PhotoshopのデータをTIFF(.tif)形式で保存すると、レイヤーおよび選択範囲が4Dbox PLANSで利用できます。
レイヤーのあるPhotoshopデータをPLANSで開き、色まとめをして配色を行う流れを解説します。
PSDファイルの読み込みに対応いたしました
Photoshopのデータを(.psd)形式で保存すると、通常レイヤー(CMYKも含む)・選択範囲・ドロップシャドウ(グレー)が4Dbox PLANSで利用できます。詳しくは、Photoshop・Illustratorのデータを開くを参照してください。
1. PhotoshopデータをTIFF保存する
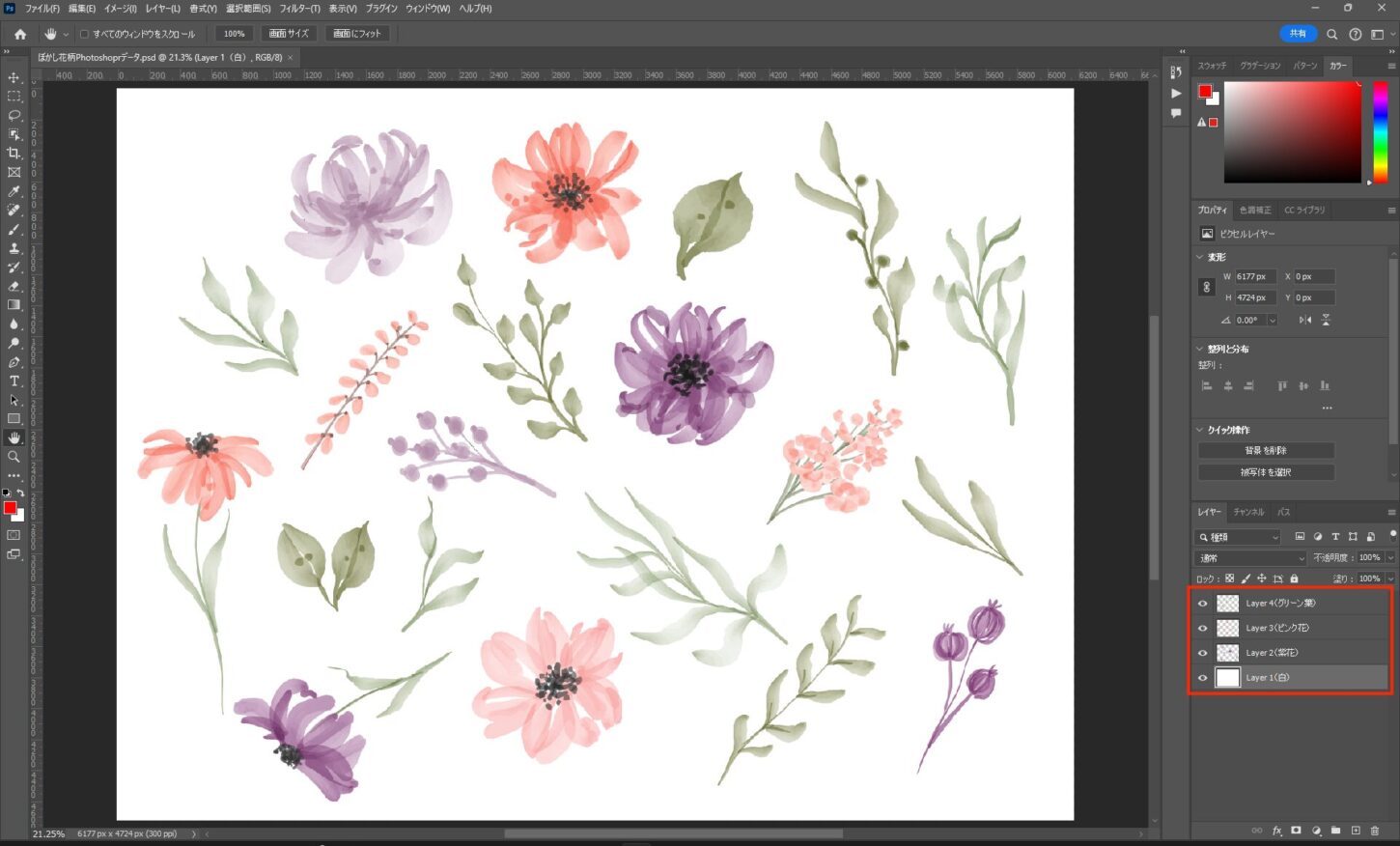
- Photoshopでレイヤーのあるデザインデータを開きます。
- レイヤーが画像レイヤーになっていることを確認します。

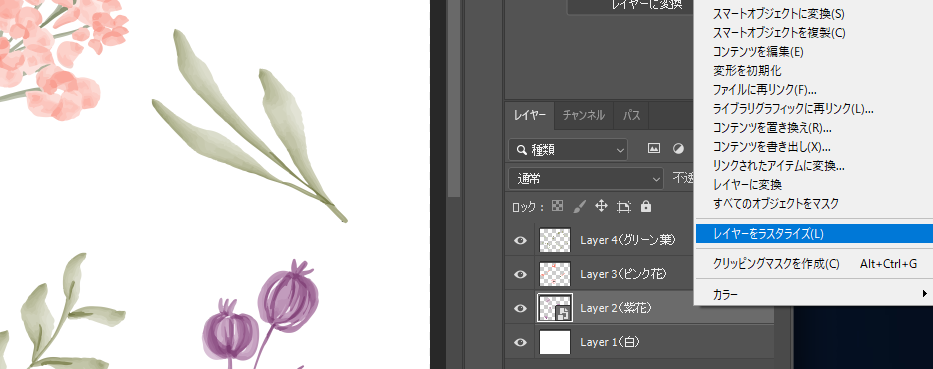
※テキストレイヤーやレイヤースタイルの設定がある場合は、レイヤーをラスタライズして画像レイヤーにしてください。対象のレイヤーを選択後、右クリックでメニューが表示されます。

- ファイルメニュー>別名で保存 を選択してファイルの種類をTIFF(.tif)にします。
- ファイル名を入力し「保存」をクリックします。
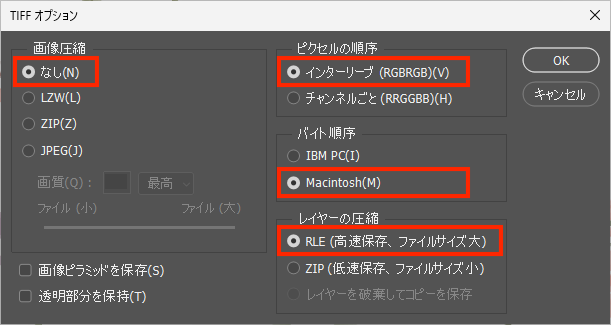
- 「TIFFオプション」ダイアログから、図のように設定してください。
- 画像圧縮:なし
- ピクセルの順序:インターリーブ
- バイト順序:Macintosh(Windows使用の場合もMacintoshを選択します)
- レイヤーの圧縮:RLE
- 以上の設定を確認できたら「OK」をクリックします。

- 確認メッセージが表示されたら、「OK」をクリックします。

2. PLANSでレイヤー毎に色まとめする
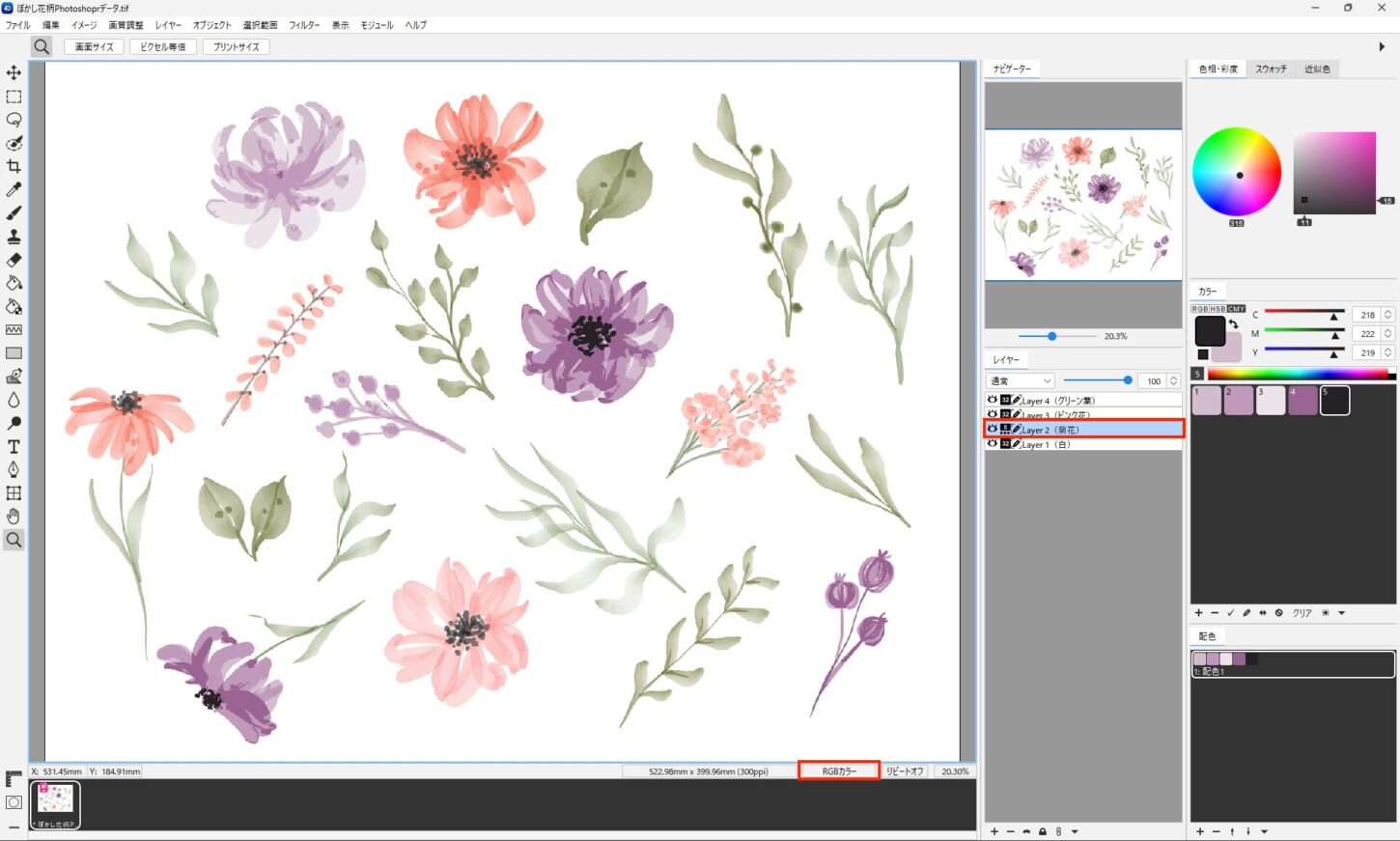
- PLANSでTIFF(.tif)保存したデータを開きます。レイヤーが保持された状態で開かれます。
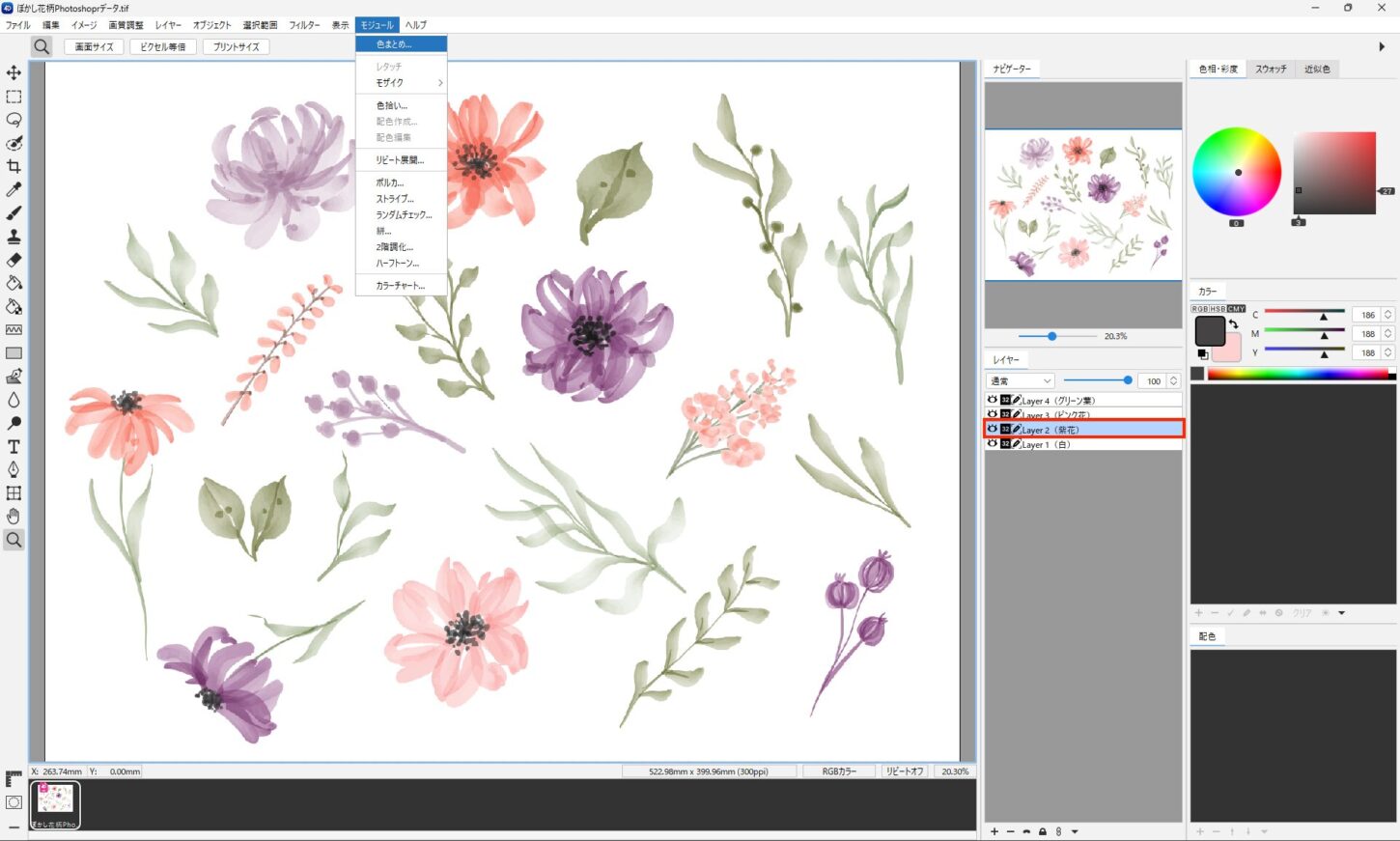
- 色まとめしたい対象のレイヤーを選択します。
- モジュールメニュー>色まとめ を選択します。

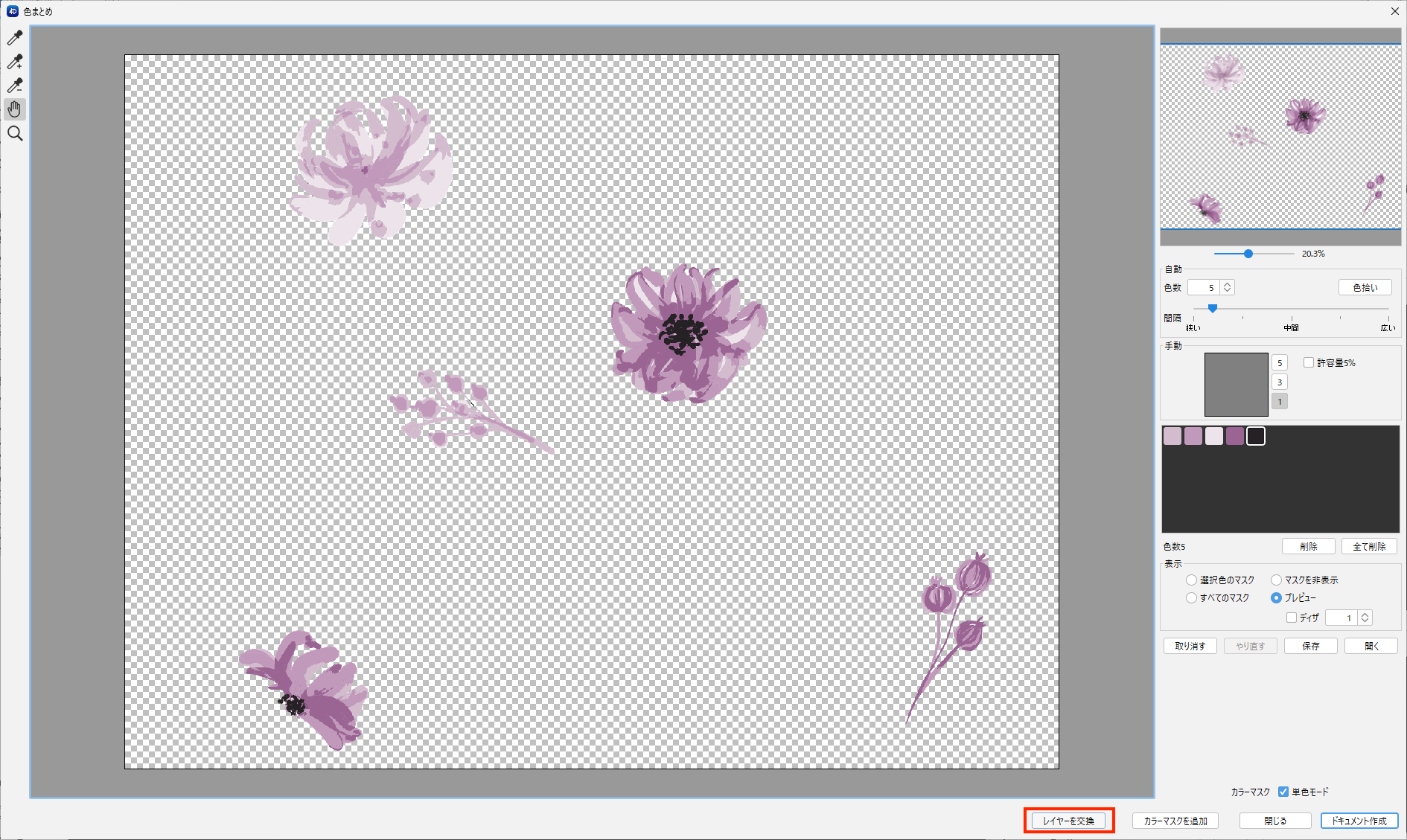
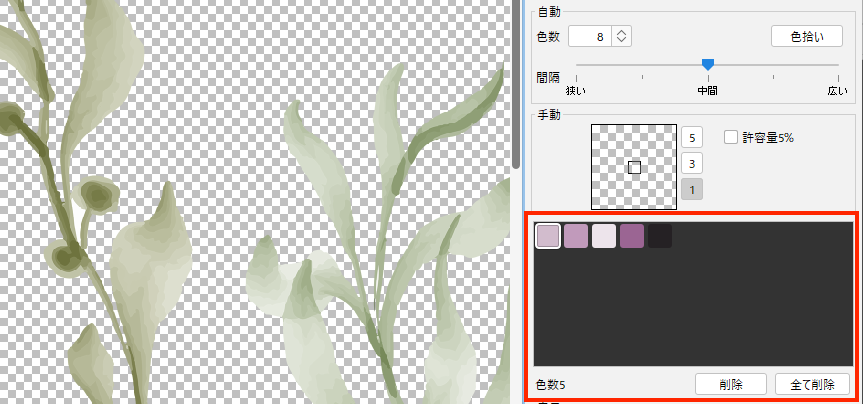
- 自動 または 手動色まとめを行います。
- 「マスクを非表示」で色まとめ前、「プレビュー」で色まとめ後の画像が確認できます。
- 色が拾えたら「レイヤーを交換」をクリックします。

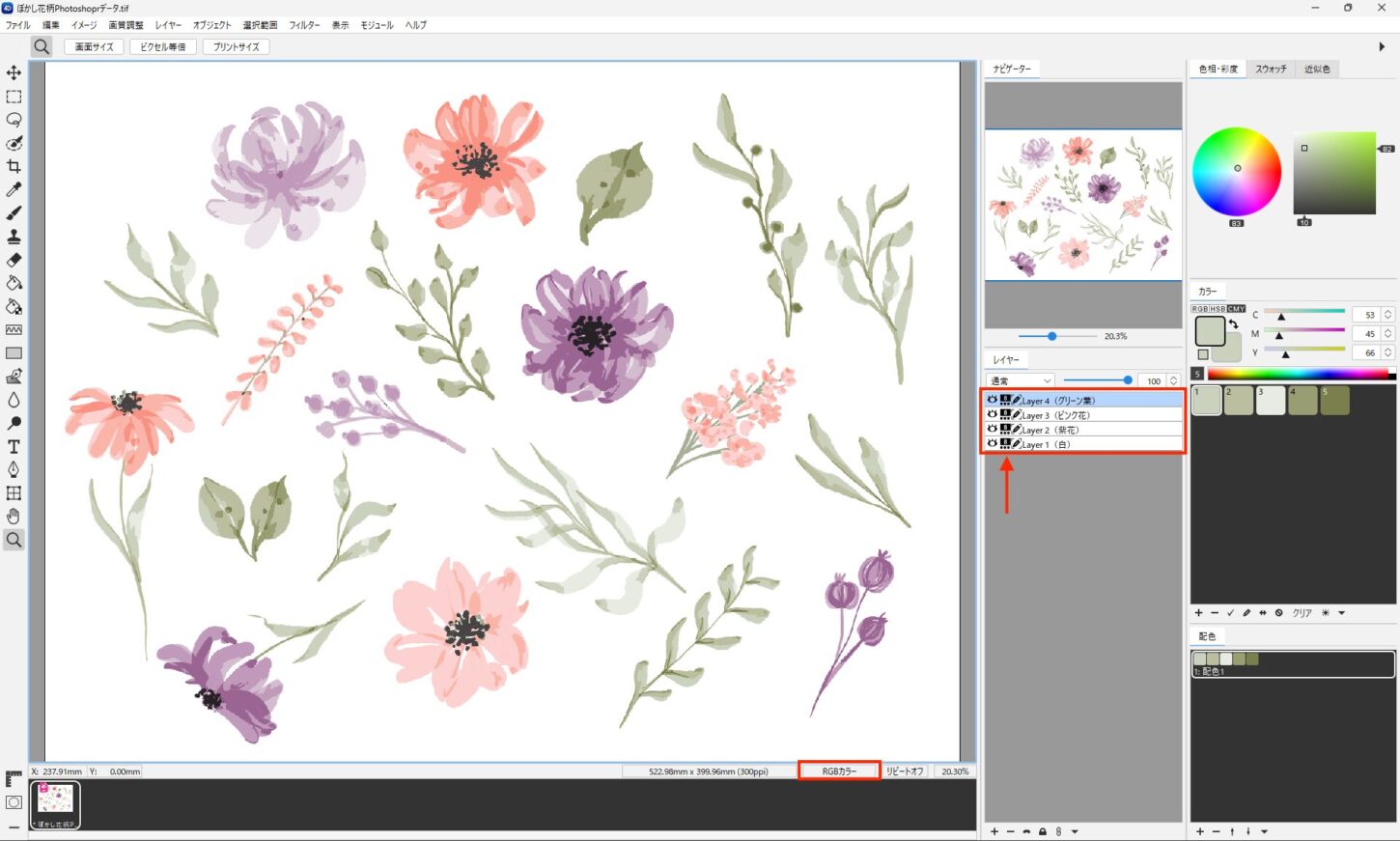
- 対象のレイヤーが色まとめされました。
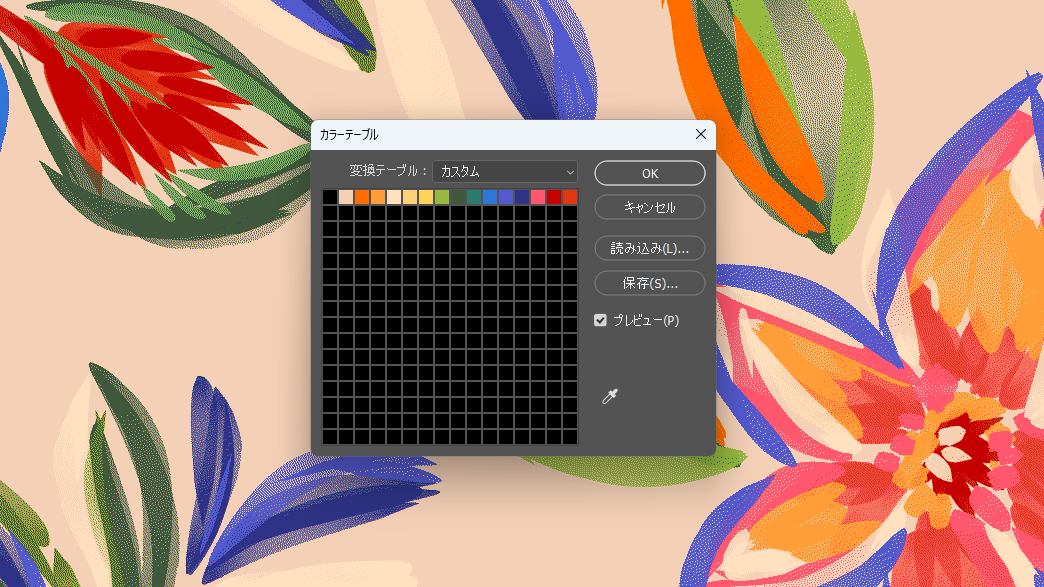
レイヤーに表示されているカラーモードは「8」と表示され、カラーテーブルが表示されます。
ドキュメントのカラーモードは「RGBカラー」になります。

- 同様にして、各レイヤーを色まとめします。
※2回目以降の色まとめでは、前回拾った色が残っています。必要に応じて削除してください。


3. レイヤーを保持したままの配色作成
配色を追加して色変えする場合
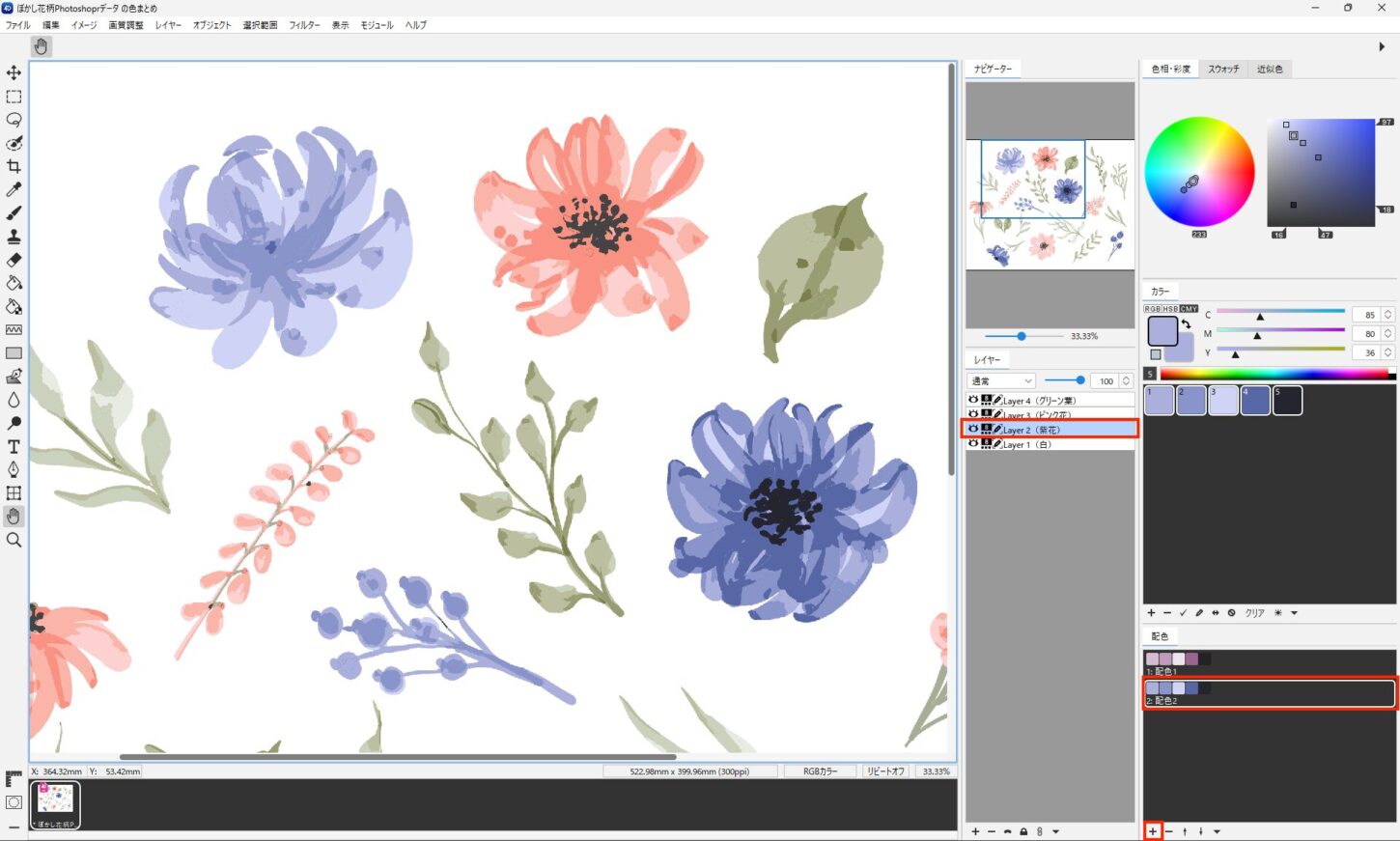
- 対象のレイヤーを選択します。
- 配色パネルの「+」ボタンで配色を追加します。
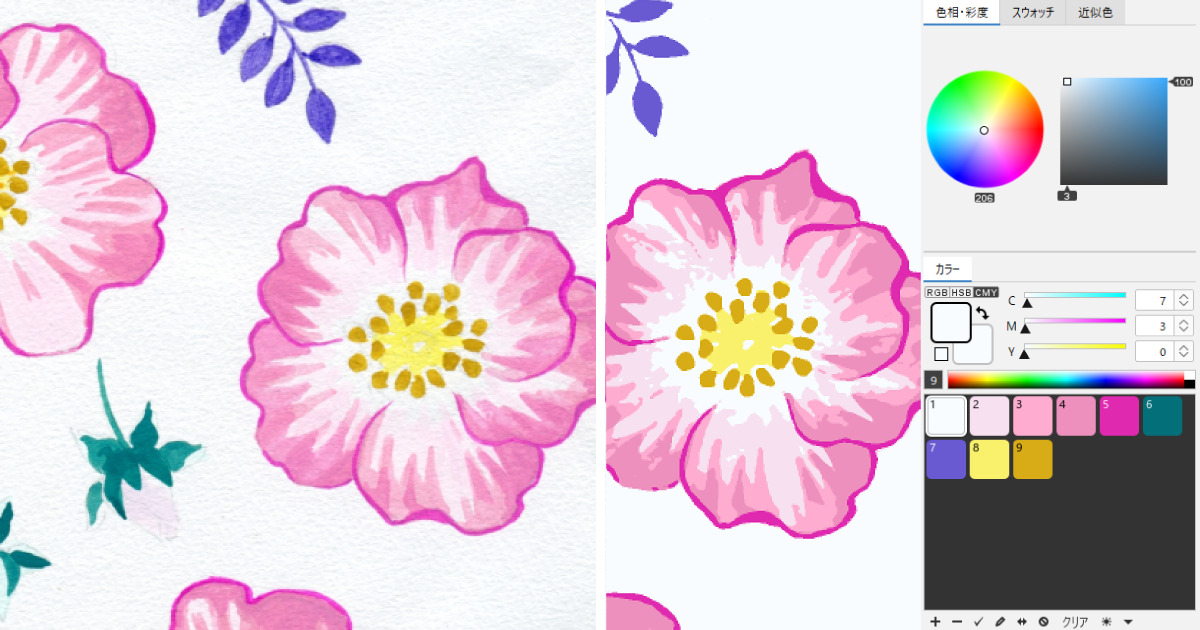
- カラーパネルで変更する色をクリックします。
- 任意の方法(色相・彩度、スウォッチ、近似色、スライダー、カラーバー)で配色を作成します。
参照:色変えと色変えパネル

複数のレイヤーを選択して色変えする場合
複数のレイヤーを選択、複数のカラーを選択した状態でも色変えが可能です。
複数選択方法
連続選択:Shift + クリック
任意選択:Ctrl(Mac:⌘)+クリック