色まとめした画像をモザイク柄に変換します。
ニット柄や刺繍柄のステッチ作成等に有効です。
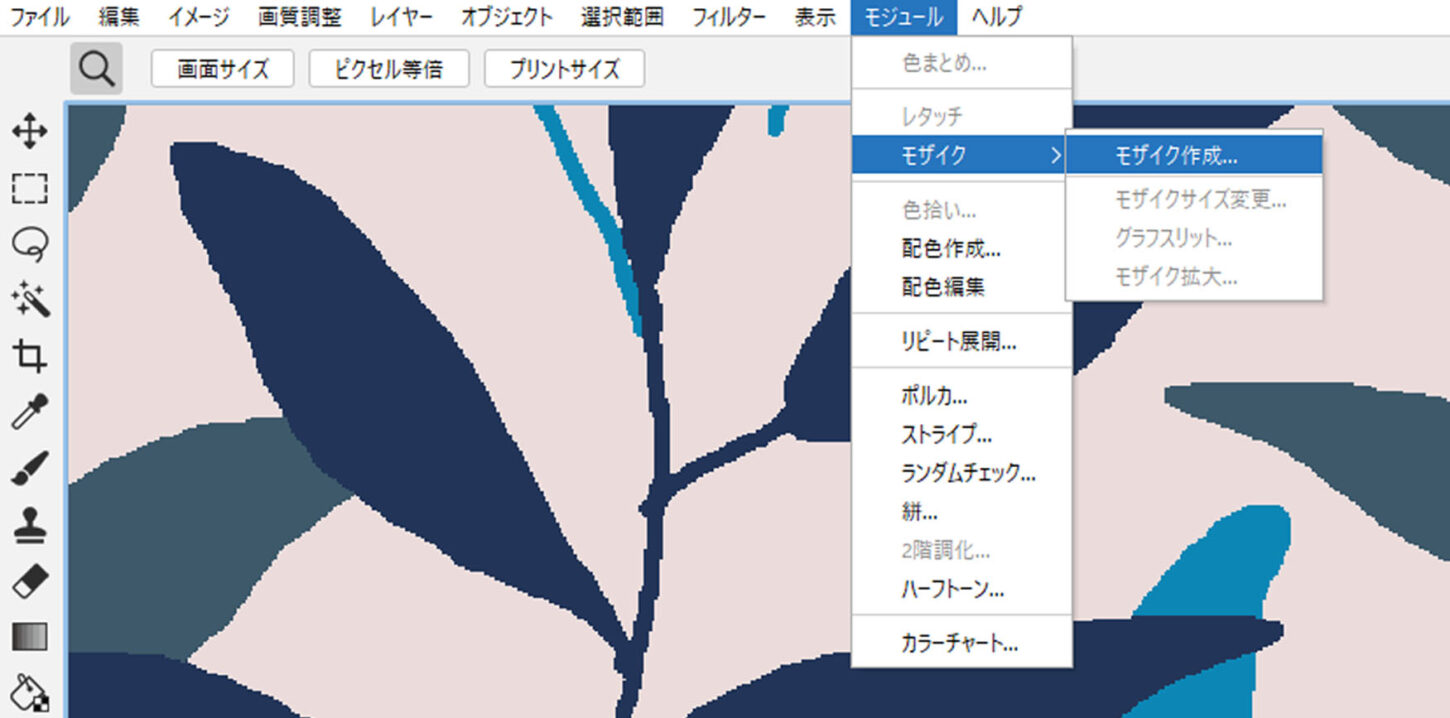
モザイク作成
モザイク図案の作成方法は以下のページを参照してください。
モザイク作成のダイアログ
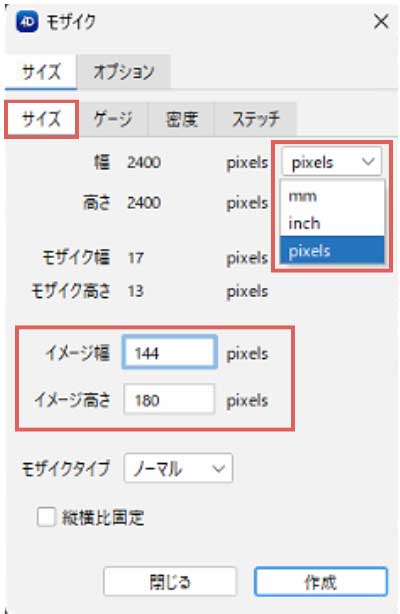
サイズ
単位を選択し「イメージの幅/高さ」を入力します。

ゲージ
単位を選択し「ゲージX/ゲージY」を入力します。

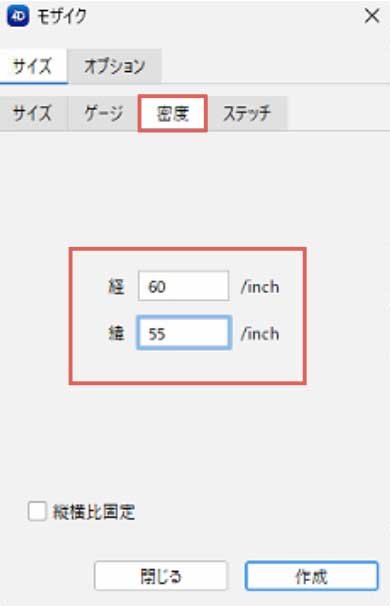
密度
「経/緯」の密度/inch を入力します。

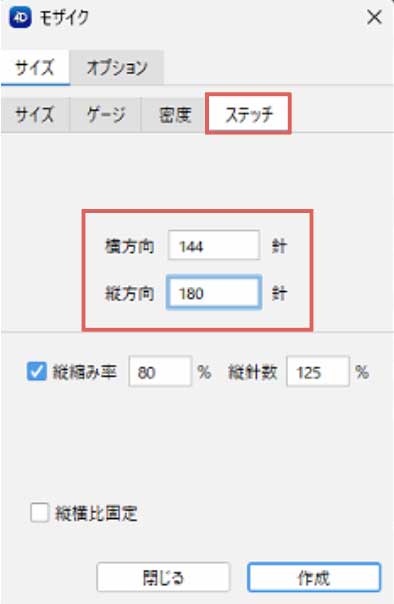
ステッチ
「横方向/縦方向」の針目数を設定して「作成」をクリックします。縦横比固定に ☑ を入れると、横方向を設定した時点で縦方向も自動で設定されます。
縮み率
必要に応じて縮み率を設定します。
例:縮み率80%にすると横長のマス目が作成されます。

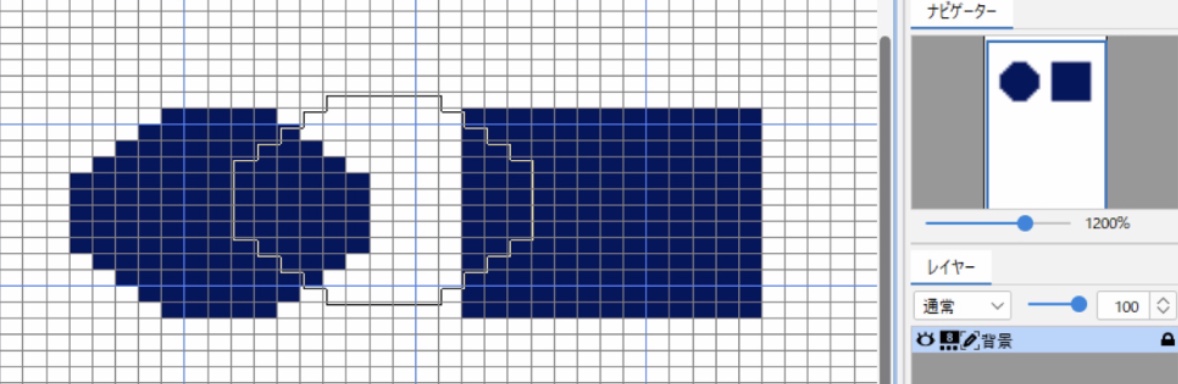
縮み率を使用しない場合
正方形のマス目で作成されます。また、ナビゲーターの画像の比率も変わりません。
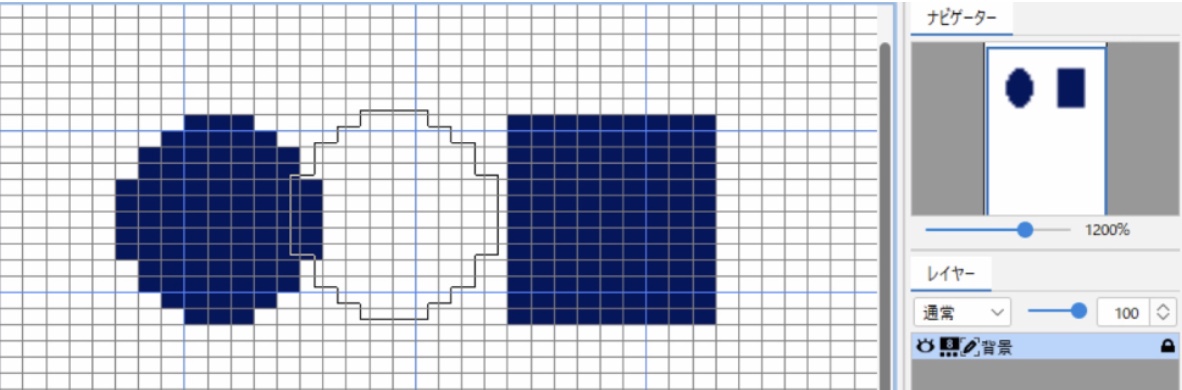
縮み率を使用した場合
横長のマス目で作成されます。また、ナビゲーターの画像は縦長の比率で表示されます。




縦横比(または経緯密度)の異なるモザイクを作成した場合、ステータスバーの解像度欄に [ ]で表示されます。 )
※環境設定>定規>単位が「pixel」の時は表示されません。

アスペクト比について
縮み率を使用した場合など、ピクセルの縦横比が異なる場合、
編集メニュー>環境設定(Mac:4Dbox PLANSメニュー>設定)>ツール 「アスペクト比を無視する 」の ON/OFF で、ペン形状を持つ描画系ツールや、矩形系ツールは縮み率を考慮して視覚的に調整します。
アスペクト比を無視する:OFF(デフォルト設定)の場合、ブラシツールのペン形状は楕円(または長方形)になります。また、長方形選択ツールや長方形塗りつぶしツールを使い、Shift + ドラッグで正方形を作った場合も、視覚的には長方形になります。


アスペクト比を無視する:OFF
縦横のピクセル数は同じですが、楕円・長方形になります。ナビゲーターには正円・正方形で表示されます。

アスペクト比を無視する:ON
視覚的には、正円・正方形に表示されます。
ナビゲーターには楕円・長方形で表示されます。
優先的に色を残す
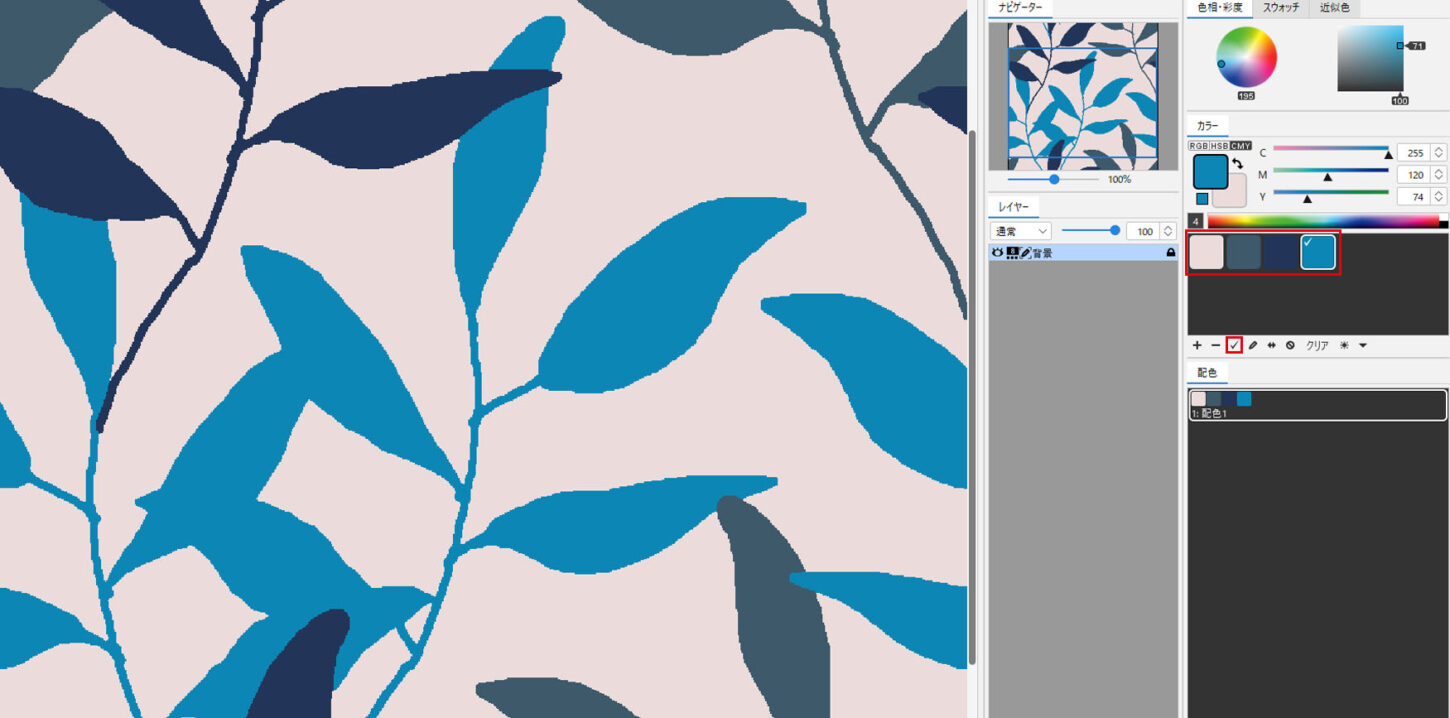
- 色まとめをしたインデックスカラー画像を開きます。
- モザイク時に優先的に残したい色をカラーテーブルから選択して「✓」ボタンをクリックします。

- モジュールメニュー>モザイク>モザイク作成 を選択します。

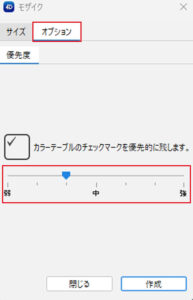
- 「オプション」タブを選択し「優先度」の調整をして「作成」をクリックします。
[2]で設定した色が優先されます。

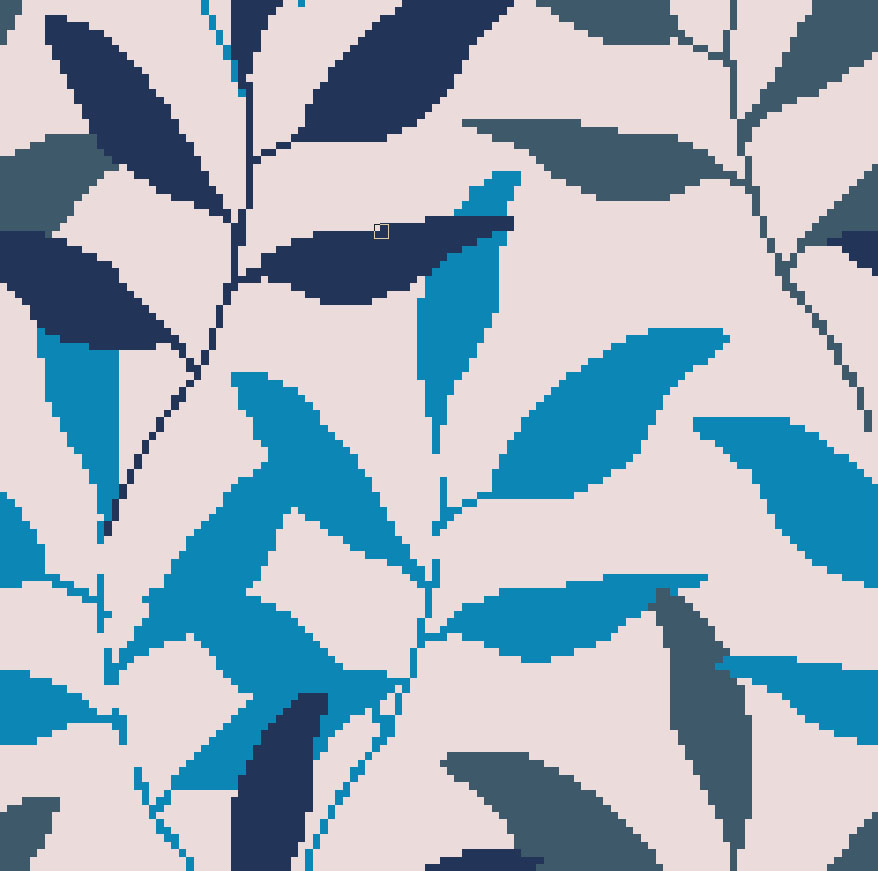
優先色を設定していない場合

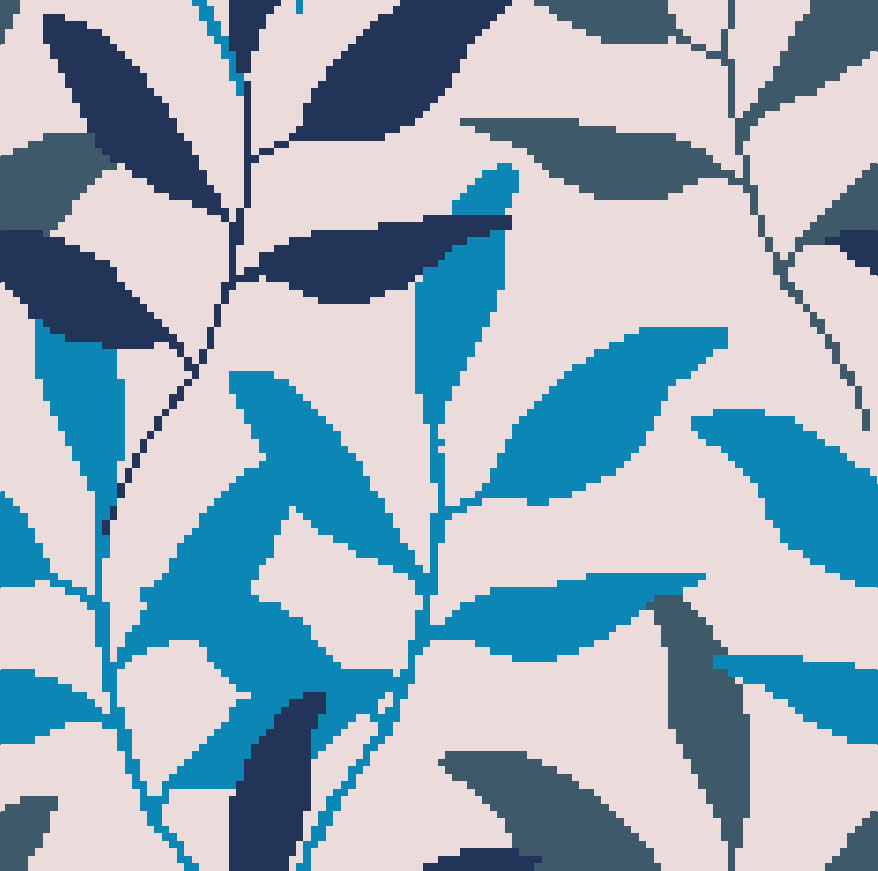
優先色を設定している場合

下絵を元にステッチ作成
下絵を元にステッチを描画することができます。
- ファイルメニュー>開く を選択して、下絵にするファイルを開きます。
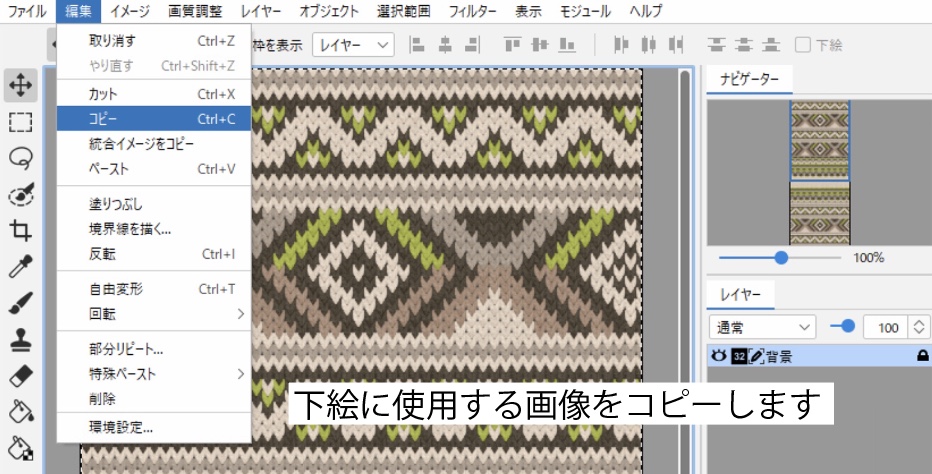
選択範囲メニュー>すべて選択 で下絵の範囲をすべて選択し、編集メニュー>コピー を選択します。

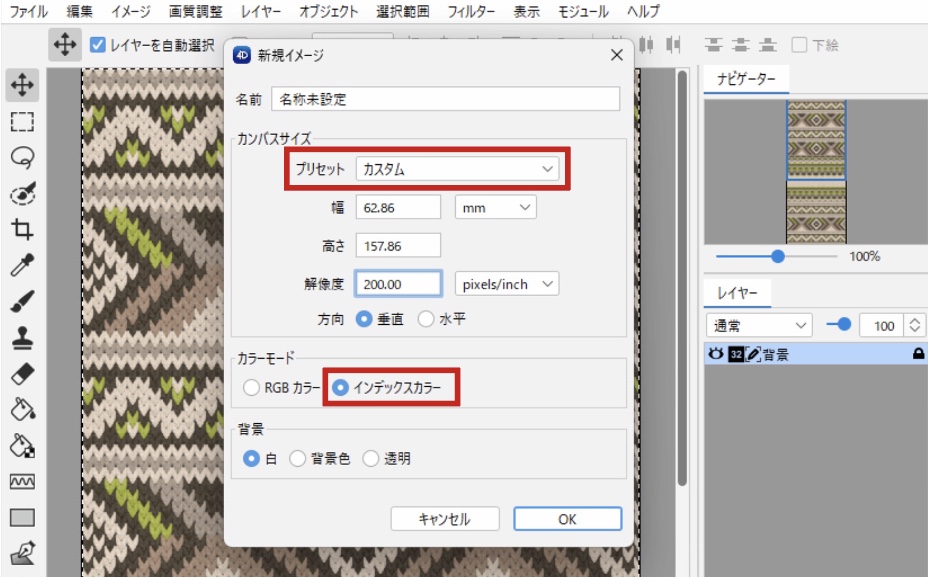
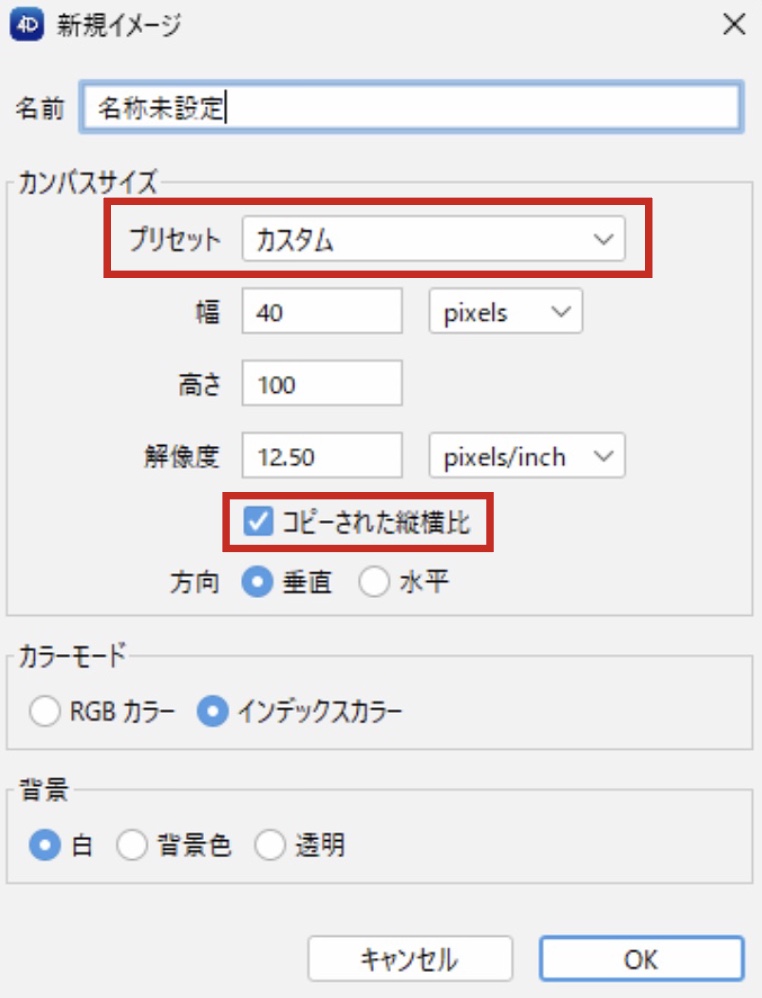
- ファイルメニュー>新規>イメージ を選択し、プリセットの「∨」プルダウンメニュー から「カスタム」を選択すると絵の解像度と幅・高さのピクセル数値が自動的に設定されています。
「インデックスカラー」を選択して「OK」をクリックします。

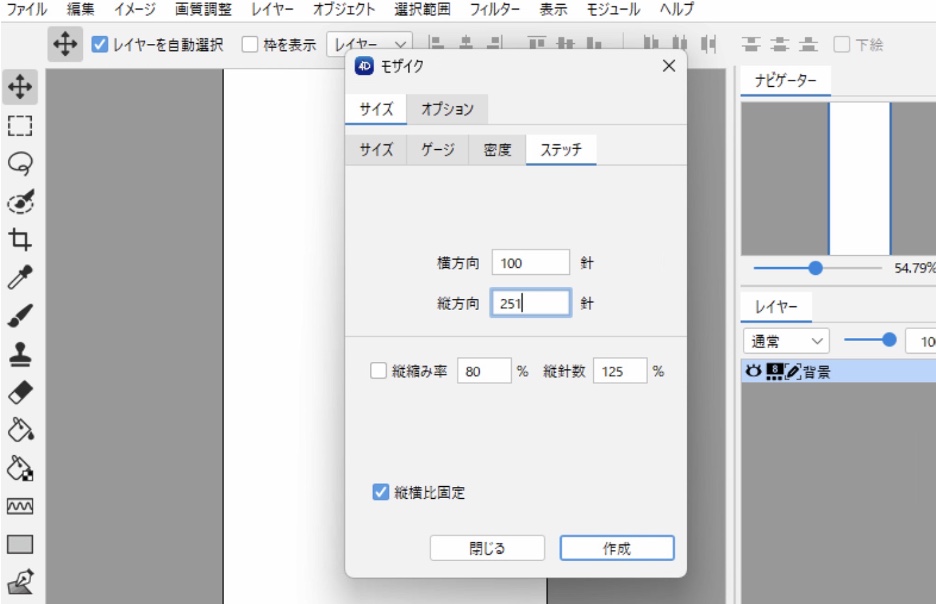
- モジュールメニュー>モザイク>モザイク作成 を選択します。「ステッチ」タブを選択し、作成したい針目数を入力して「作成」をクリックします。

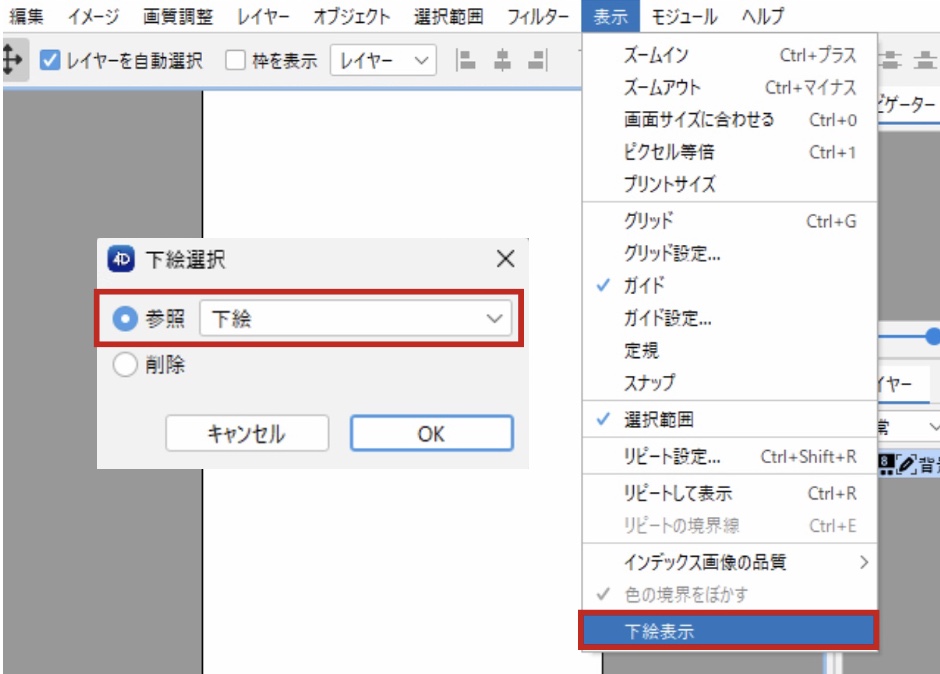
- 表示メニュー>下絵表示 を選択します。
- 参照の「∨」プルダウンメニュー から下絵にする画像を選択して「OK」をクリックします。

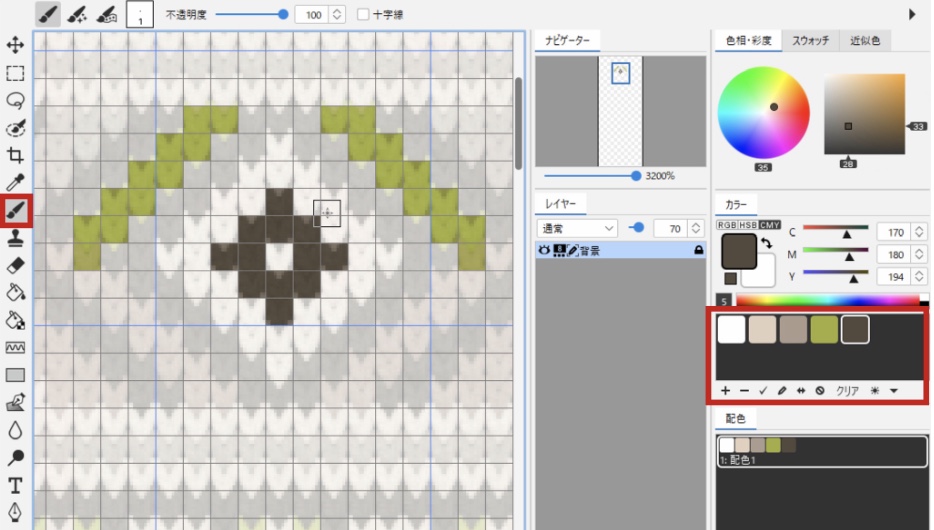
- レイヤーパネルの不透明度のバーを70%ぐらいにします。参照にした下絵が透過した状態で表示されます。

- 必要な色をセットし、ブラシツールやラインツール等を用いてステッチを作成します。

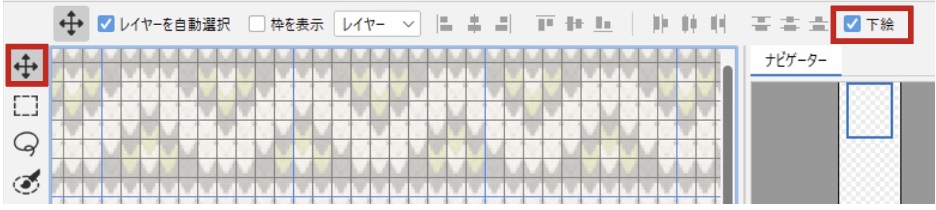
移動ツールを選択すると、ツールオプションバーに「下絵」の項目が表示されます。 ☑ を入れると下絵を移動できます。

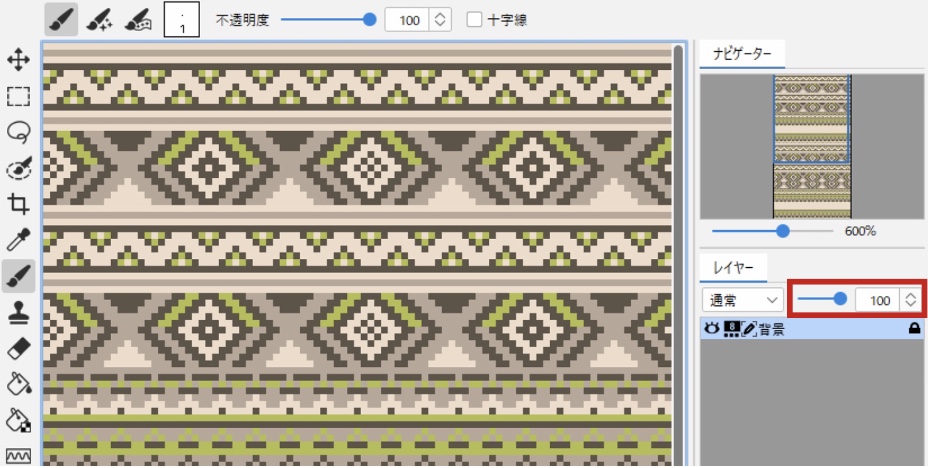
- すべて仕上がったら、レイヤーパネルの不透明度を100%に戻し、ステッチの完成です。

モザイクデータと同サイズで新規イメージを作成
- モザイクデータを開き、全てを選択し、編集メニュー>コピー を選択します。
- ファイルメニュー>新規>イメージ を選択します。
- 新規イメージダイアログが表示されます。
「プリセット」項目の「∨」プルダウンメニューから「カスタム」を選択します。[1]でコピーしたドキュメントサイズが幅・高さ・解像度に表示されます。
モザイク作成時に縦縮み率を設定した場合のみ「コピーされた縦横比」項目が表示されます。確認して「OK」をクリックします。 - [1]と同サイズの新規のドキュメントが作成されます。

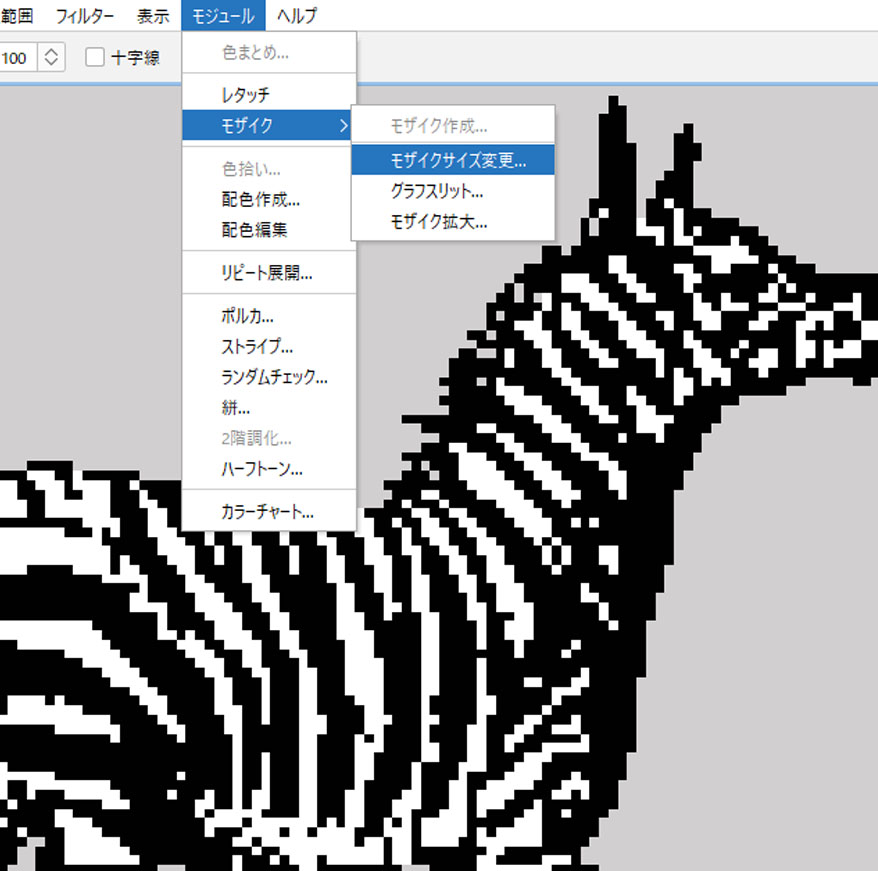
モザイクサイズ変更
モザイクデータ作成後にサイズやゲージ、縮率などを変更します。
- モザイクデータを開きます。
- モジュールメニュー>モザイク>モザイクサイズ変更 を選択します。

- 変更する項目に数値入力して「作成」をクリックします。
- 別ドキュメントが作成されますので、崩れた箇所を描画ツール等で修正をします。
※数値によって崩れ具合は異なります。

グラフスリット
モザイク作成したドキュメントのみ、グラフスリットを作成します。
リブ目を入れるリブジャガード編の図案など、モザイク画像にスリット(隙間)を入れて針数を倍にする機能です。
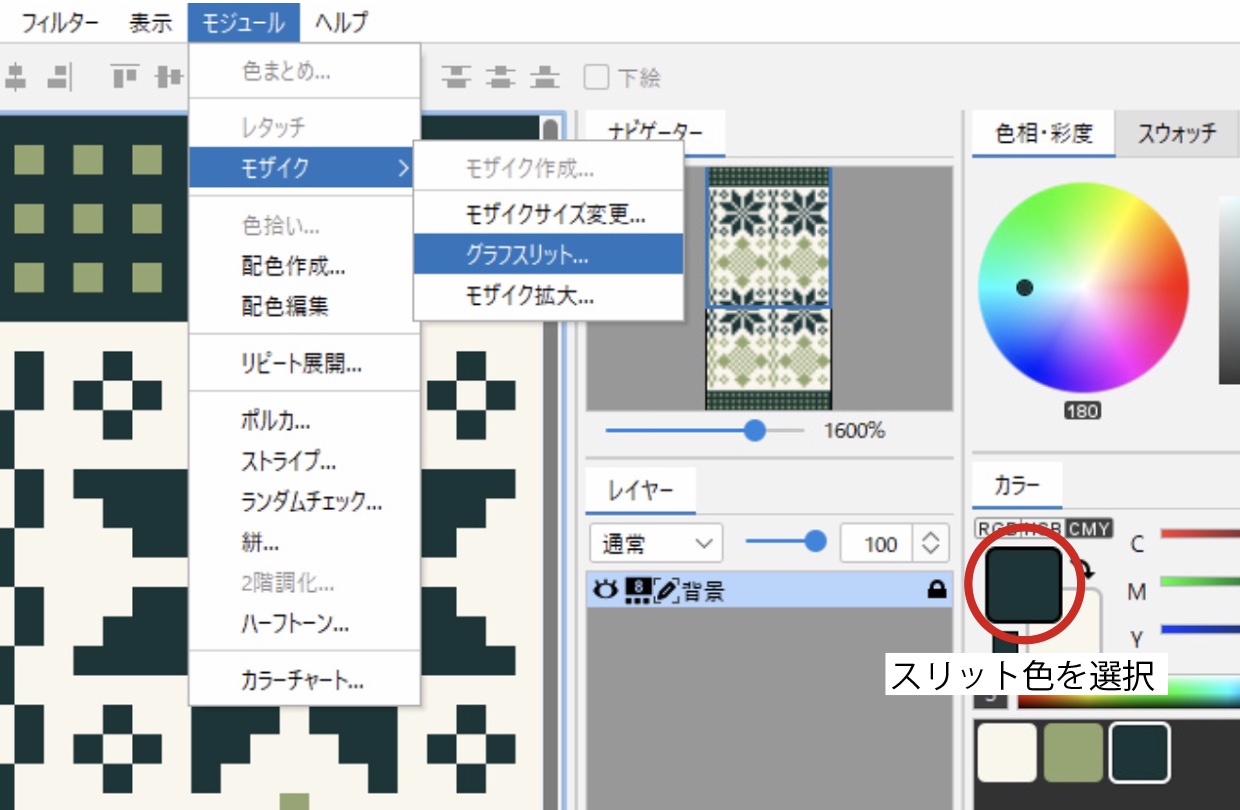
- モザイク柄を開き、スリットの色を描画色として選択します。スリット用の色を追加する場合は、カラーパネルの「+」ボタンで追加して色を設定します。
- モジュールメニュー>モザイク>グラフスリット を選択します。

- スリット比(1~4)を設定して「OK」をクリックします。

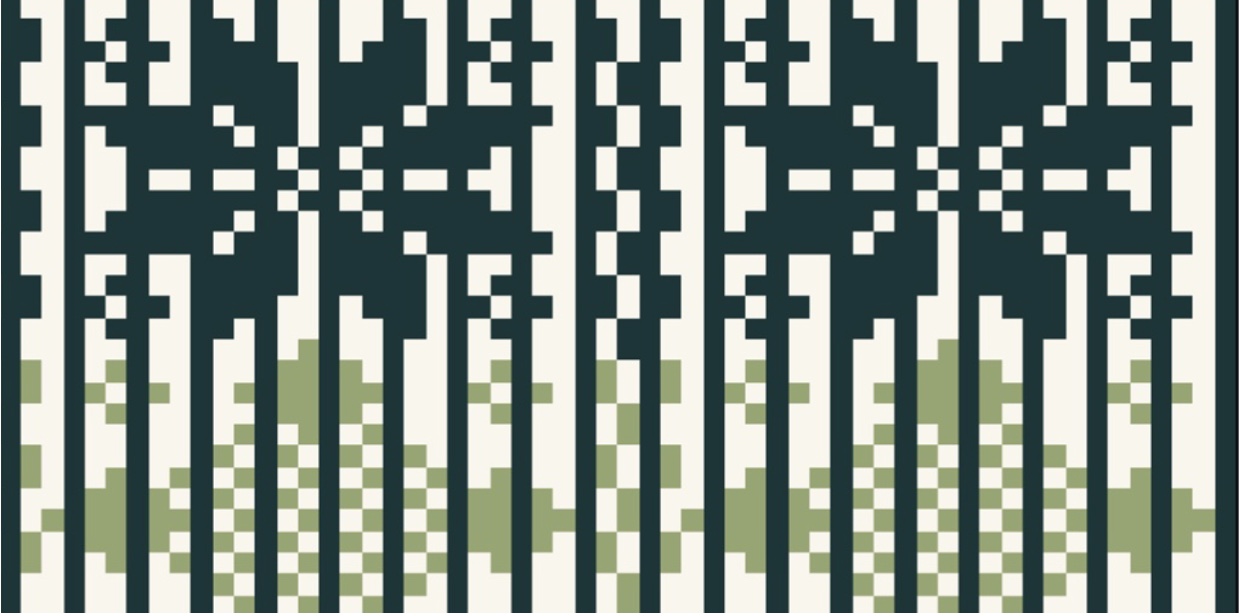
- スリットが追加された画像が作成されます。選択した描画色でスリットが入り、針数が倍になります。
右例:グラフスリット1:1
針数が倍になり、画像の幅も倍になります。

右例:グラフスリット2:1
2マス置きにスリットが入ります。

グラフスリット作成後にニットスタイルを使用する場合
グラフスリットを作成後、Design モジュールご契約の方は「ニットスタイル」を使用して編み上がりのシミュレーションが作成できます。

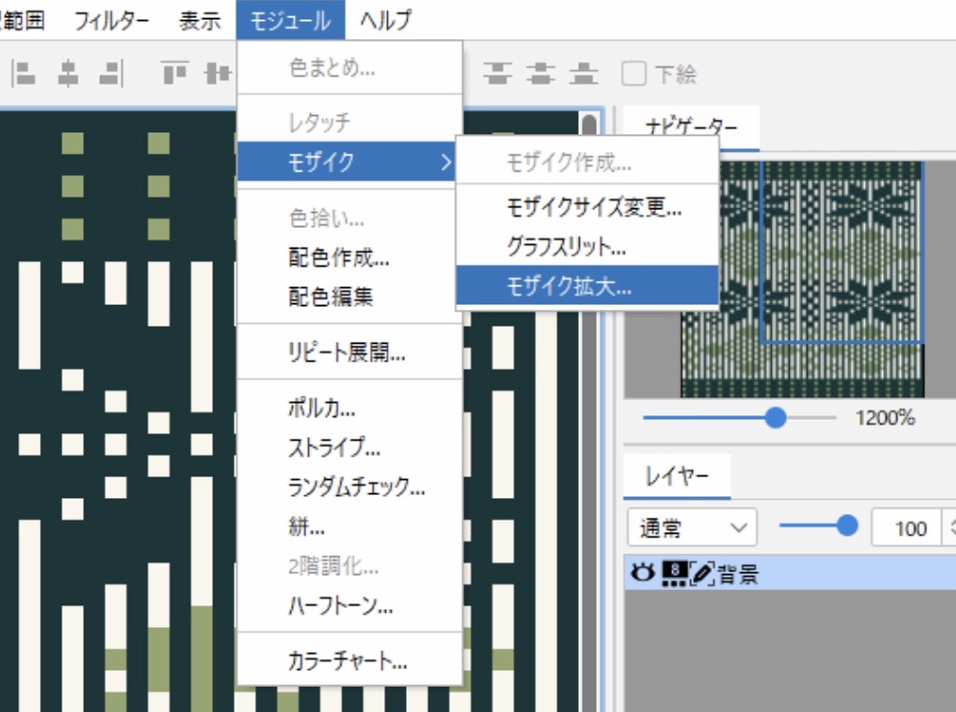
- グラフスリットを入れた画像を開き、モジュールメニュー>モザイク>モザイク拡大 を選択します。

- 解像度を設定します。
解像度を確定すると、グリッドの幅と高さが表示されますので目安にしてください。
「作成」をクリックして確定します。
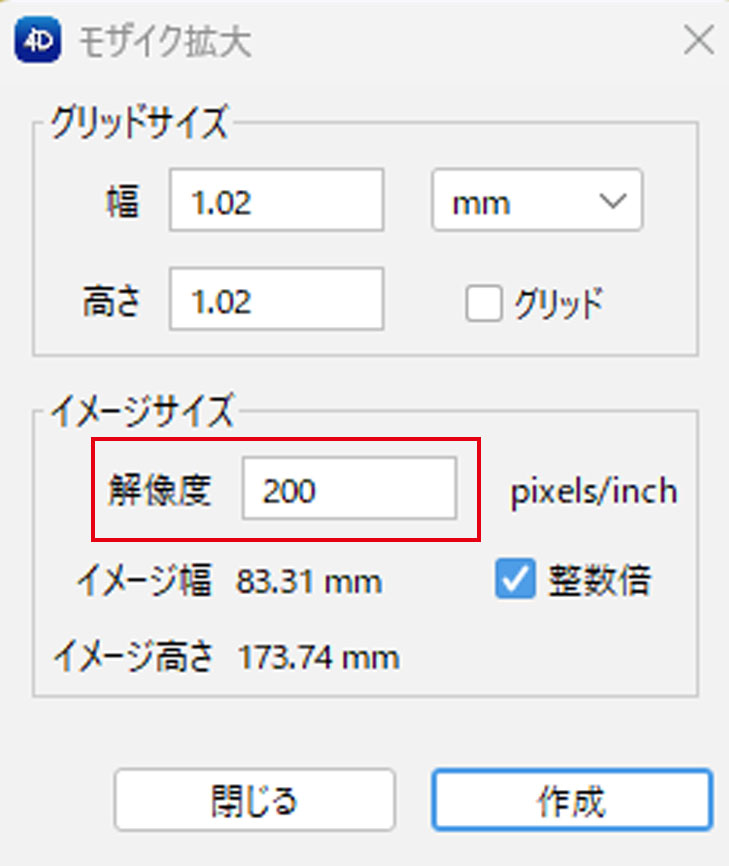
※「整数倍」の ☑ を外すと、元のドキュメントサイズを変更せずに高解像度に変更しますが、モザイクで作成したマスと若干ずれが発生します。よりニットスタイルで綺麗に作成するため、初期設定は「整数倍」の ☑ を入れています。

- 縮みを設定するとスリット部分が縮小されます。
スリットが縮小されることにより、画像の右端に余白ができます。
ニットスタイルを「OK」で完了した後に、トリミングツールなどで削除してください。
モザイク拡大
モザイク作成したドキュメントを拡大画像に変換します。
モザイクドキュメントに対して、1グリッドのサイズと解像度を指定し、モザイク画の見た目のまま高解像度画像を作成します。モザイク作成後の画像は解像度が低い為、ニットスタイルや線画へのレイアウト等の作業が困難ですが、モザイク拡大することで可能になります。
- モザイク作成した画像を開きます。
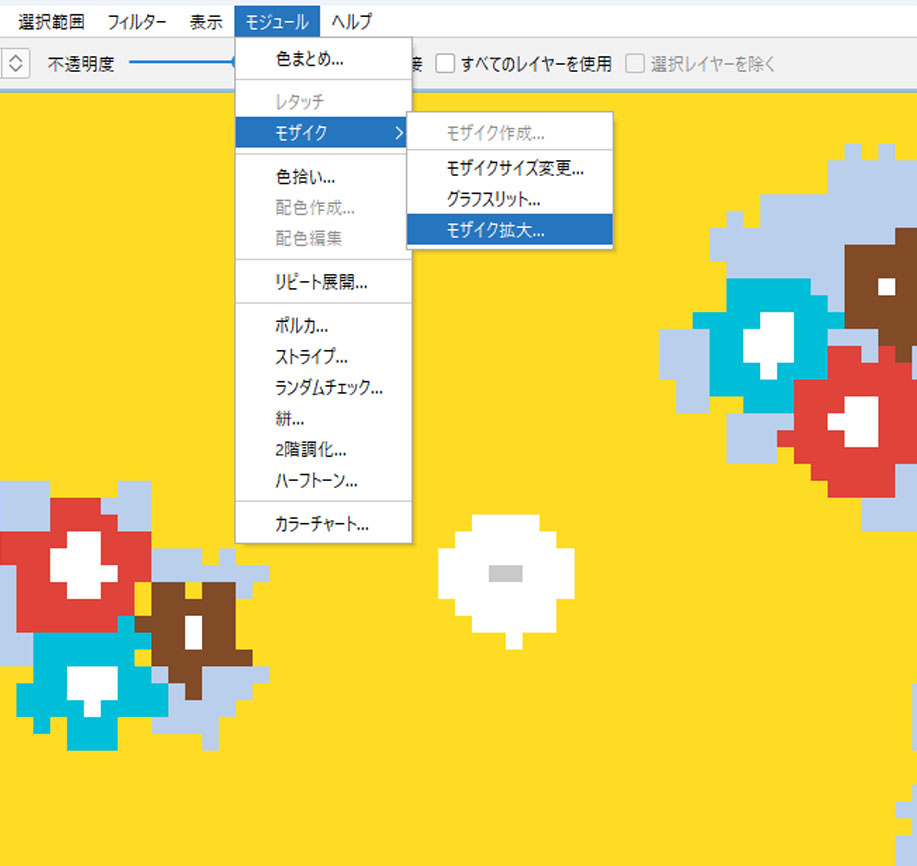
- モジュールメニュー>モザイク>モザイク拡大 を選択します。
- 解像度を設定して「作成」をクリックします。
線画にレイアウトしたい場合
柄の解像度が低い為、線画にレイアウトすると柄の原形が崩れた状態になります。
- レイアウトしたい線画を開き、解像度を確認します。
右図>解像度200

- モジュールメニュー>モザイク>モザイク拡大 を選択します。

- 解像度を線画と同じ解像度に設定します。
解像度を確定すると、グリッドの幅と高さが表示されますので目安にしてください。「作成」をクリックします。

- モザイク拡大柄をコピーし、線画の選択範囲を作成して、編集メニュー>特殊ペースト>選択範囲内にペースト を選択します。

グリッド付きモザイクデータの書き出し
マス目に合わせたグリッド付きデータを作成します。
- モザイクデータを開きます。
- モジュールメニュー>モザイク>モザイク拡大 を選択します。
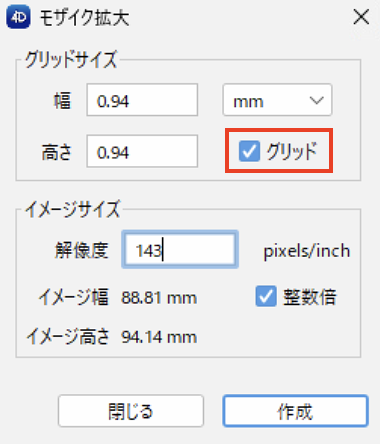
- 数値は変更せず「グリッド」に ☑ を入れ「作成」をクリックします。
- グリッド付きの別ドキュメントが作成されます。
※グリッド用にカンバスサイズや解像度が変更されます。

- グリッドの色はカラーパネルで変更できます。

ニットに書き出し
解像度50ppi 以内のモザイク画像はニットデータに変換できます。
- ファイルメニュー>ニットに書き出し を選択します。

- 自動的にニットのモジュールが立ち上がり、モザイクデータがニットデータに変換されます。

動画で見る
モザイクの基本操作
0:05〜 モザイク作成
1:12〜 グリッド表示
1:33〜 モザイクの修正
2:20〜 印刷
2:44〜 書き出し
2:55〜 ニットデータに変換(ニットに書き出し)