マッピングイメージをよりリアルに表現するために、機能を組み合わせて効率よく編集します。
実寸サイズに対応した設定方法や、メッシュデータの複製やイメージ移動、遠近法の設定など、様々なケースでのメッシュデータの活用シーンを解説します。
実寸サイズの設定
自動スケールの機能を使用して、実寸サイズでマッピングイメージを作成します。
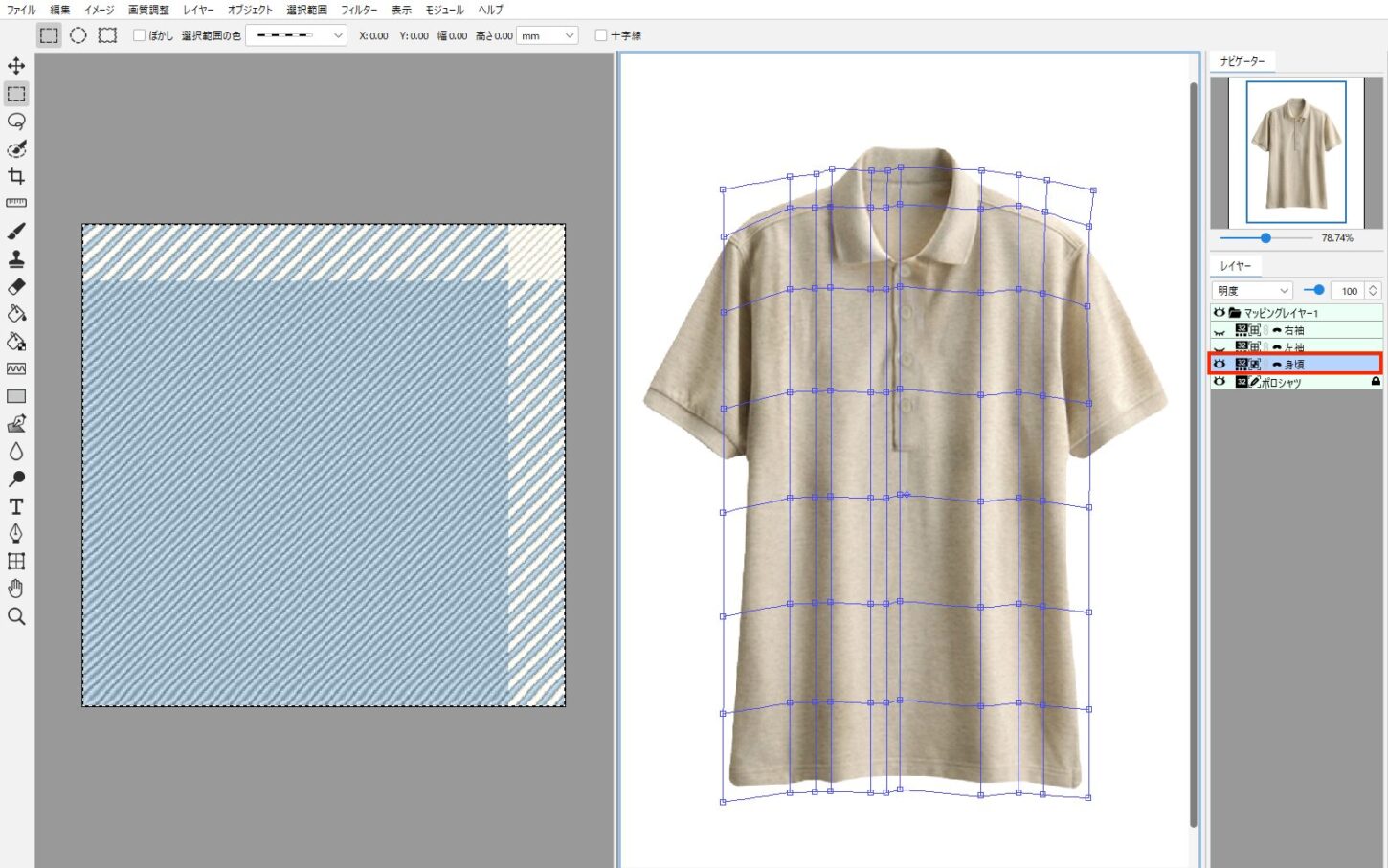
- マッピングデータを開きます。
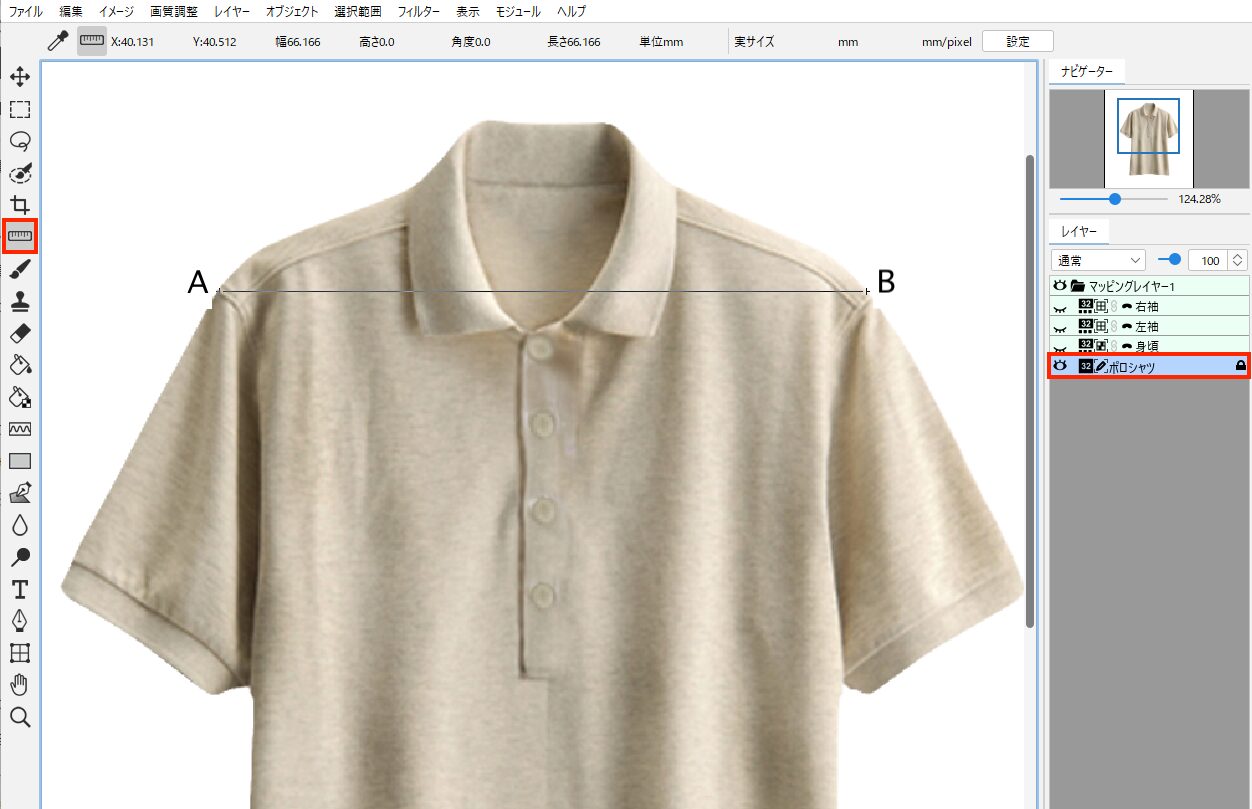
- 背景レイヤー(例:ポロシャツ)を選択します。
- ものさしツールを選択し、ポロシャツの肩幅の2点A→B をドラッグします。ラインが表示されます。

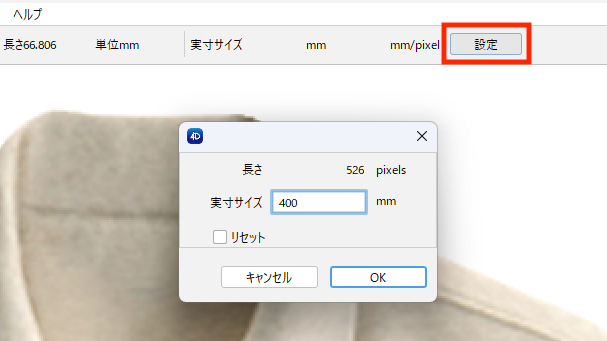
- オプションバーの「設定」ボタンをクリックします。
- 実寸サイズに数値を入力して「OK」をクリックします。(例:肩幅 400mm)

- 柄の1リピートを選択し、編集メニュー>コピー を選択します。(例:1リピート50mm)
- メッシュレイヤーを選択し、編集メニュー>ペースト を選択します。

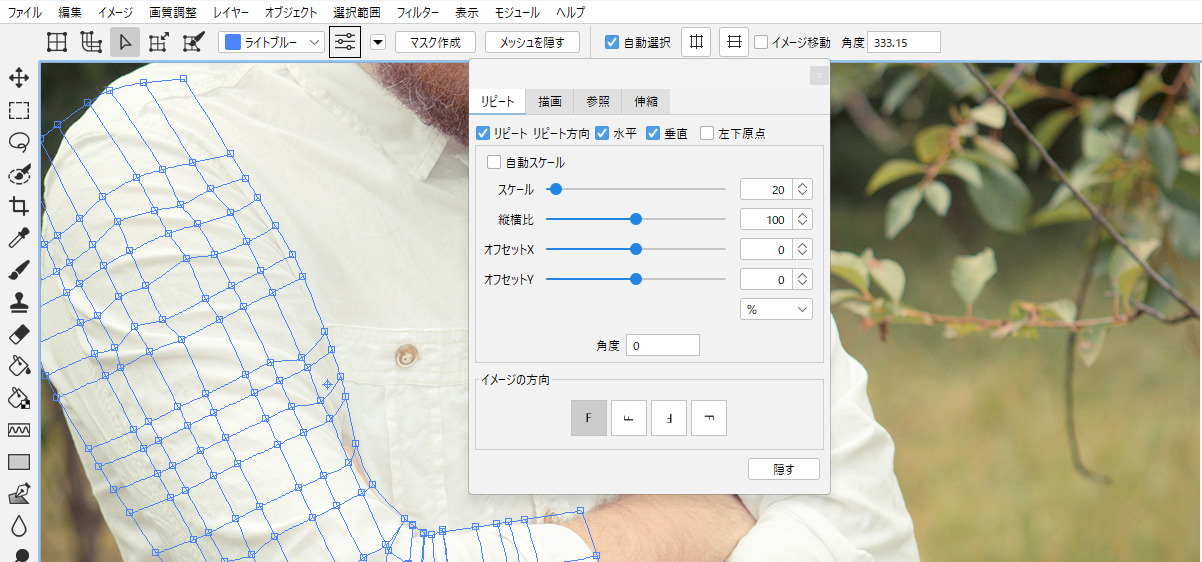
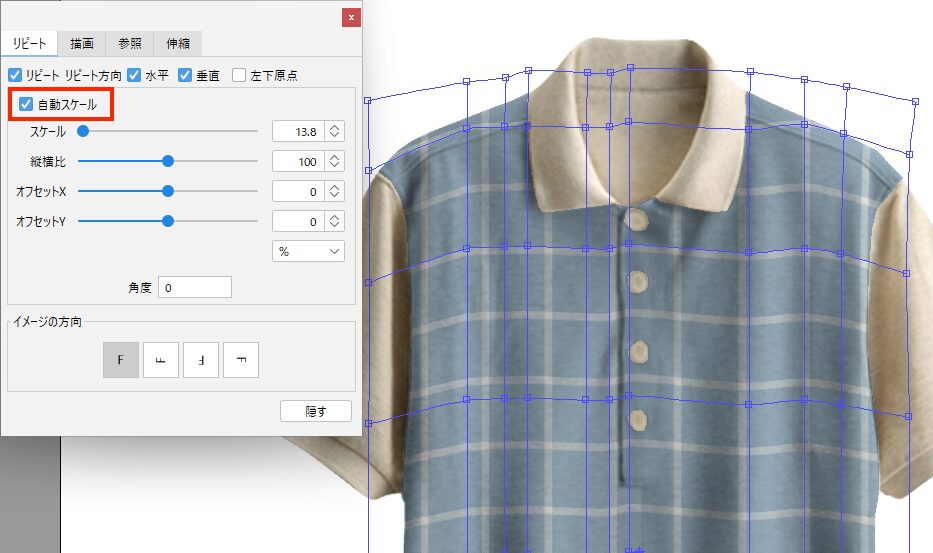
- マッピング設定パネルを表示して「リピート」タブの「自動スケール」に ☑ を入れます。
(例:肩幅 400mm、1リピート50mmの柄をマッピングすると、約8リピート分の柄が肩幅に入ります)

柄のサイズも任意に設定したい場合
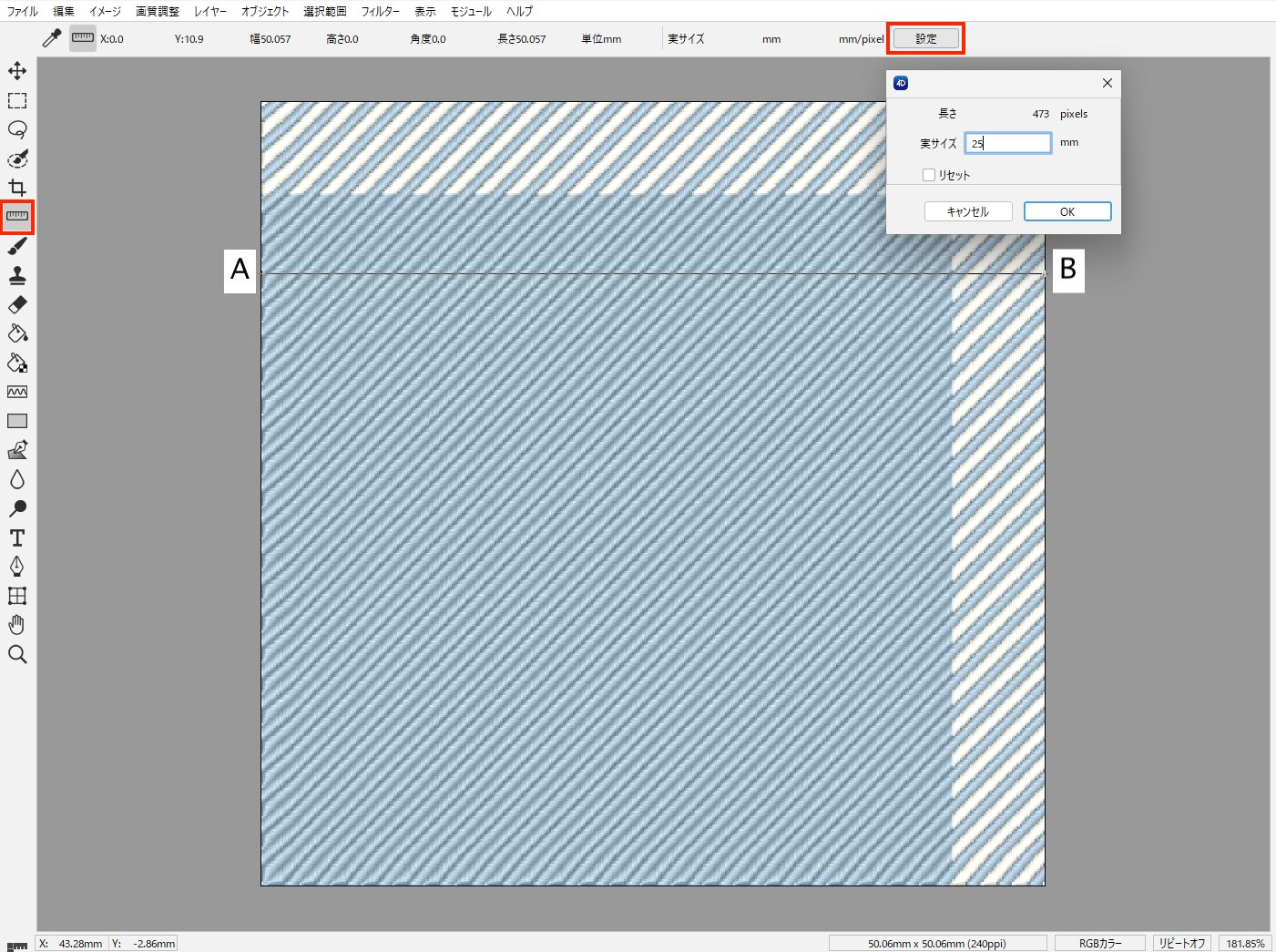
- ものさしツールを選択し、柄の1リピート分の2点A→Bをドラッグします。ラインが表示されます。
- オプションバーの「設定」ボタンをクリックします。
- 実寸サイズに数値を入力して「OK」をクリックします。(例:1リピート 25mmの柄と設定)

- 柄の1リピートを選択し、編集メニュー>コピー を選択します。
- メッシュレイヤーを選択し、編集メニュー>ペースト を選択します。
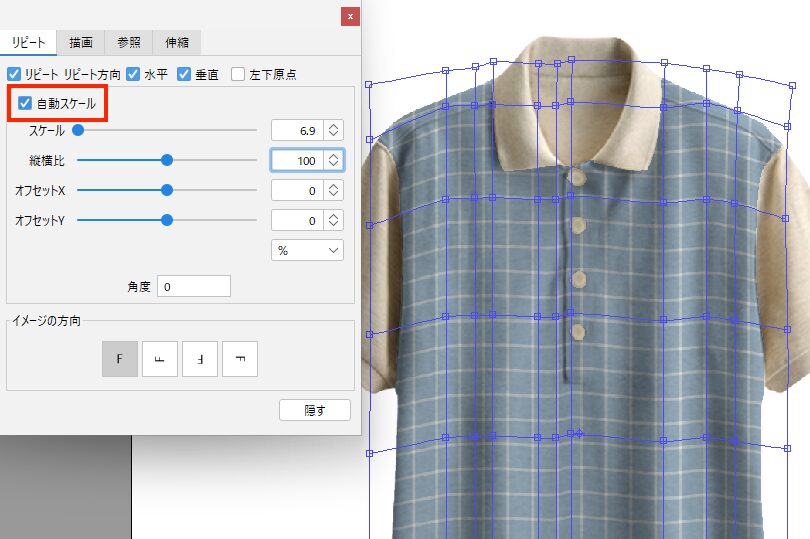
- マッピング設定パネルを表示して「リピート」タブの「自動スケ ール」に ☑ を入れます。
(例:肩幅 400mm、1リピート25mmの柄をマッピングすると、約16リピート分の柄が肩幅に入ります)

メッシュデータの活用
メッシュレイヤーの複製
作成したメッシュデータを複製して、別のドキュメントで活用します。
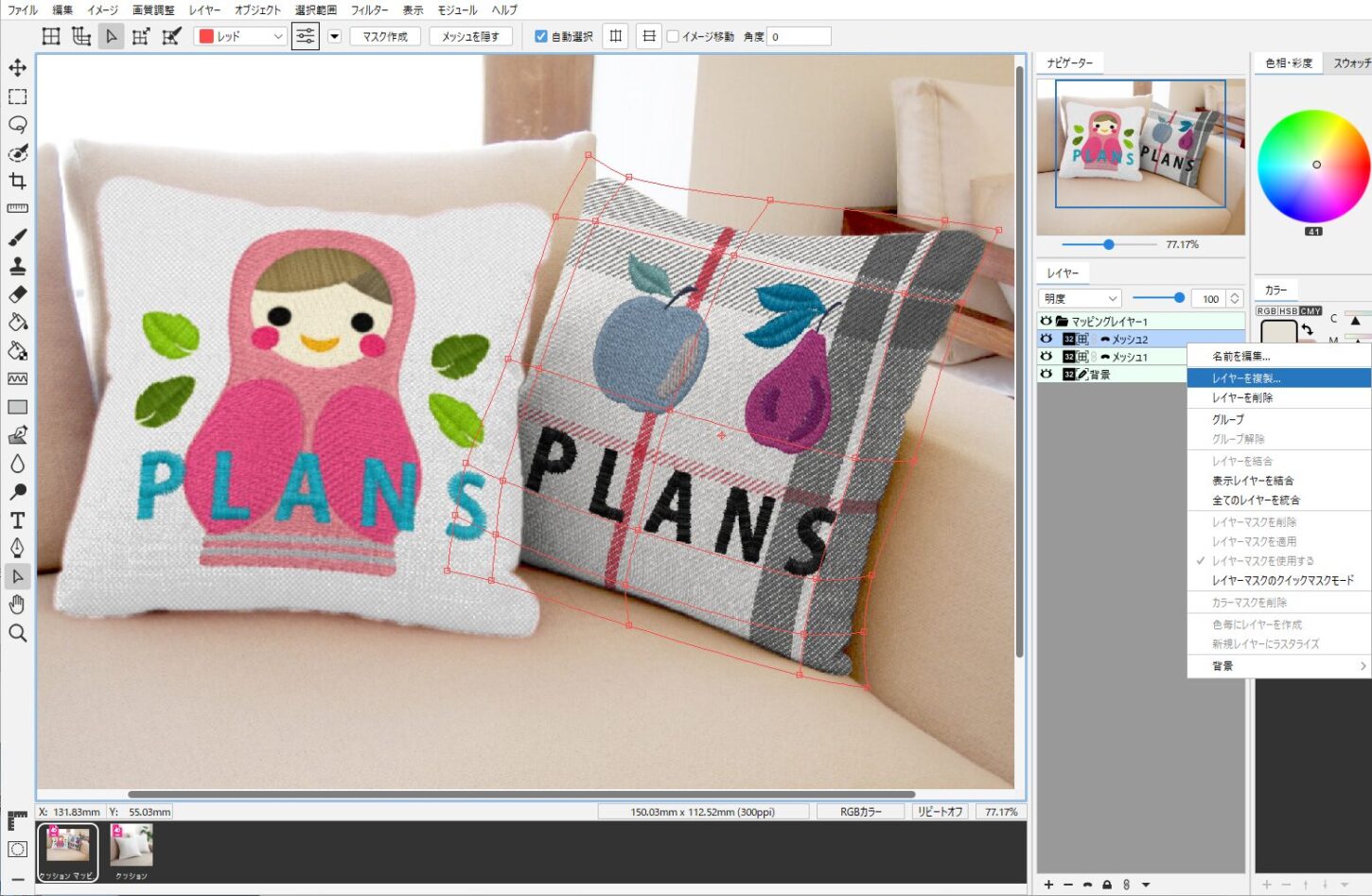
- コピーするメッシュレイヤーを選択し、コンテキストメニュー(右クリック)>レイヤーを複製 を選択します。

- ドキュメント選択ダイアログより、ペースト先のドキュメントを選択して「OK」をクリックします。

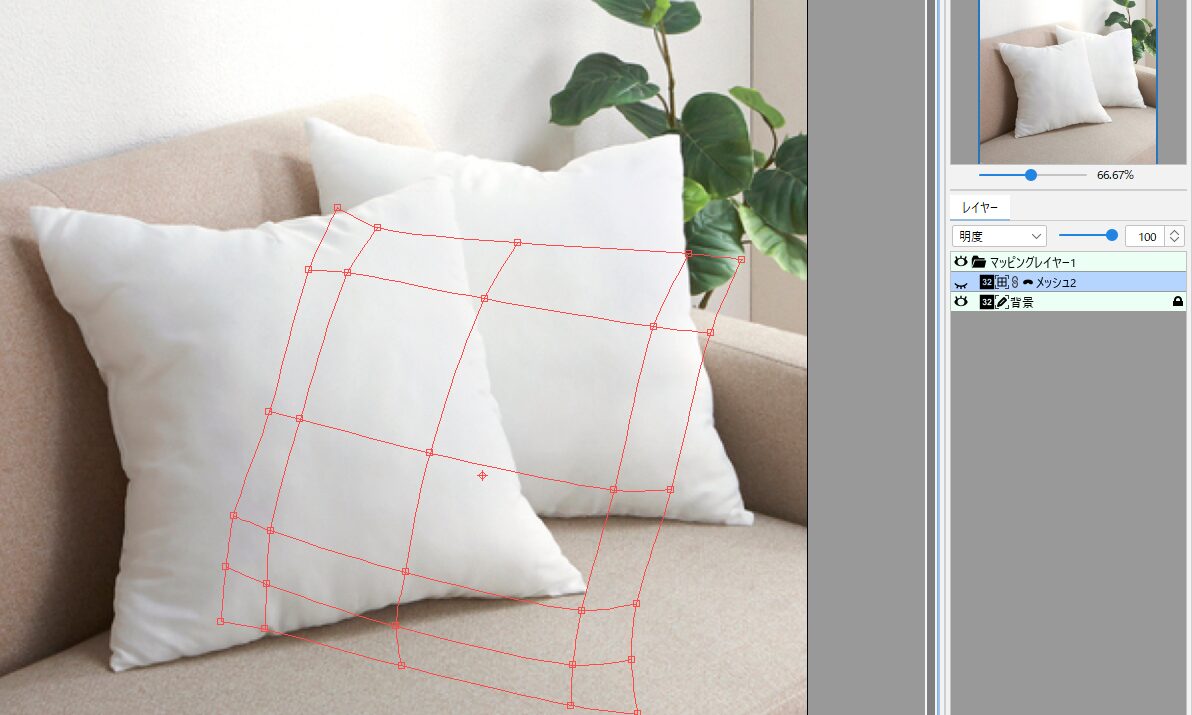
- 選択したドキュメントにメッシュデータがペーストされます。このメッシュを元に再編集します。

イメージ移動
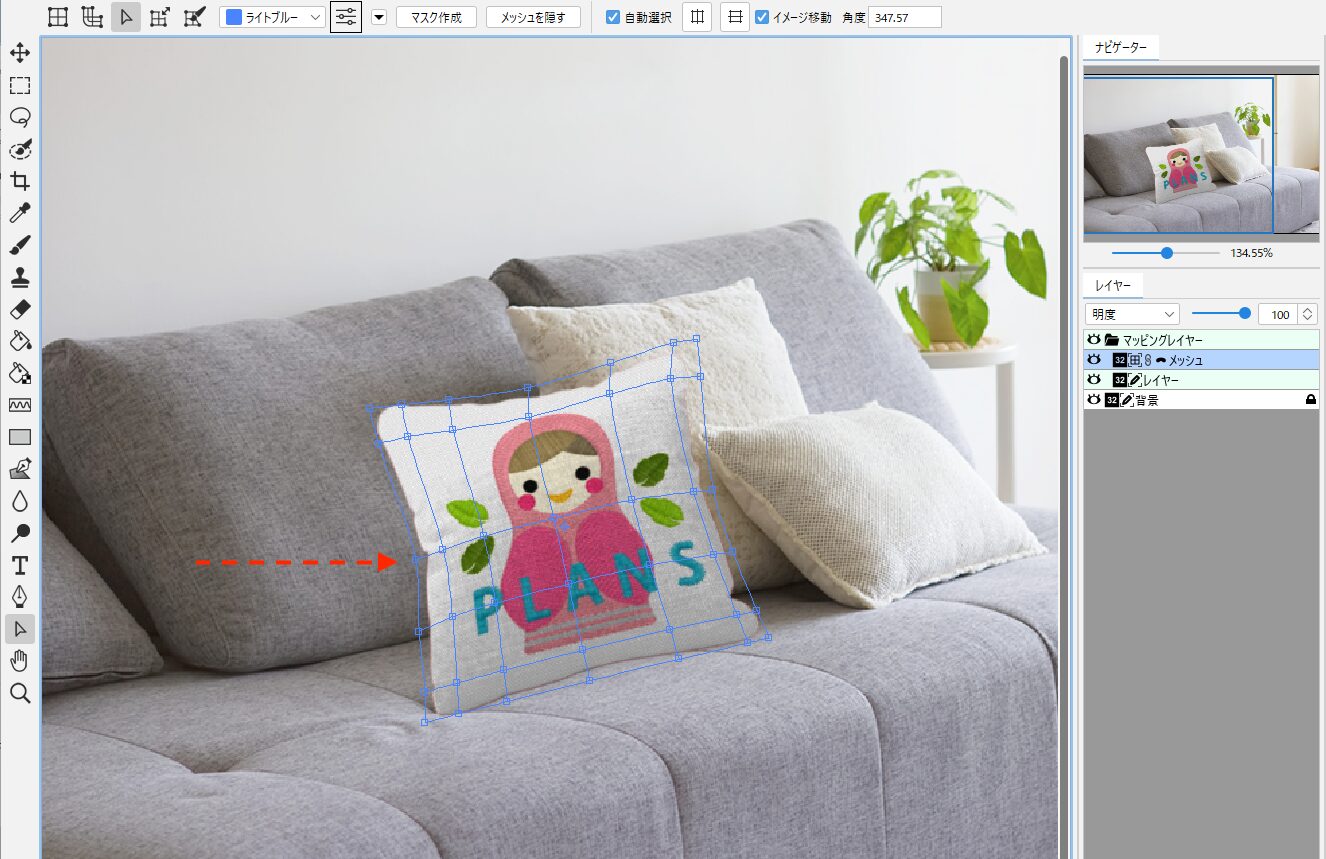
マッピング対象がレイヤーになっている場合のみ、画像とメッシュを同時に移動させることができます。
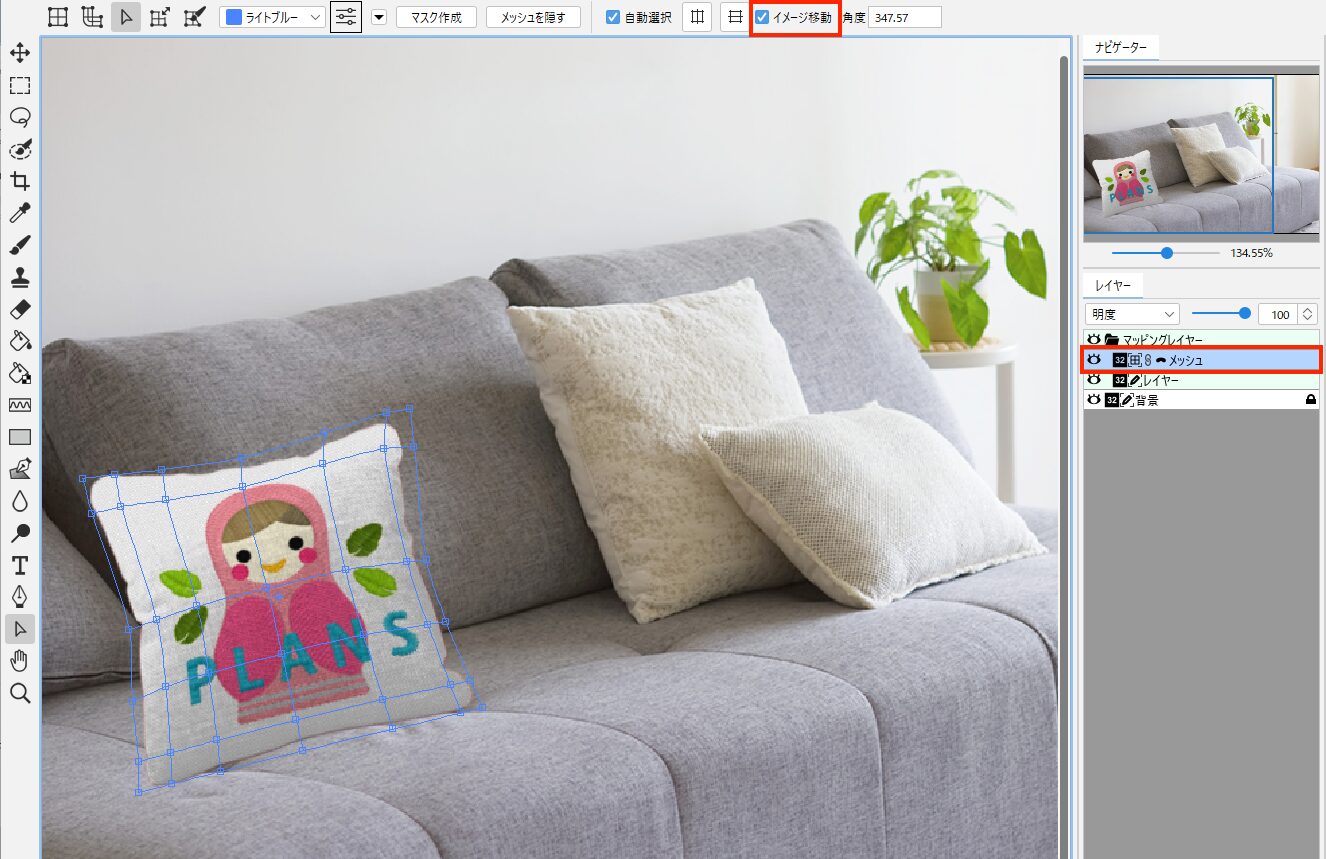
- メッシュポイント移動ツールを選択して「イメージ移動」に ☑ を入れます。
- 移動させたいメッシュレイヤーを選択します。

- 表示されたメッシュをドラッグすると、メッシュと対象レイヤーが移動します。

メッシュとマスクのリンク
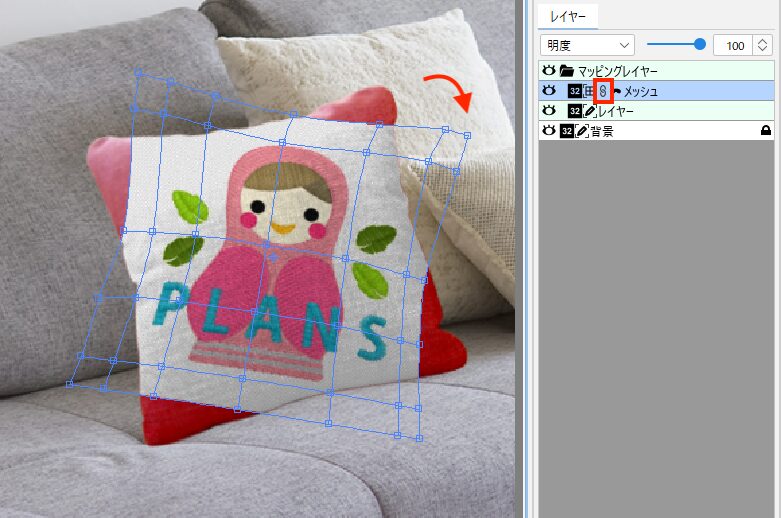
「レイヤーマスクのレイヤーへのリンク」がONの場合、マスクも移動や回転などの変形ができます。
- 「レイヤーマスクのレイヤーへのリンク」をONにします。
- メッシュポイント移動ツールで回転します。
メッシュと一緒にマスクも回転します。

遠近法の設定
インテリア(壁や床など)のマッピングに対応しています。4点のみで作成されたメッシュに、遠近の設定が可能です。
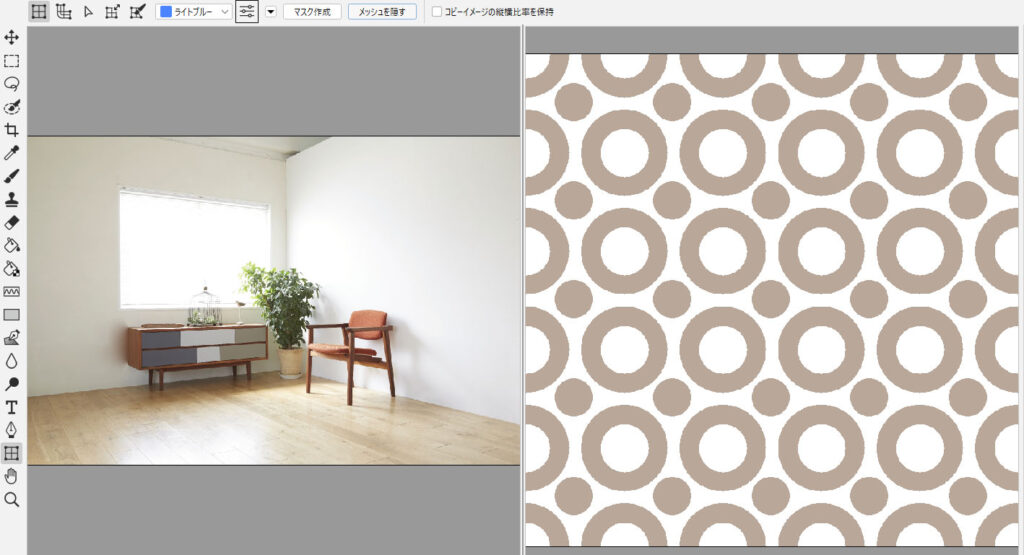
- ファイルメニュー>開く を選択し、柄画像と写真画像を用意します。

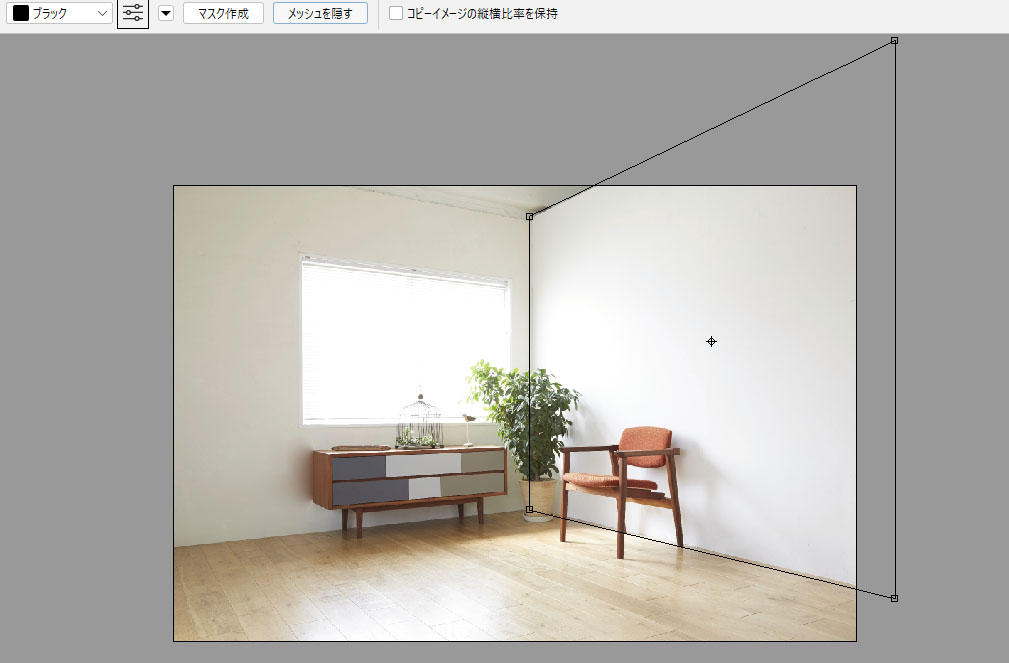
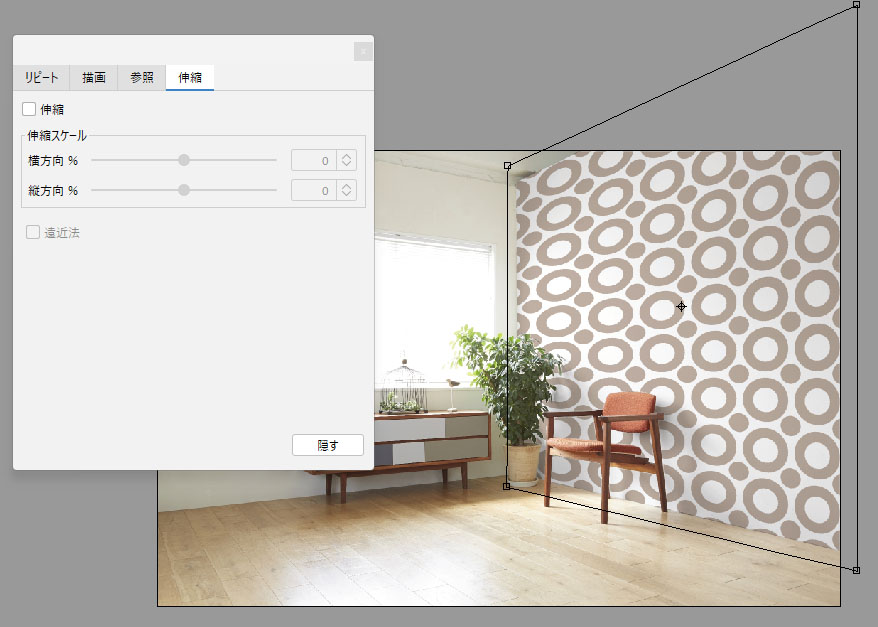
- メッシュツールでメッシュ枠を作成し、メッシュポイント移動ツールで、4つの角をマッピング箇所に合わせます。

- 柄をペーストします。壁の左奥の柄が伸びています。(正円が楕円になっています)

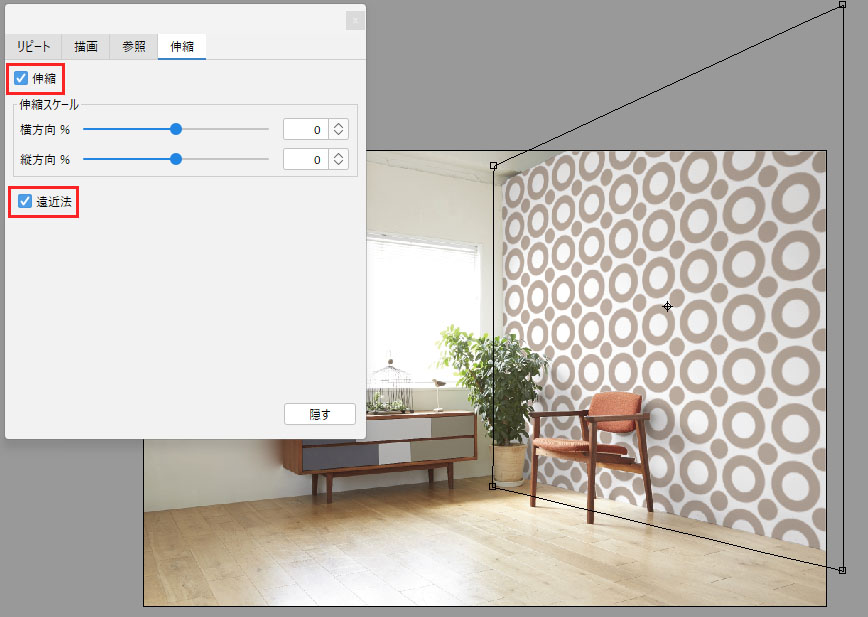
- マッピング設定パネルから「伸縮」タブを選択します。「伸縮」「遠近法」に ☑ を入れます。
伸縮スケール「横方向/縦方向」(-50~50)を調整します。
※設定するたびに新たな基準値「0」に戻ります。

柄サイズと同比率のメッシュを作成する
メッシュ作成時に、柄の比率を無視してペーストされることを防ぎます。
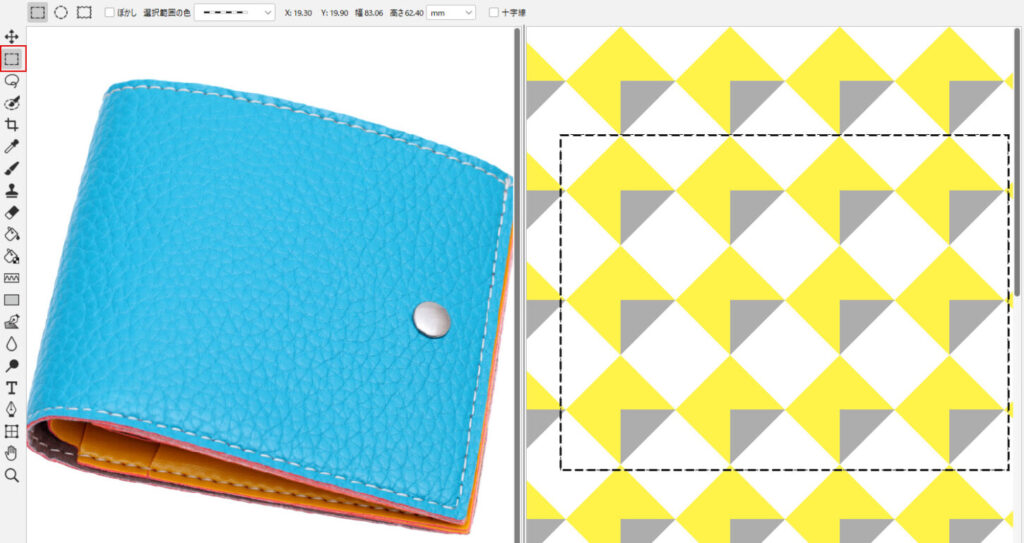
- 柄の選択範囲を作成し、
編集メニュー>コピー を選択します。

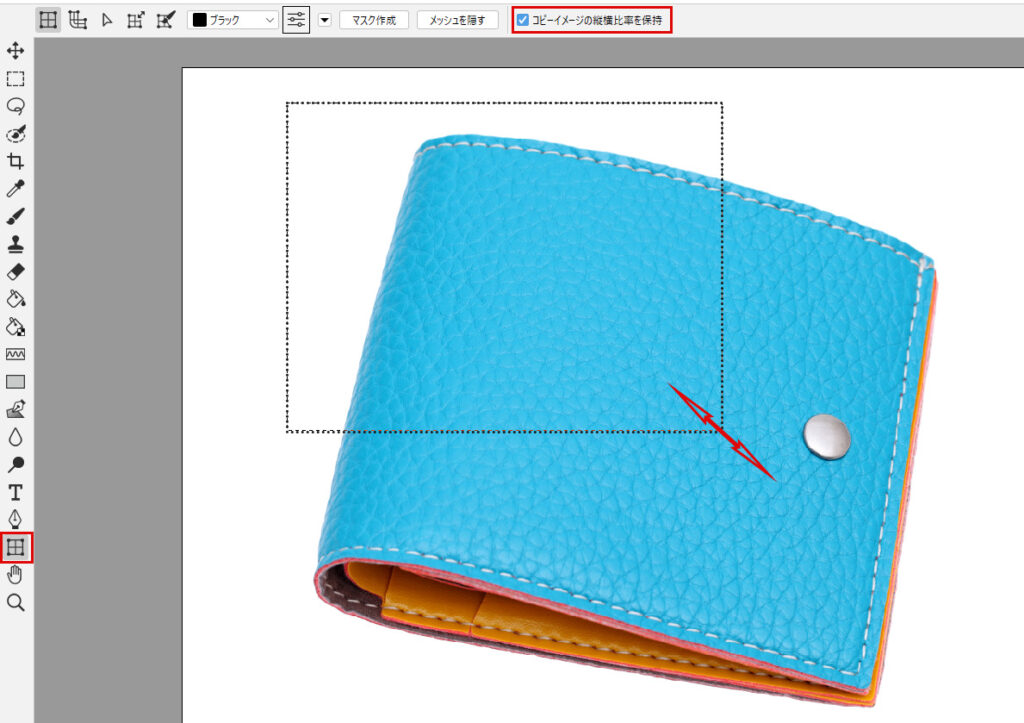
- メッシュツールのオプションバーにある「コピーイメージの縦横比率を保持」に ☑ を入れます。
- メッシュツールでメッシュを作成します。この時、縦横同比率でメッシュ枠が動きます。

- メッシュの形を整えます。
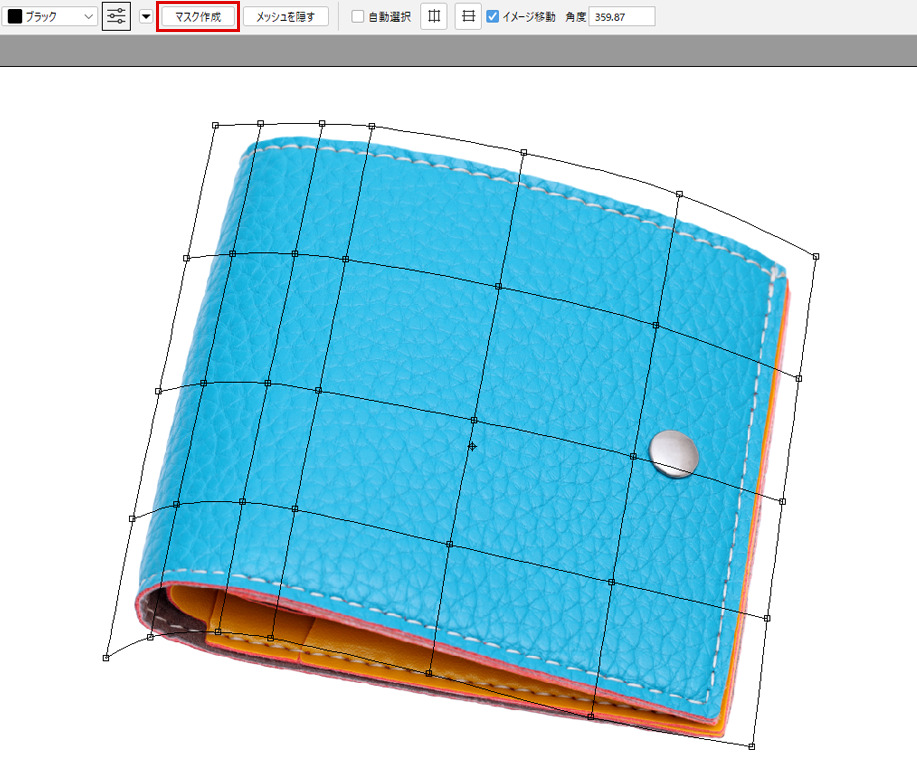
選択範囲を作成してマスクをリンクします。
ツールオプションバーの「マスク作成」ボタンをクリックします。

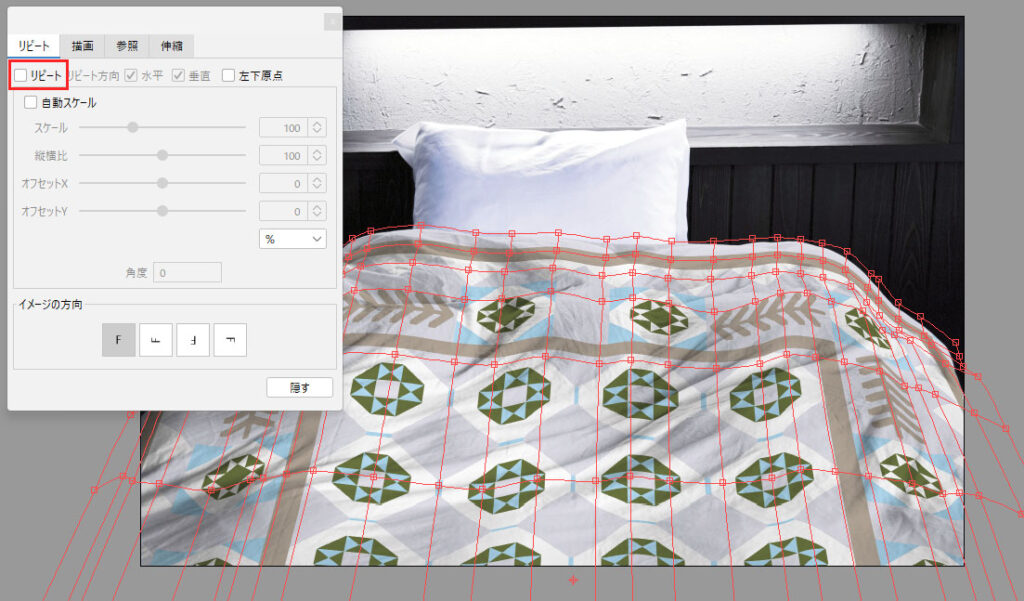
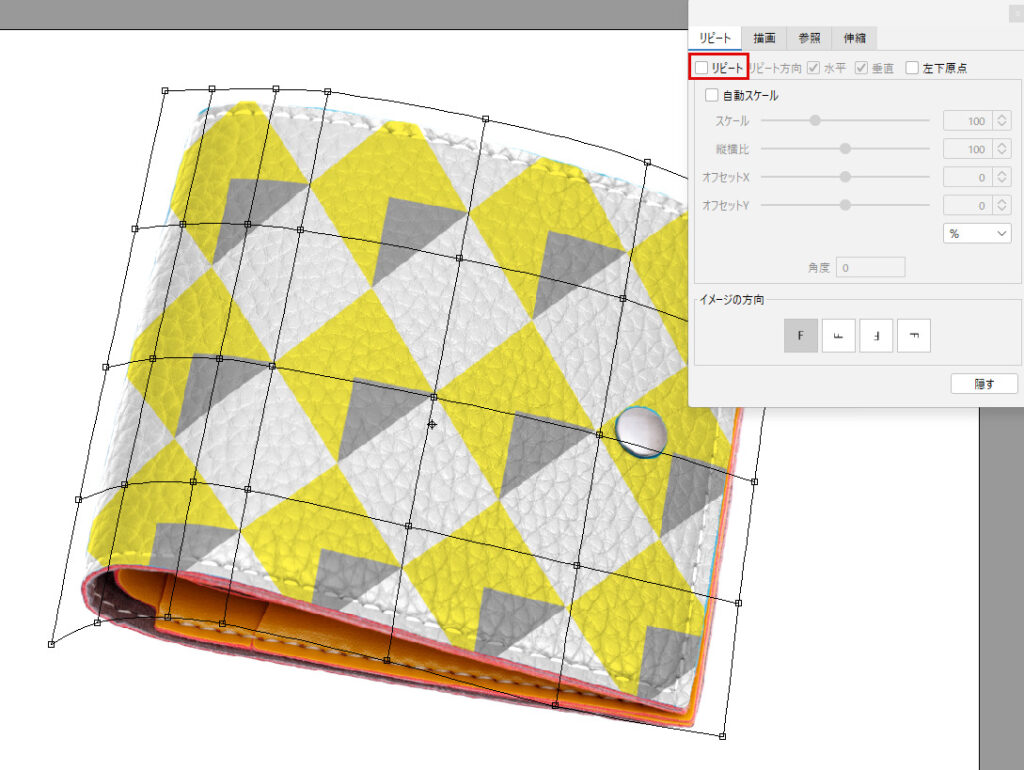
- マッピング設定パネルを表示して「リピート」タブをクリックして「リピート」の ☑ を外します。
- 編集メニュー>ペースト を選択します。
柄の経緯の比率が崩れることなくペーストされます。

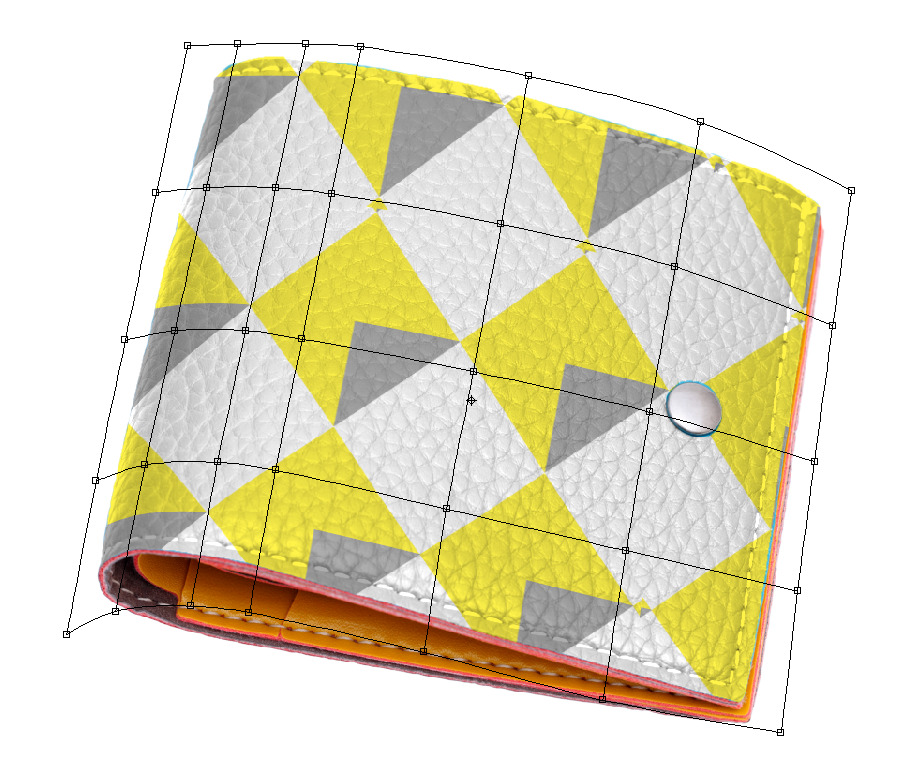
※「コピーイメージの縦横比率を保持」の ☑ を外すと、図のように柄サイズが崩れてペーストすることがあります。

柄と同サイズのメッシュを作成する
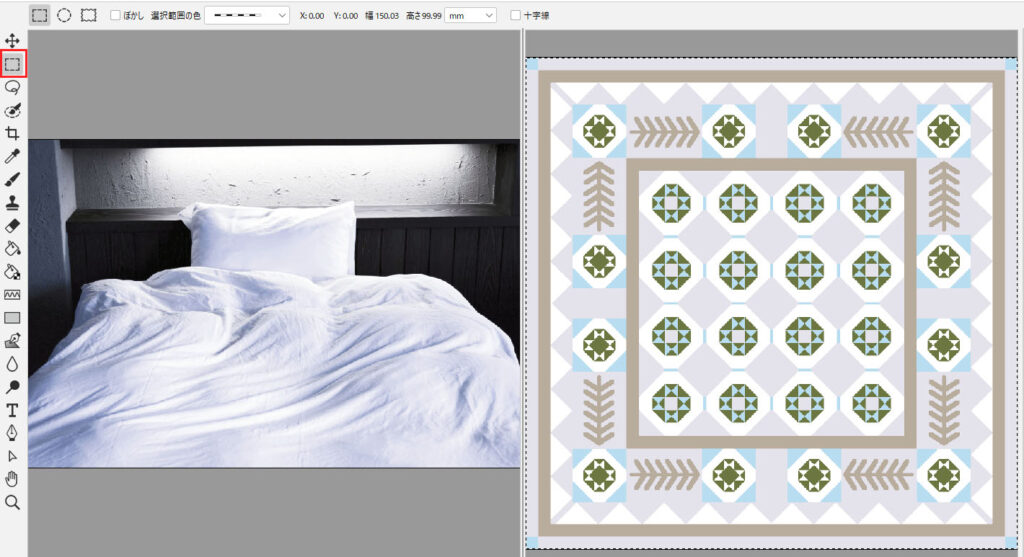
- 柄の選択範囲を作成し、
編集メニュー>コピー を選択します。
右図ではすべての範囲を選択しています。
パネル柄(モチーフを一つの柄で表現)をマッピングしたい場合によく使われます。

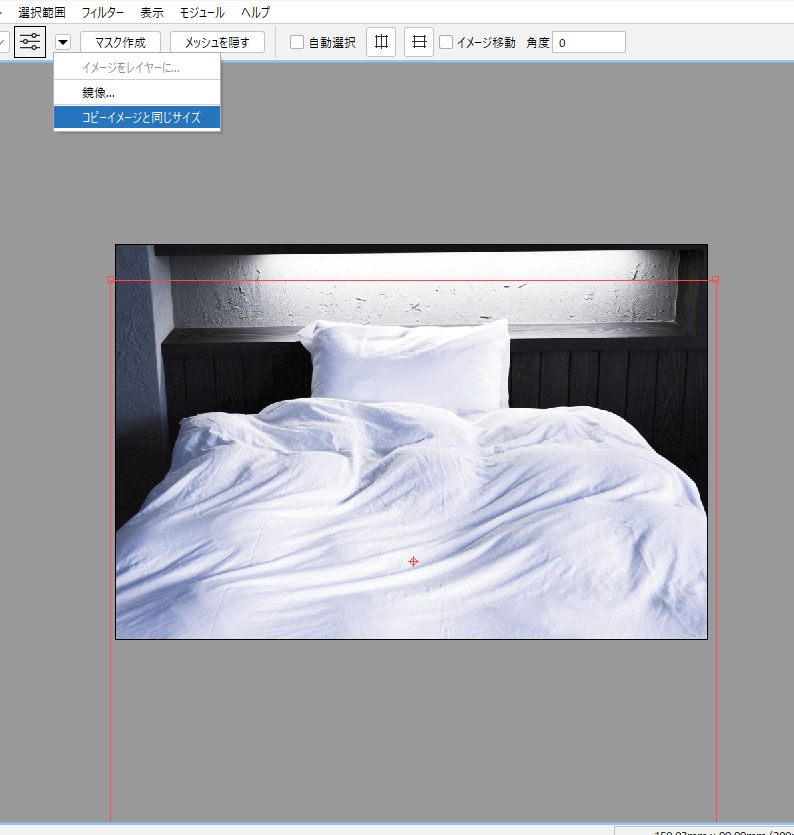
- メッシュツールで、適当なサイズのメッシュを作成します。
- オプションバーの「▼」メニューをクリックして「コピーイメージと同じサイズ」を選択すると柄と同じサイズのメッシュが作成されます。

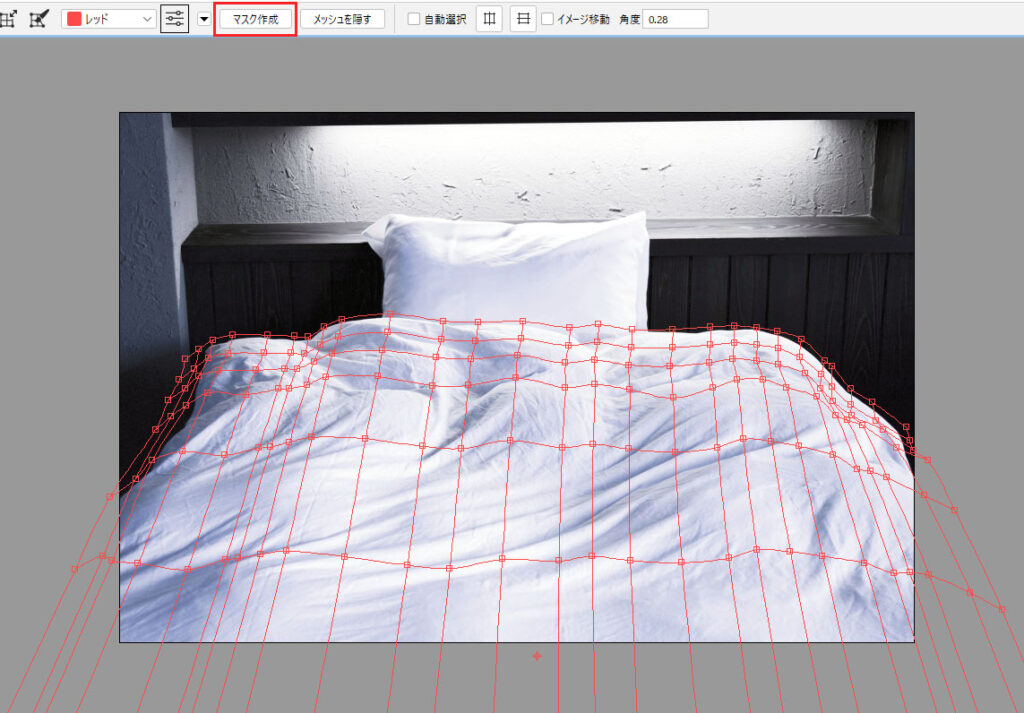
- メッシュの形を整えます。
選択範囲を作成してマスクをリンクします。
ツールオプションバーの「マスク作成」ボタンをクリックします。

- マッピング設定パネルを表示して「リピート」タブをクリックし、「リピート」の ☑ を外します。
- 編集メニュー>ペースト を選択します。