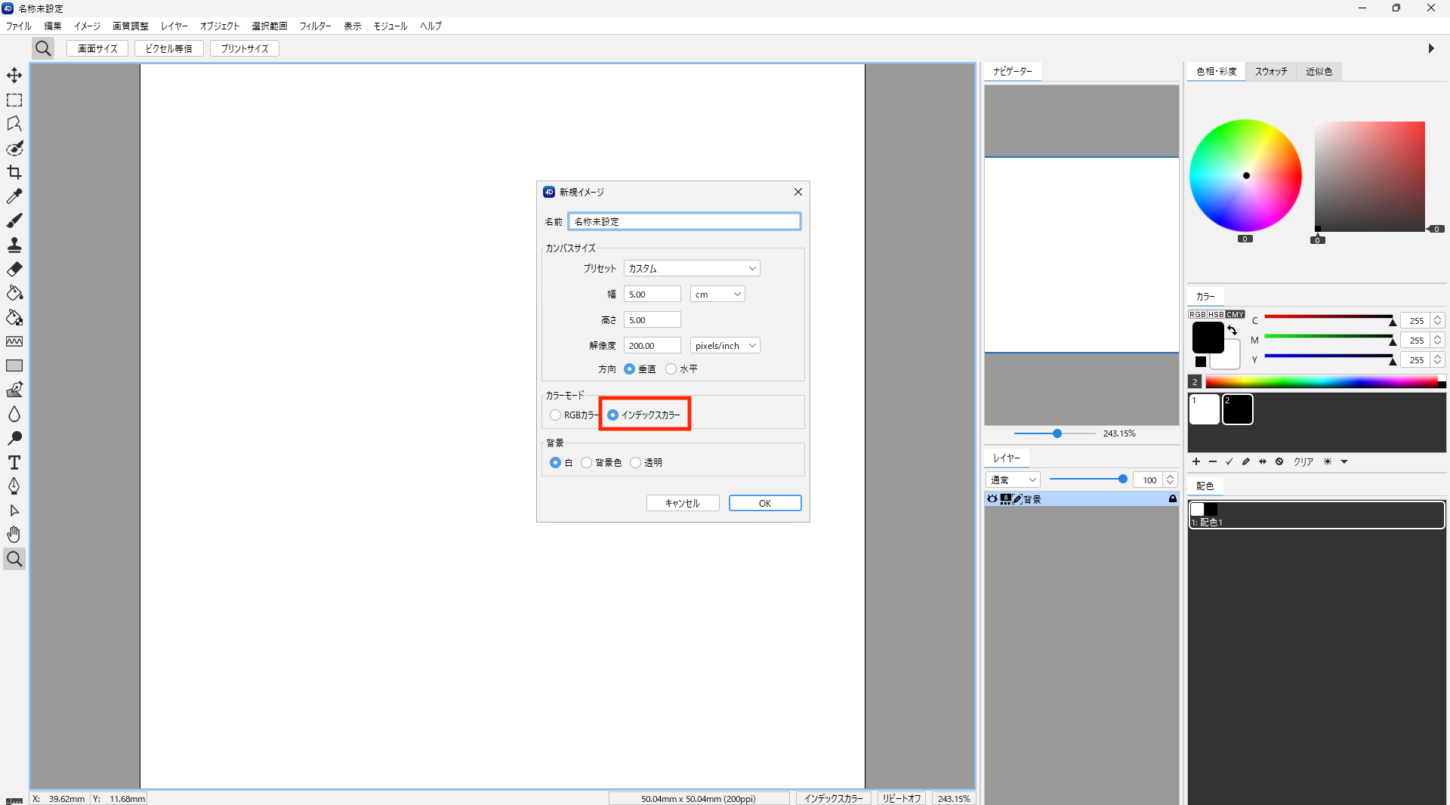
- ファイルメニュー>新規>イメージ を選択します。
- 新規イメージダイアログからカラーモードをインデックスカラーに設定して「OK」をクリックします。

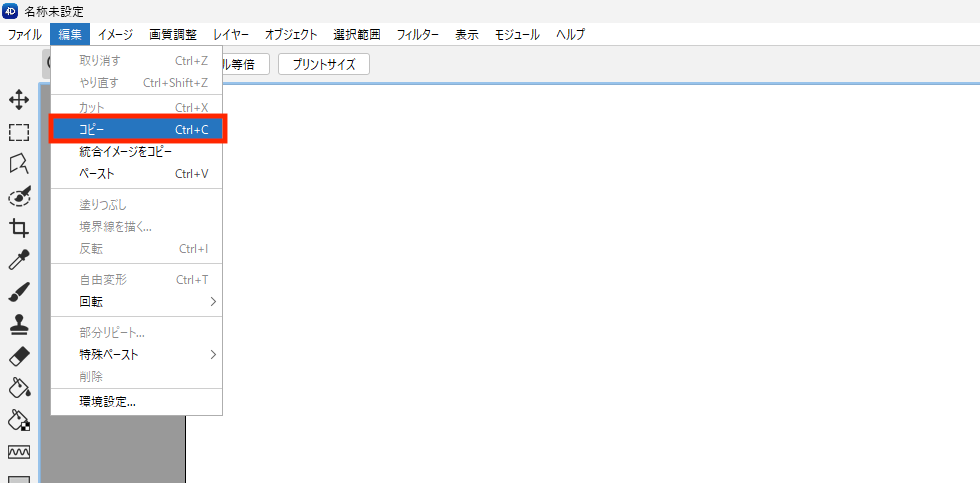
- 編集メニュー>コピー を選択します。

マッピングデータへ合成
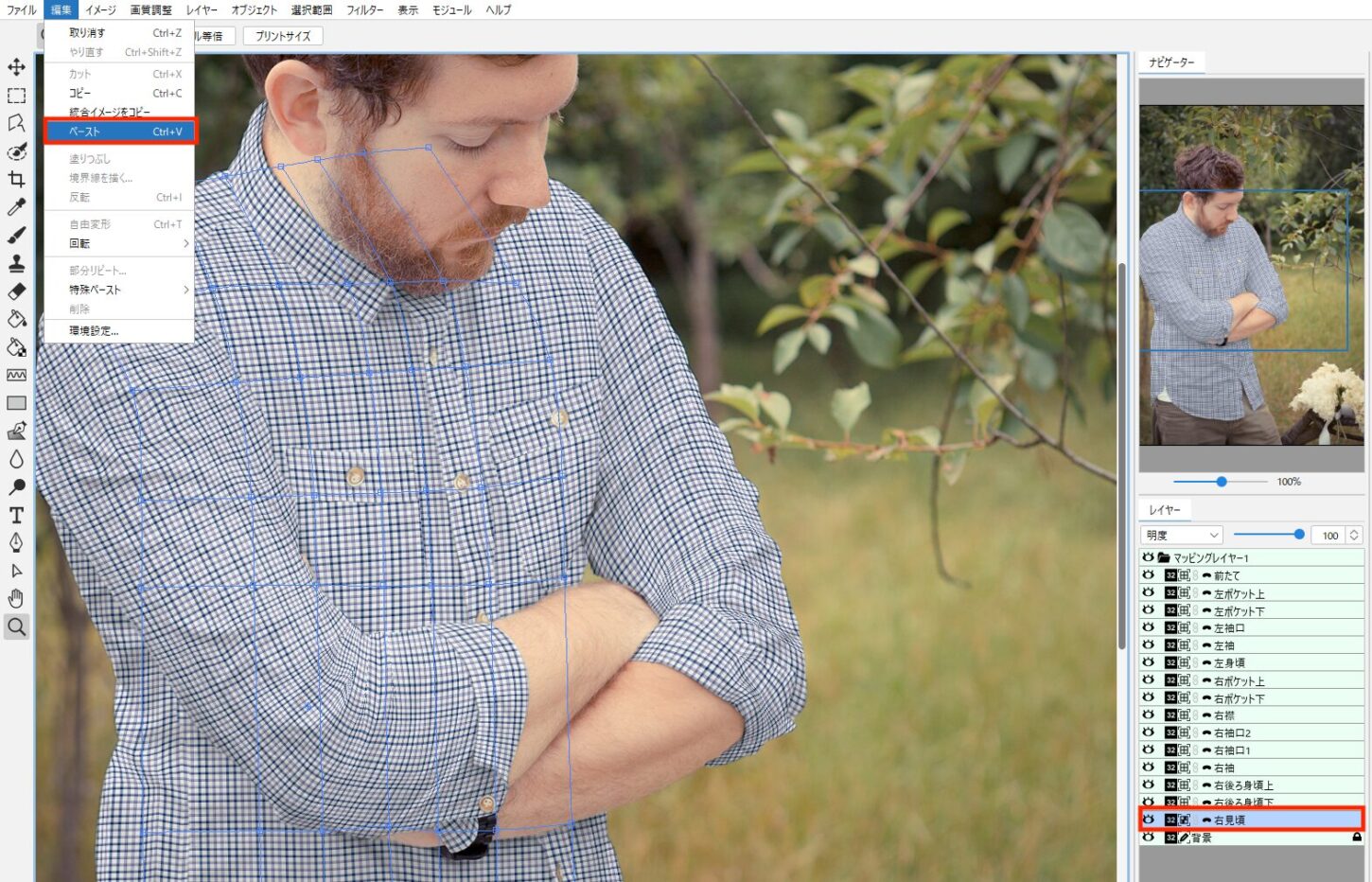
- マッピングデータを開きます。
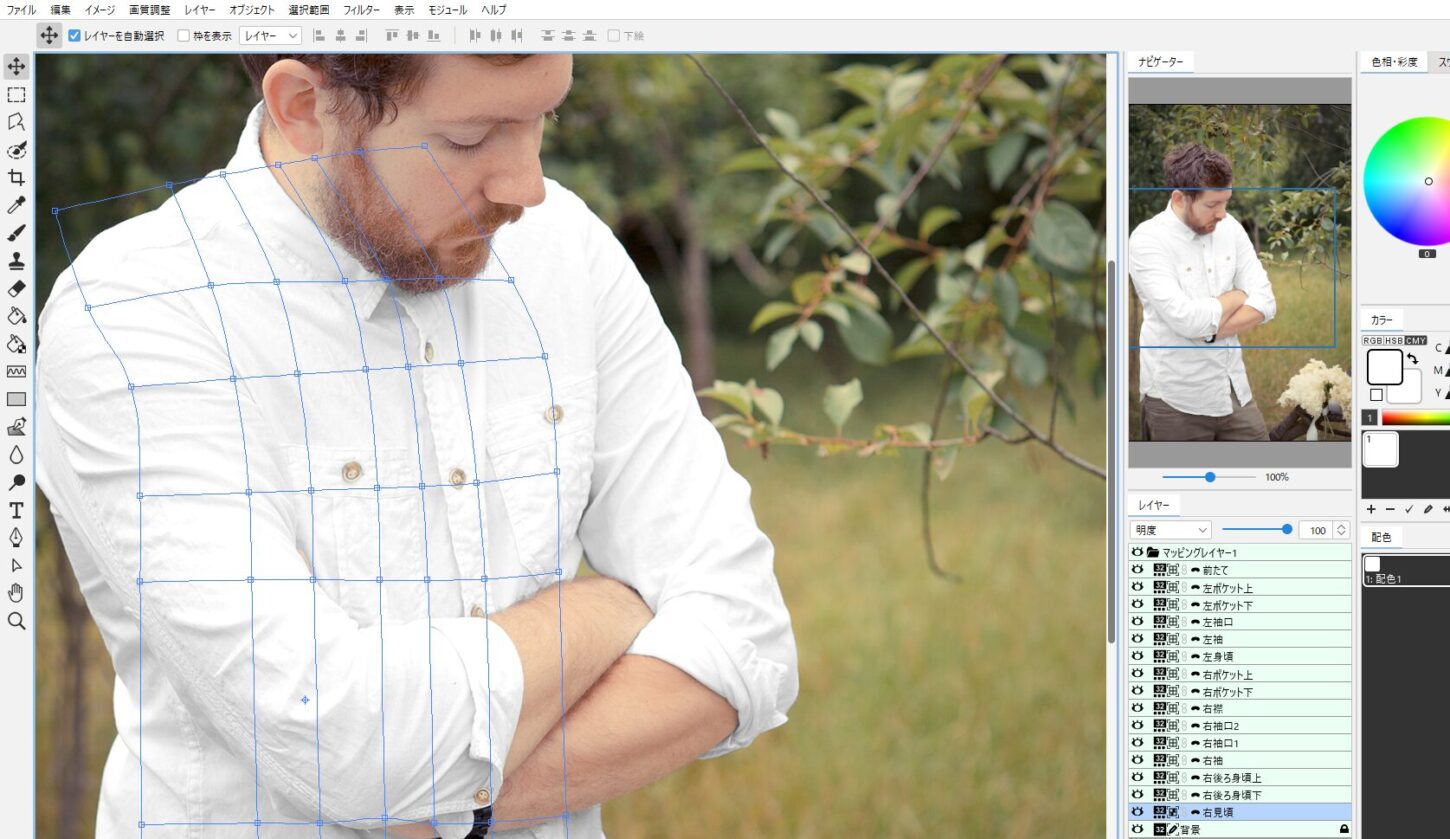
- メッシュレイヤーを選択します。(メッシュを表示した状態)
- 編集メニュー>ペースト を選択します。(柄は上書きされます)

- 「イメージタイプを選択」から、カラーモードをRGBカラーに設定して「OK」をクリックします。

- 白色がペーストされました。
参照レイヤー が設定されている場合、まとめてペーストされます。

配色の作成と色変え
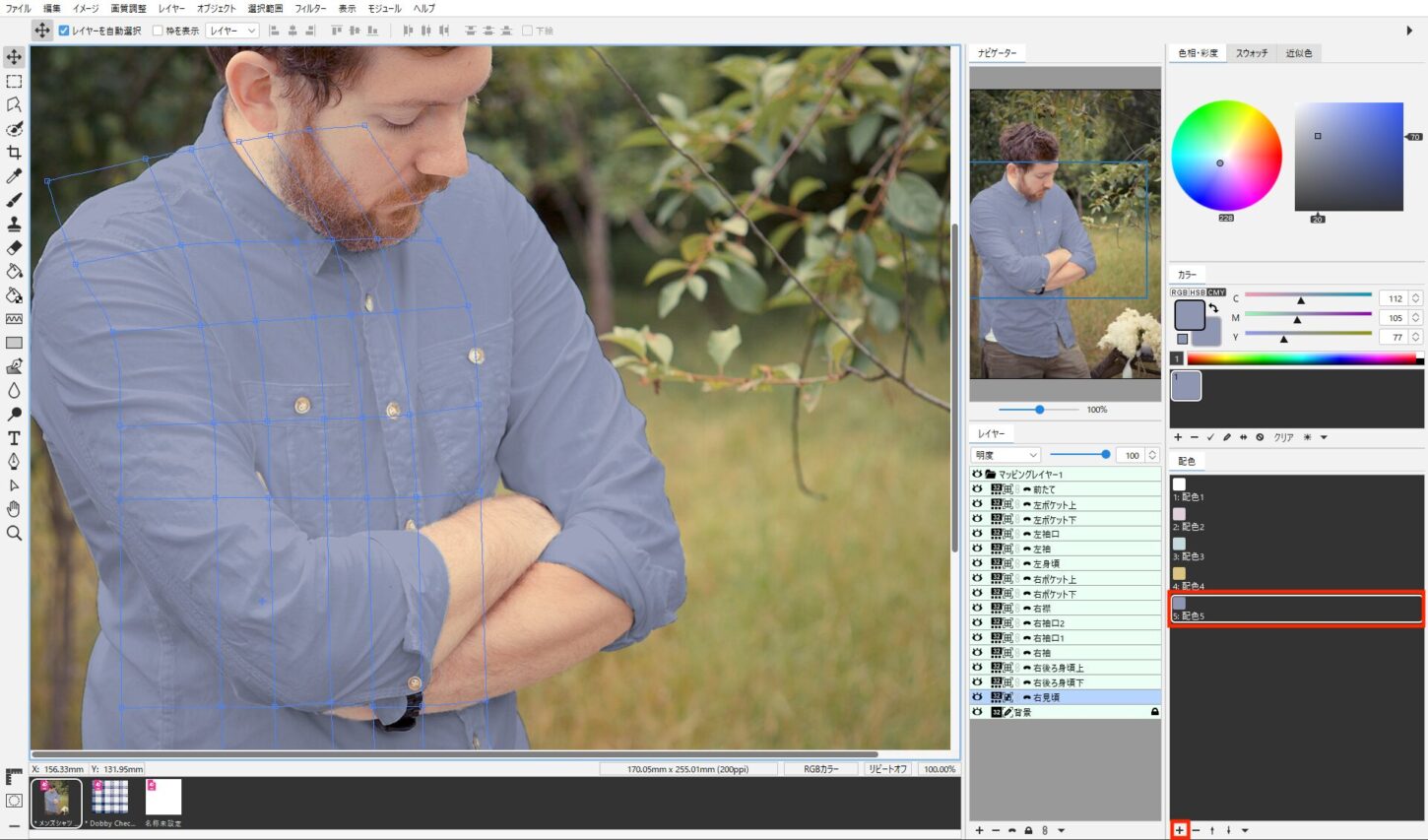
- 配色パネルの「+」ボタンで配色を追加します。
- カラーパネルで変更する色をクリックします。
- 任意の方法(色相・彩度、スウォッチ、近似色、スライダー、カラーバー)で配色を作成します。
参照:色変えと色変えパネル