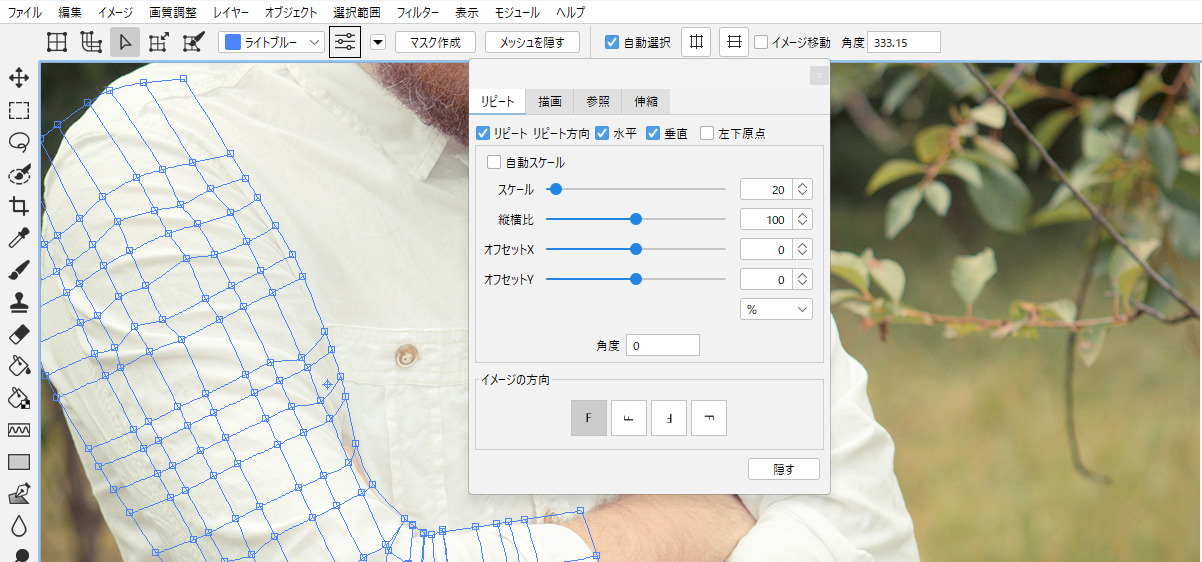
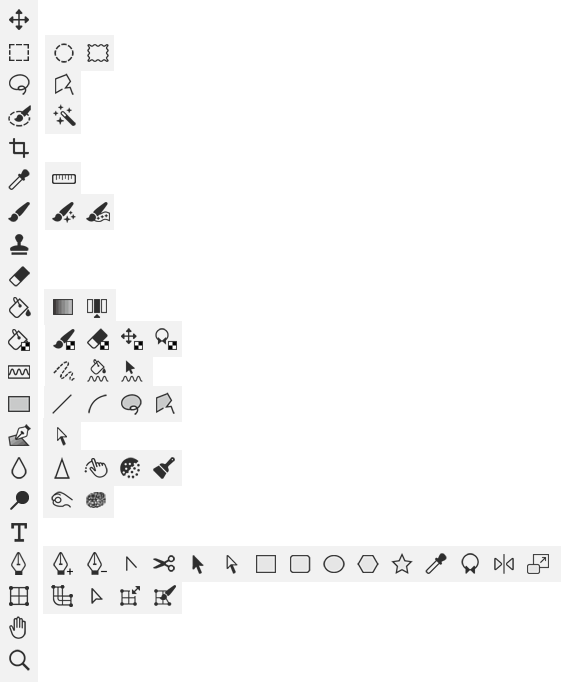
ツールパネルにはよく利用される道具(ツール)がボタン形式で配置されています。
ツールごとにオプションバーの表示が変わります。


目的のツールにマウスカーソルを重ねて数秒そのままにすると、簡単な説明や操作方法がバルーンで表示されます。
※ご契約中のモジュールに必要なツールが表示されます。
| 名称 | 機能 | |
|---|---|---|
| 移動ツール | 選択範囲内の移動、およびフローティング画像・レイヤー画像の移動をします。 | |
| 長方形選択ツール | 長方形の選択範囲を作成します。 | |
| 楕円形選択ツール | 楕円形の選択範囲を作成します。 | |
| ピンキング選択ツール | ピンキングばさみで切り取ったような選択範囲を作成します。 | |
| なげなわツール | ドラッグしながら任意の選択範囲を作成します。 | |
| 多角形選択ツール | 線を連結して選択範囲を作成します。 | |
| クイック選択ツール | ブラシでなぞった箇所の選択範囲を作成します。 なぞった箇所から外側の輪郭線を自動的に検索し、選択範囲を作成します。 | |
| 自動選択ツール | クリックした箇所と同系色の部分を分析して、選択範囲を作成します。 | |
| トリミングツール | 画像を切り取ります。 | |
| スポイトツール | 画面上の色をクリックして描画色を選択します。 | |
| ものさしツール | 2点間の距離を測定したり、分度器の役割をします。 | |
| ブラシツール | 設定したブラシサイズで描画します。 | |
| パターンペンツール | モチーフ等のパターンを描画します。 | |
| パターン流し込みペンツール | モチーフ等のパターンを横に連続して描画します。 | |
| スタンプツール | 画像の一部をサンプリングして、別の部分にブラシのように描画します。 | |
| 消しゴムツール | 背景色で描画します。 | |
| 塗りつぶしツール | クリックした箇所の近似色を自動的に判別して塗りつぶします。 | |
| グラデーションツール | 描画色から背景色へのグラデーションを作成します。 | |
| 挿入削除ツール | 1ピクセル分、水平/垂直 に 削除/挿入します。 | |
| パターン塗りつぶしツール | 登録されているパターンで塗りつぶします。パターンペイント | |
| 刺繍方向線ツール | 刺繍の表現をします。 | |
| 長方形塗りつぶしツール | 矩形で囲んだ範囲を、描画色で塗りつぶします。 | |
| ラインツール | 2点間の直線をドラッグで作成します。 | |
| 曲線ラインツール | クリックしながら曲線を作成します。 | |
| なげなわ塗りつぶしツール | フリーハンドで囲んだ範囲を、描画色で塗りつぶします。 | |
| 多角形塗りつぶしツール | 連結線で囲んだ範囲を、描画色で塗りつぶします。 | |
| 影ペンツール | 影を作成します。 | |
| ぼかしツール | ドラッグした部分をぼかします。 | |
| シャープツール | ドラッグした部分をエッジに沿ってコントラストを上げ、 シャープを強調します。 | |
| 指先ツール | ドラッグした部分を、指でこすったような表現にします。 | |
| ミックスツール | ペン先内の色を混ぜ合わせます。 | |
| スムージングツール | 隣接する色に振り分けて、細かいノイズやガタ付きを滑らかにします。 | |
| 覆い焼きツール | 部分的に明るくします。 | |
| 焼き込みツール | 部分的に暗くします。 | |
| スポンジツール | 部分的に彩度の上げ下げをします。 | |
| テキストツール | 文字を作成します。 | |
| ペンツール | パスオブジェクトを作成します。 | |
| メッシュツール | マッピングに必要なメッシュ枠を作成します。 | |
| 手のひらツール | 画面をスクロールをします。 | |
| ズームツール | 画面を拡大/縮小します。 |
移動ツール
V(Mac:V)![]()
選択範囲内、フローティング画像、およびレイヤーをドラッグして移動します。
- レイヤーを複製:Alt(Mac:option)+ クリック
- 角度を45度単位に固定:Shift + ドラッグ
- 選択範囲内をコピーして移動:Alt(Mac:option)+ ドラッグ
- 背景色でカット:選択範囲がある状態で移動

| レイヤーを自動選択 | クリックした箇所の最前面にあるレイヤーを自動的に選択します。 |
| 枠を表示 | 選択したレイヤーに枠を表示します。 |
| レイヤー/グループ | 「グループ」を選択すると、グループごとにレイヤー移動ができます。 「レイヤー」を選択すると、グループ化されたレイヤーでも個々に移動可能です。 |
| [A] 整列ボタン | レイヤーの整列のボタンです。複数レイヤーを選択している状態でアクティブになり、 選択したレイヤーの整列をします。 |
| 下絵 | 下絵表示で参照設定した場合に下絵を動かせます。 ※使用例は、モザイク/下絵を元にステッチ作成 を参照してください。 |
[A] レイヤーの整列
複数のレイヤーを選択して、レイヤーの位置を揃えたり、均等間隔で並べます。
移動ツールを選択すると、オプションバーに整列ボタンが表示されます。
- 整列させるレイヤーを複数選択します。
- 移動ツールのオプションバーから、整列ボタンをクリックします。

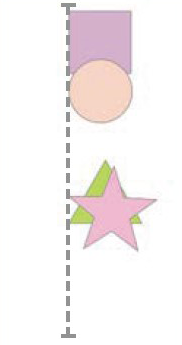
![]() 左端揃え
左端揃え
オブジェクトの左端を軸にタテに揃います。

![]() 水平方向中央揃え
水平方向中央揃え
オブジェクトの中心を軸にタテに揃います。

![]() 右端揃え
右端揃え
オブジェクトの右端を軸にタテに揃います。

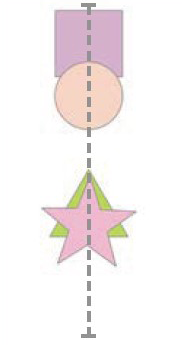
![]() 上端揃え
上端揃え
オブジェクトの上端を軸にヨコに揃います。

![]() 垂直方向中央揃え
垂直方向中央揃え
オブジェクトの中心を軸にヨコに揃います。

![]() 下端揃え
下端揃え
オブジェクトの下端を軸にヨコに揃います。

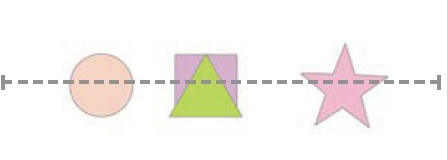
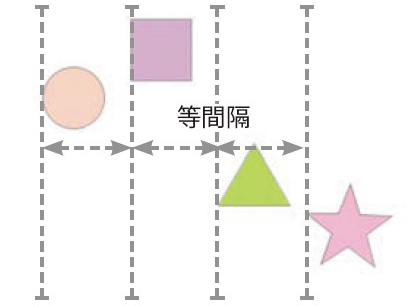
![]() 左端を分布
左端を分布
各オブジェクトの左端を軸に等間隔でヨコに分布されます。

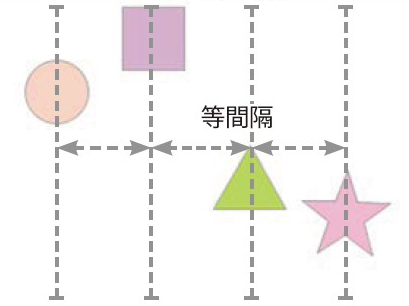
![]() 水平方向中央を分布
水平方向中央を分布
各オブジェクトの中心を軸に等間隔でヨコに分布されます。

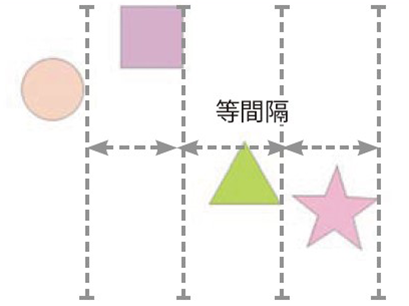
![]() 右端を分布
右端を分布
各オブジェクトの右端を軸に等間隔でヨコに分布されます。

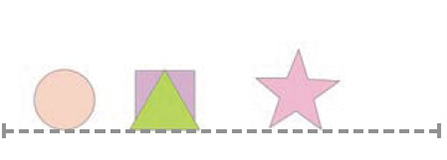
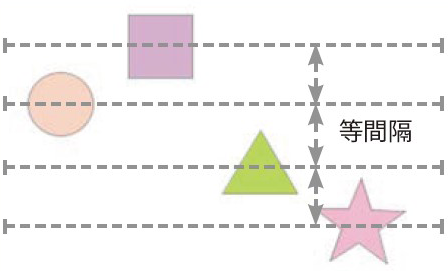
![]() 上端を分布
上端を分布
各オブジェクトの上端を軸に等間隔でタテに分布されます。

![]() 垂直方向中央を分布
垂直方向中央を分布
各オブジェクトの中心を軸に等間隔でタテに分布されます。

![]() 下端を分布
下端を分布
各オブジェクトの下端を軸に等間隔でタテに分布されます。

長方形選択ツール/楕円形選択ツール/ピンキング選択ツール
M(Mac:M)![]()
![]()
![]()

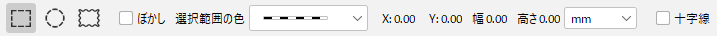
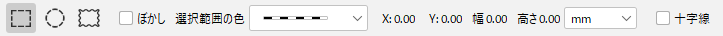
長方形選択ツールのオプションバーに、楕円形選択ツール・ピンキング選択ツールが存在します。
- 正方形・正円:Shift + ドラッグ
- 中央から作成:Alt(Mac:option)+ ドラッグ
- 作成中の移動:Space +ドラッグ
- 選択範囲の追加:Shift + ドラッグ
- 選択範囲の削除:Alt(Mac:option)+ ドラッグ
- 1ピクセル移動:矢印キー
- 幅/高さの増減:Shift + 矢印キー
- 切り抜き:Ctrl(Mac:⌘)+ ドラッグ 選択範囲内の移動
- 複製:Ctrl + Alt(Mac:⌘ + option)+ ドラッグ 選択範囲内のコピー&ペースト
- 削除:Backspace または Delete(Mac:Delete)
- 描画色で塗りつぶし:Alt + backspace(Mac:option + Delete)
- 背景色で塗りつぶし:Ctrl + backspace(Mac:⌘ + Delete)

| ぼかし | コピー&ペースト時に選択範囲の境界線を1ピクセル分をぼかします。 |
| 選択範囲の色 | 12種類から設定します。 |
| 十字線 | 十字線のカーソル表示になります。 |
| 選択範囲のサイズ・位置情報の単位 | mm/cm/inch/pixels から設定します。 |
なげなわツール/多角形選択ツール
クイック選択ツール/自動選択ツール
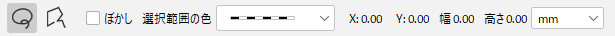
なげなわツール L(Mac:L)
![]()
ドラッグしながら任意の選択範囲を作成します。
- ドラッグ中に直線で結ぶ:Alt(Mac:option)+ クリック
- 選択範囲の追加:Shift + ドラッグ
- 選択範囲の削除:Alt(Mac:option)+ ドラッグ
- 1ピクセル移動:矢印キー
- 切り抜き:Ctrl(Mac:⌘)+ ドラッグ 選択範囲内の移動
- 複製:Ctrl + Alt(Mac:⌘ + option)+ ドラッグ 選択範囲内のコピー&ペースト
- 削除:Backspace または Delete(Mac:Delete)
- 描画色で塗りつぶし:Alt + backspace(Mac:option + Delete)
- 背景色で塗りつぶし:Ctrl + backspace(Mac:⌘ + Delete)

| ぼかし | コピー&ペースト時に選択範囲の境界線を1ピクセル分をぼかします。 |
| 選択範囲の色 | 12種類から設定します。 |
| 選択範囲のサイズ・位置情報の単位 | mm/cm/inch/pixels から設定します。 |
多角形選択ツール L(Mac:L)
![]()
線を連結して選択範囲を作成します。
- 選択範囲作成中の操作
- 戻る:Delete または backspace(Mac:delete)
- 選択範囲の追加:Shift + クリック
- 選択範囲の削除:Alt(Mac:option)+ クリック
- 角度を45度単位に固定:Shift + ドラッグ
- 曲線使用時に直線で結ぶ:Ctrl(Mac:⌘)+ クリック
- キャンセル:Esc(Mac:esc)
- 確定:Enter(Mac:return)
- 始点の上にカーソルを置くと「〇」が表示され、クリックすると選択範囲が確定します。
- 選択範囲作成後の操作
- 1ピクセル移動:矢印キー
- 切り抜き:Ctrl(Mac:⌘)+ ドラッグ 選択範囲内の移動
- 複製:Ctrl + Alt(Mac:⌘ + option)+ ドラッグ 選択範囲内のコピー&ペースト
- 削除:Backspace または Delete(Mac:Delete)
- 描画色で塗りつぶし:Alt + backspace(Mac:option + Delete)
- 背景色で塗りつぶし:Ctrl + backspace(Mac:⌘ + Delete)

| ぼかし | コピー&ペースト時に選択範囲の境界線を1ピクセル分をぼかします。 |
| 選択範囲の色 | 12種類から設定します。 |
| 選択範囲のサイズ・位置情報の単位 | mm/cm/inch/pixels から設定します。 |
| 曲線 | 曲線で選択範囲を作成します。 |
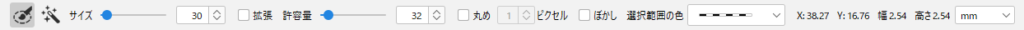
クイック選択ツール W(Mac:W)
![]()
クイック選択ツールのオプションバーに自動選択ツールが存在します。
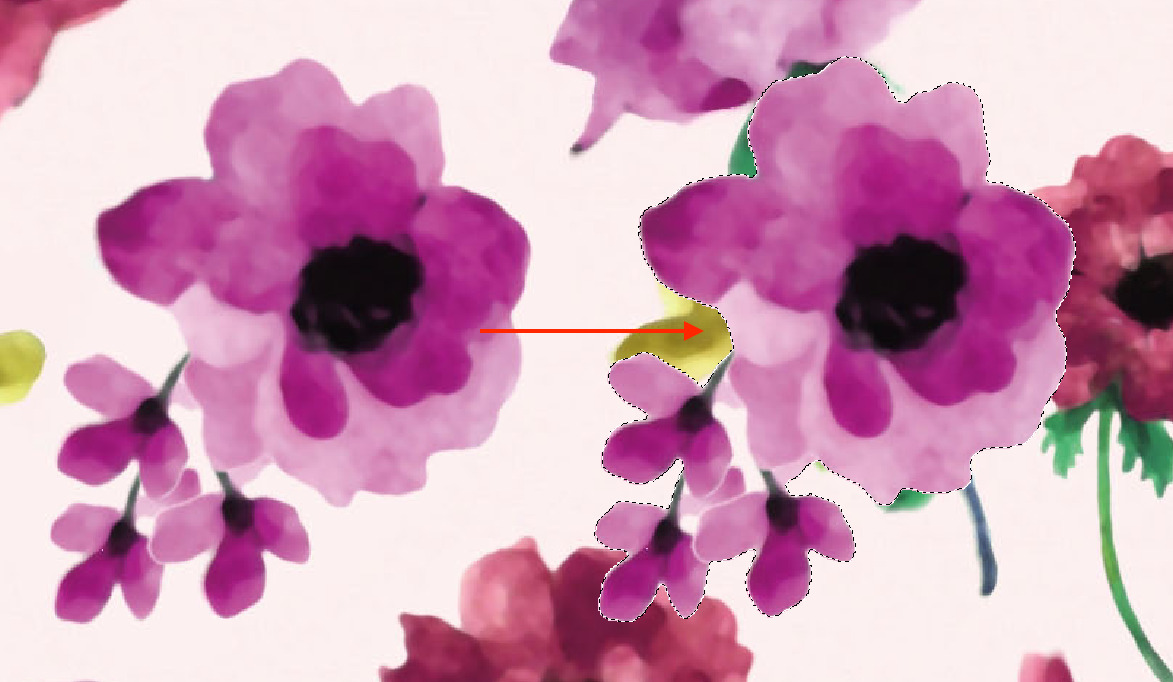
ブラシでなぞった箇所の選択範囲を作成します。なぞった箇所から外側の輪郭線を自動的に検索し、選択範囲を作成します。
拡張・許容量に応じて、複数の色合いを持つ画像の選択範囲をすばやく選択します。
- 縮小( [ )拡大( ] )
- 選択範囲の追加:Shift + ドラッグ
- 選択範囲の削除:Alt(Mac:option)+ ドラッグ
- 削除:Backspace または Delete(Mac:Delete)
- 描画色で塗りつぶし:Alt + backspace(Mac:option + Delete)
- 背景色で塗りつぶし:Ctrl + backspace(Mac:⌘ + Delete)

| サイズ | ブラシのサイズ(1~300pixels)を設定します。 |
| 拡張 | 選択範囲を拡張します。拡張範囲はブラシサイズによって変わります。√(ブラシ幅 * 1600)です。 (例:ブラシサイズ 5pixelsの時は 半径89pixels、 ブラシサイズ 80pixelsの時は 半径356pixels となります。) |
| 許容量 | 選択するカラーの近似値の範囲(0~255)を設定します。 |
| 丸め | 隣接したピクセルのカラー前後に[5]で設定したピクセル数分を現在の選択範囲に含ませます。 |
| ピクセル | 「丸め」をするピクセルの幅(1~5pixels)を設定します。 |
| ぼかし | 選択範囲の境界線を1ピクセル分をぼかします。 |
| 選択範囲の色 | 選択範囲のライン色(12種)を設定します。 |
| 単位 | 選択範囲のサイズの情報の単位(mm/cm/inch/pixels)を設定します。 |

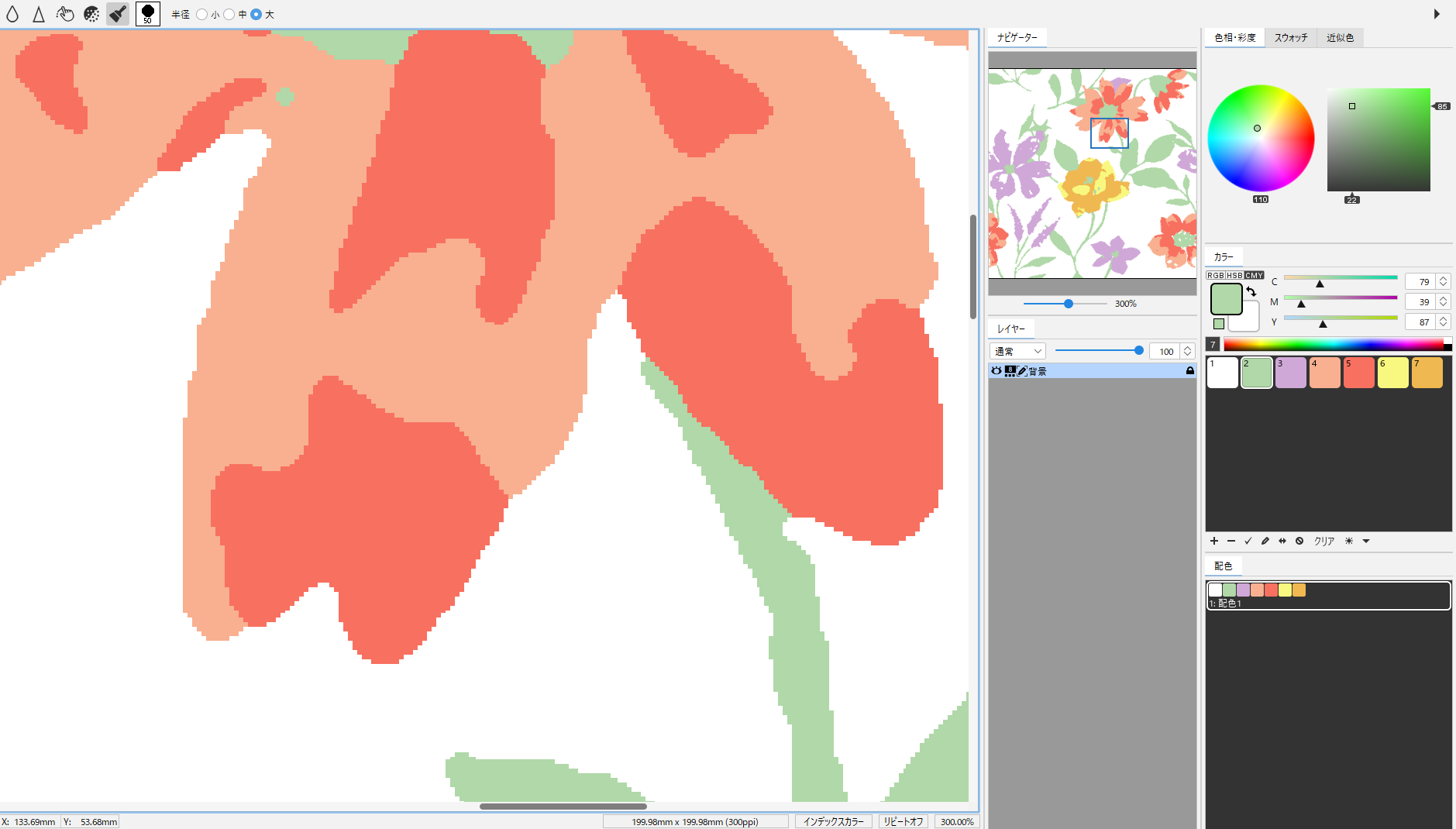
拡張:OFF
ブラシでなぞった部分がそのまま選択範囲になります。

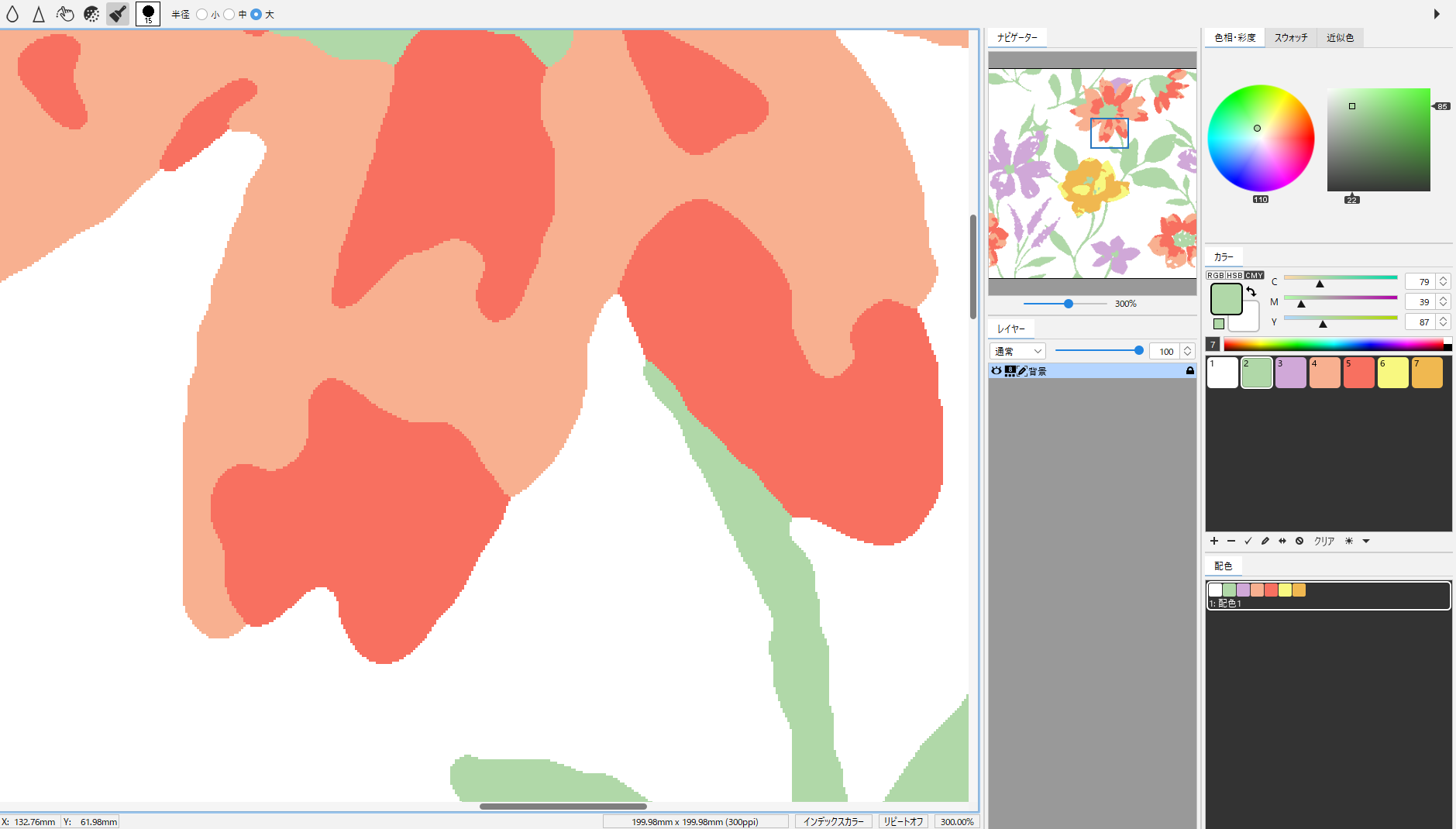
拡張:ON
選択範囲を拡張し、外側の境界線を自動で見つけて選択範囲を作成します。

拡張の範囲
ブラシサイズによって変わります。サイズ30の場合、拡張範囲が制限されます。
自動選択ツール W(Mac:W)
![]()
クリックした箇所と同系色の部分を分析して、選択範囲を作成します。
- 選択範囲の追加:Shift + クリック
- 選択範囲の削除:Alt(Mac:option)+ クリック
- 切り抜き:Ctrl(Mac:⌘)+ ドラッグ 選択範囲内の移動
- 複製:Ctrl + Alt(Mac:⌘ + option)+ ドラッグ 選択範囲内のコピー&ペースト
- 削除:Backspace または Delete(Mac:Delete)
- 描画色で塗りつぶし:Alt + backspace(Mac:option + Delete)
- 背景色で塗りつぶし:Ctrl + backspace(Mac:⌘ + Delete)

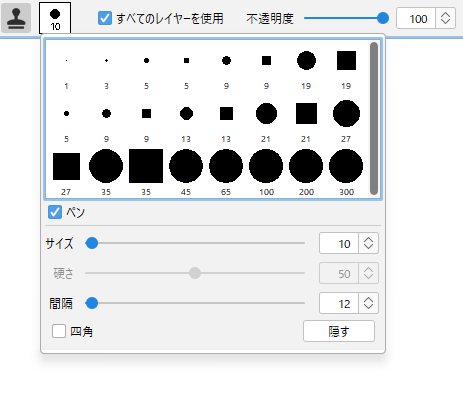
| 許容量 | 選択するカラーの近似値の範囲(0~255)を設定します。 |
| 丸め | 隣接したピクセルのカラー前後に[3]で設定したピクセル数分を現在の選択範囲に含ませます。 |
| ピクセル | 「丸め」をするピクセルの幅(1~5pixels)を設定します。 |
| 隣接 | 隣接したピクセルのカラーを判定して自動選択の対象にします。 |
| すべてのレイヤーを使用 | すべてのレイヤーを対象にします。 |
| ぼかし | 選択範囲の境界線を1ピクセル分をぼかします。 |
| 選択範囲の色 | 選択範囲のライン色(12種)を設定します。 |
| 単位 | 選択範囲のサイズの情報の単位(mm/cm/inch/pixels)を設定します。 |

隣接:ON
隣接したピクセルのカラーを判定して自動選択の対象にします。

隣接:OFF
画像全体が自動選択の対象になります。

丸め:ON
隣接したピクセルのカラーの前後に設定したピクセル数分を現在の選択範囲に含ませます。
選択範囲の移動
選択範囲系ツールを選択した状態で、選択範囲内にカーソルを持っていくと、カーソルが「白矢印」に表示変更します。ドラッグで移動すると、選択範囲のみの移動をします。

選択範囲内の移動(背景色で切り取り)
選択範囲系ツールを選択した状態で、選択範囲内にカーソルを持っていき、Ctrl(Mac:⌘)を押します。カーソル表示が「ハサミ」のカーソルに変更するので、そのままドラッグで移動すると、選択範囲内の移動をします。(背景色で切り取られます)また、選択範囲がある状態で移動ツールでドラッグしても同様の結果です。

選択範囲内のコピー&ペースト
- 選択範囲系ツールを選択した状態で、選択範囲内にカーソルを持っていき、Ctrl + Alt(Mac:⌘ + option)を押します。
- カーソル表示が「黒矢印 + 白矢印」のカーソルに変更します。そのままドラッグで移動すると、選択範囲がコピー&ペーストされます。レイヤーは作成されません。
- また選択範囲がある状態で移動ツール + Alt(Mac:option)+ ドラッグしても、同様の結果です。

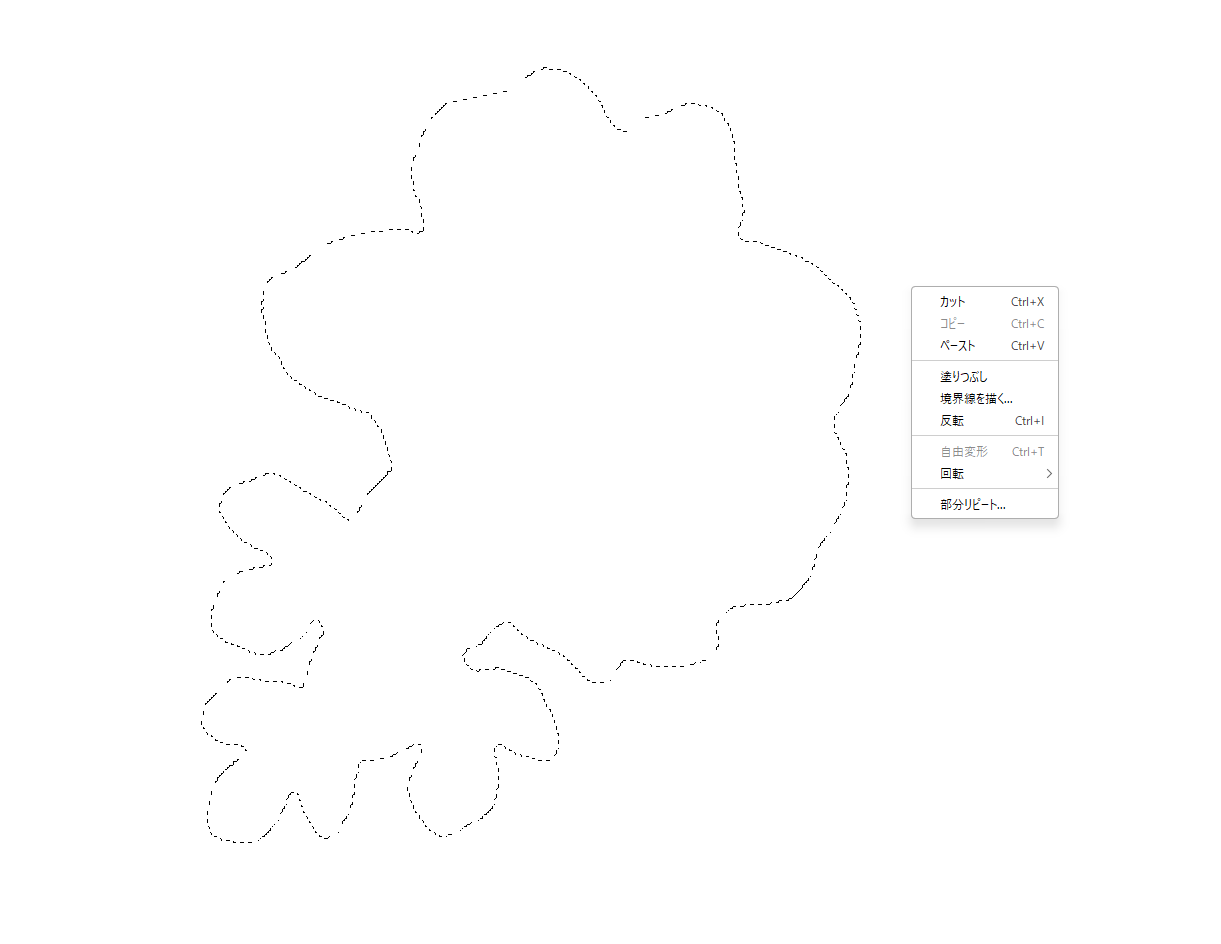
選択範囲内のコンテキストメニュー(右クリック)
選択範囲系ツールを選択した状態で右クリックすると、コンテキストメニューが表示され、選択したコマンドを実行します。



トリミングツール
C(Mac:C)![]()
画像を切り抜きます。ドラッグすると切り抜きボックスが作成され、その範囲を切り抜きます。
- 正方形:Shift + ドラッグ
- 1ピクセル移動:矢印キー
- 角度を45度単位に固定:Shift + ドラッグ
- カンバスに合わせる:トリミングツールをダブルクリック

| 重ね合わせ | リピート表示モード時に対応しています。 レイヤーがある場合、リピート境界線上に配置されているモチーフが切れることなく背景レイヤーのみを切り取りします。 リピート描画/リピート表示した時のトリミングツール「重ね合わせ」の動作 |
| 十字線 | 十字線のカーソル表示になります。 |
| [A] | バウンディングボックス4隅のうち、選択されているポイントのカーソル位置を色で確認します。 |
- トリミングツールを選択します。
- ドラッグして切り抜き範囲を指定します。またはオプションバーを使用して、X・Y ・幅・高さを数値入力します。
- 切り抜き範囲のバウンディングボックスをドラッグして位置を調整します。
- オプションバーの「○」ボタン(または画面上をダブルクリック)で確定します。キャンセルするには「×」をクリックします。※画像の外側にハンドルをドラッグすると、画像の範囲を広げることも可能です。
※画像の外側にハンドルをドラッグすると、画像の範囲を広げることも可能です。

スポイトツール/ものさしツール
スポイトツール I (Mac:I )

- 描画色に設定:クリック
- 背景色に設定:Alt(Mac:option)+ クリック
- インデックスカラーの選択追加:Shift + クリック、またはドラッグ
- インデックスカラーの選択解除:Alt(Mac:option)+ クリック、またはドラッグ
- 他のツールを選択中の場合、+ Alt(Mac:option)で一時的にスポイトツールに切り替わります。

| レイヤーを自動選択 | クリックした箇所の最前面にあるレイヤーを自動的に選択します。 |
| サイズ | スポイトのサイズ(1/3/5 pixels)を選択します。 1:指定したピクセルの色を選択 3:3ピクセル四方の平均の色を選択 5:5ピクセル四方の平均の色を選択 |
スポイトツールのコンテキストメニュー(右クリック)
スポイトツールを選択した状態で右クリックすると、コンテキストメニューが表示され、選択したコマンドを実行します。色をコピー、色をペーストなどの機能が選択できます。使用例は、色変えと色変えパネル/スウォッチをカラーテーブルの色にコピー&ペーストを参照してください。
ものさしツール I(Mac:I)
![]()
スポイトツールのオプションバーに、ものさしツールが存在します。
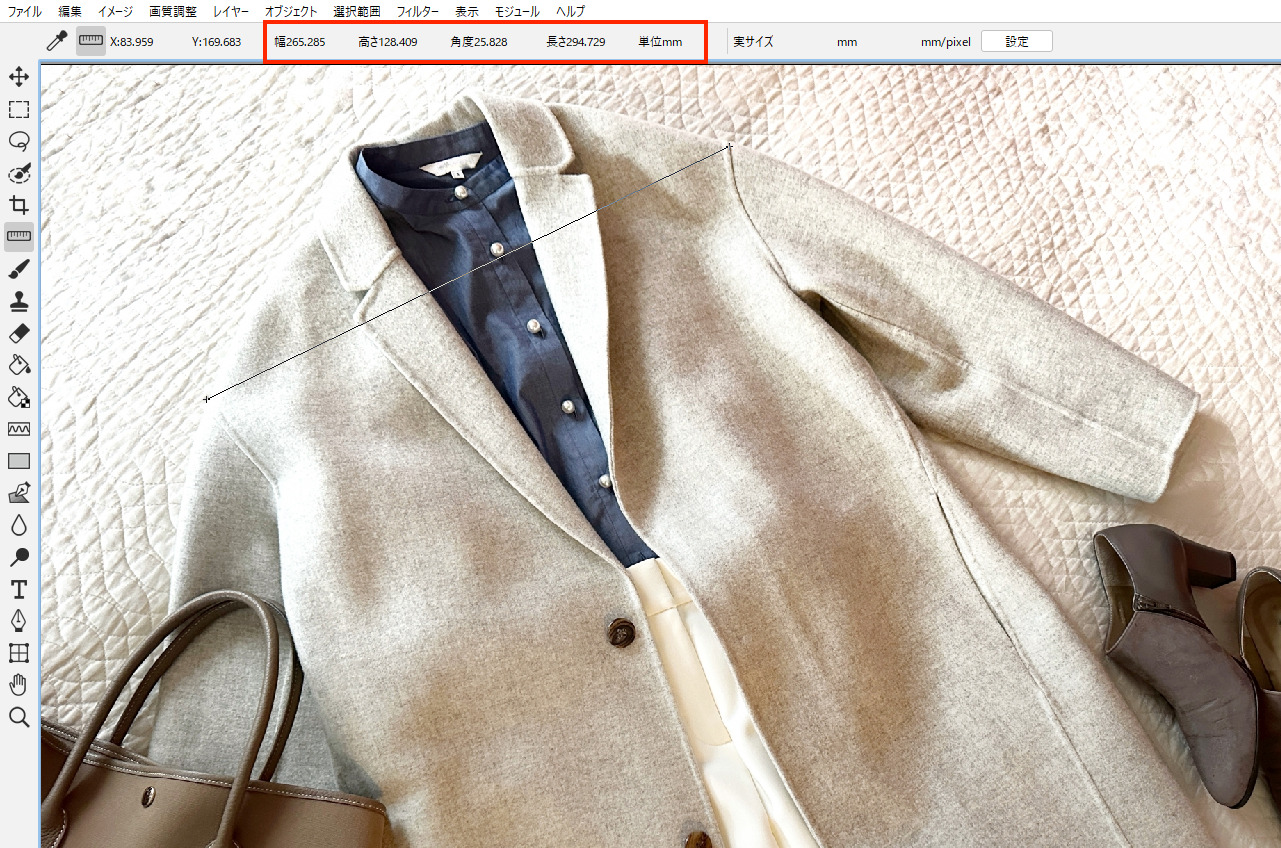
任意の2点をドラッグすることで、2点間の距離と角度などの情報がわかります。
- 角度を45度単位に固定:Shift + ドラッグ

- ものさしツールで作成されたラインは印刷されません。
- 他のツールを選択すると表示が消えます。

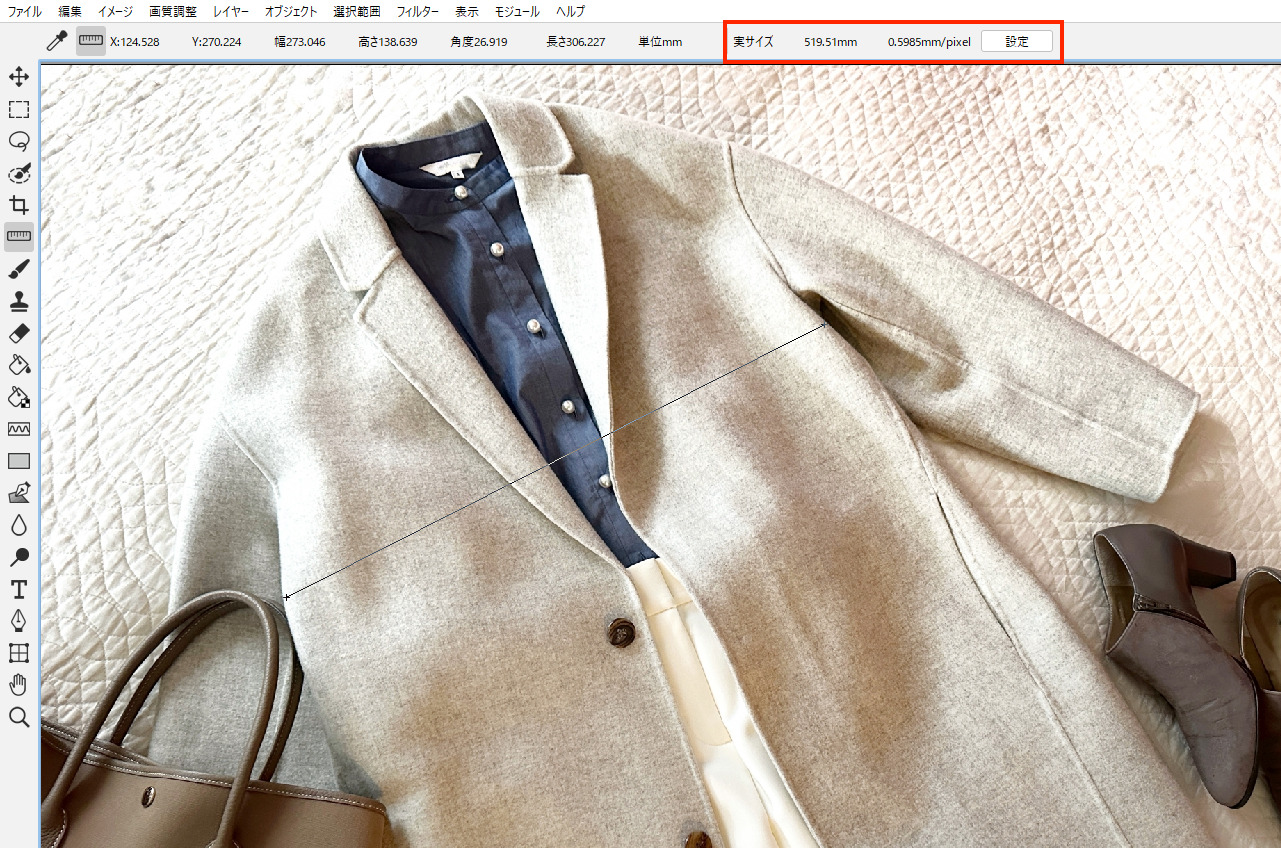
実寸サイズ
任意の2点間の距離を実際のサイズの数値で設定すると、そのサイズを基準として測ることができます。
- 基準にする2点をものさしツールでドラッグします。
- オプションバーの「設定」ボタンをクリックします。
- 基準にした2点の実サイズを入力し「OK」をクリックします。
- 実寸サイズの長さがオプションバーに表示されます。
マッピングでの実用例は、マッピング/実寸サイズの設定を参照してください。

ブラシツール/パターンペンツール/パターン流し込みペンツール
ブラシツール B(Mac:B)
![]()
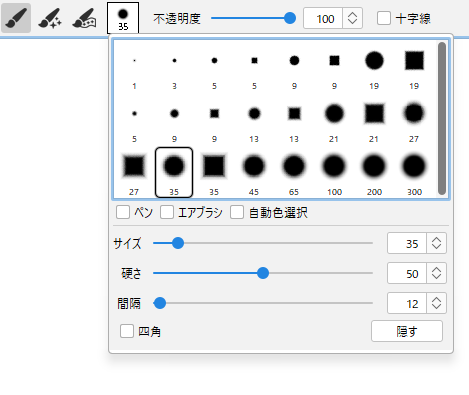
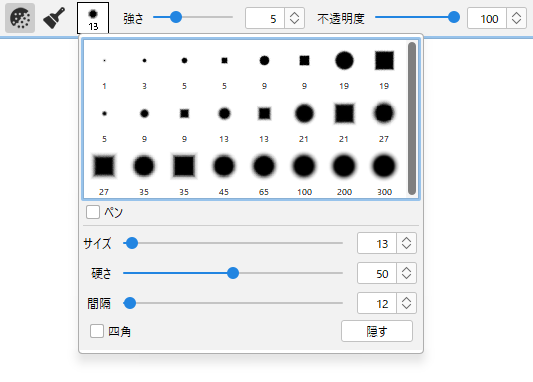
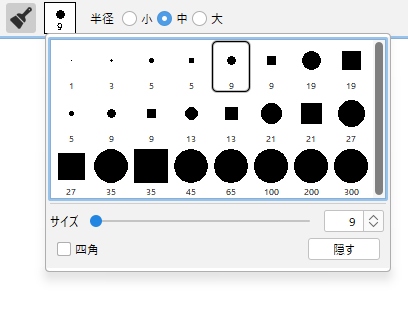
オプションバーの「ブラシ形状ボタン」をクリックすると、ブラシ形状パネルが表示されます。
- ブラシサイズ:縮小( [ )拡大( ] )
- 直線:Shift + クリック
- 角度を45度単位に固定:Shift + ドラッグ
- スポイトツール:Alt(Mac:option)+ クリック
- 移動ツール:Ctrl(Mac:⌘)+ ドラッグ

| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
| 十字線 | 十字線のカーソル表示になります。 |
| ペン | エッジをぼかさずペンツールとして機能します。 |
| エアブラシ | 重ね描き表現ができるエアブラシツールとして機能します。 |
| サイズ | インデックスカラー画像に対して、エアブラシを ☑ を入れた場合に設定します。 ピクセルのサイズ(0~5pixels)を設定します。 |
| 自動色選択 | 最初にクリックした色がそのまま描画色として選択します。 |
| サイズ | ブラシのサイズ(1~300pixels)を設定します。 |
| 硬さ | ブラシツール・エアブラシツールを選択している時のみ対応しています。 ブラシのぼかし開始位置(0~100pixels)を設定します。 インデックスカラー画像に描く場合、ディザの開始位置(0~100pixels)を設定します。 ペンの硬さは無効です。 |
| 間隔 | 描画するブラシの間隔(0~ 400%)を設定します。 |
| 四角 | ブラシの形状が四角になります。 |
パターンペンツール/パターン流し込みペンツール
B(Mac:B)![]()
![]()

パターンを使用して描画します。オリジナルのパターンモチーフで散布しながらの描画や、連続したパターンを描画します。詳細は、パターンペンを参照してください。
スタンプツール/消しゴムツール
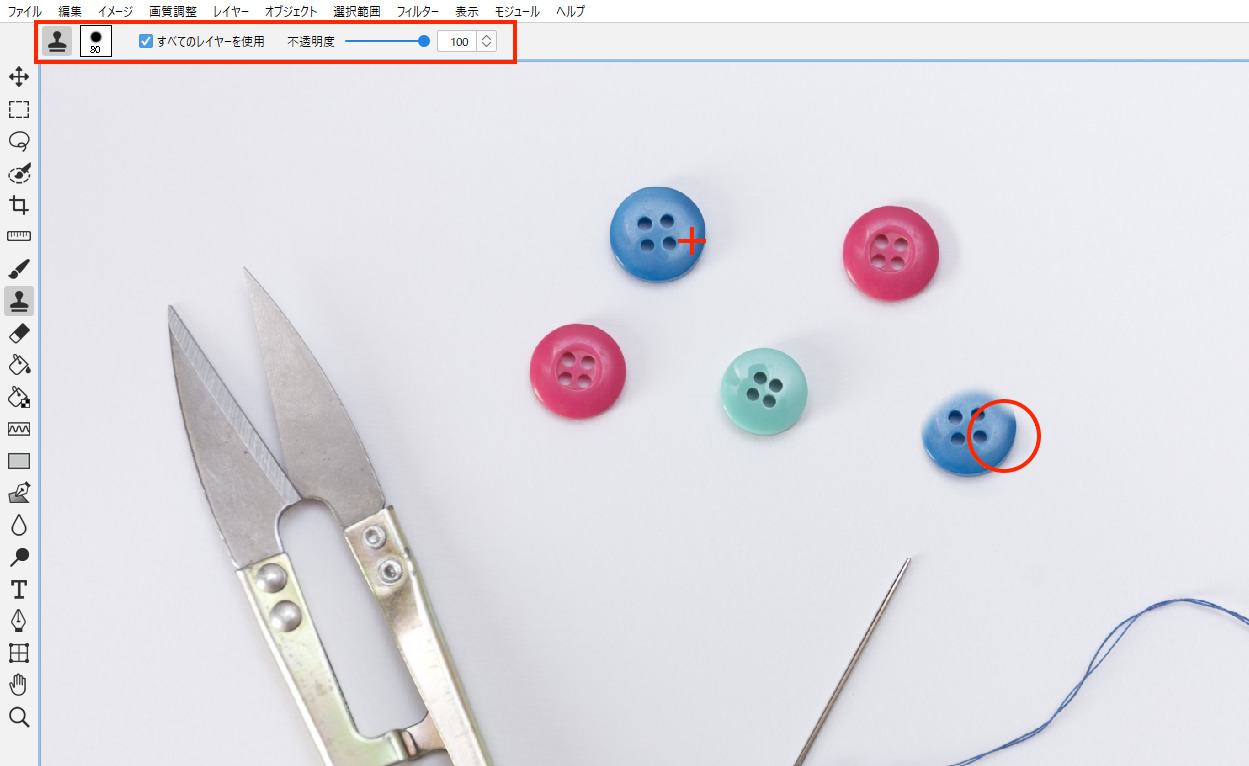
スタンプツール S(Mac:S)
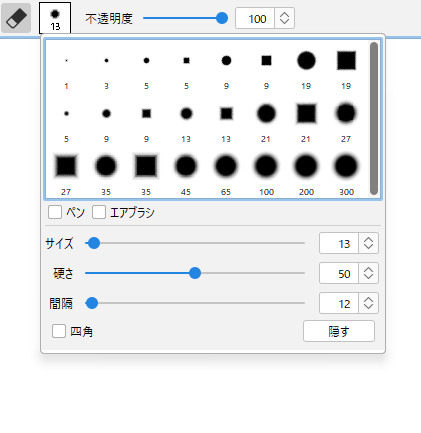
![]()
画像の一部から別の部分にコピーするツールです。
- サイズ:縮小( [ )拡大( ] )
- コピーするポイント:Alt(Mac:option)+ クリック
- 調整なし:Ctrl(Mac:⌘)+ ドラッグ

| すべてのレイヤーを使用 | コピーするポイントとなる画像がレイヤーに関係なく、スタンプツールが有効です。 ☑ を外すと選択中のレイヤーのみ対象になります。 インデックスカラー画像の場合は無効です。 |
| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
| ペン | エッジをぼかさず表現します。 |
| サイズ | スタンプのサイズ(1~300pixels)を設定します。 |
| 硬さ | スタンプのぼかし開始位置(0~100pixels)を設定します。 インデックスカラー画像に描く場合、ディザの開始位置(0~100pixels) を設定します。 ペンの硬さは無効です。 |
| 間隔 | 描画するスタンプの間隔(0~400%)を設定します。 |
| 四角 | スタンプの形状が四角になります。 |
- コピーする画像の領域にスタンプツールを置き、Alt(Mac:option)+ クリックします。
これにより、ツールがコピーを始める開始点が設定されます。 - Alt(Mac:option)キーを放して、描画したい新しい領域をドラッグします。
調整しない場合は、Ctrl(Mac:⌘)+ ドラッグします。

調整あり:コピーするポイントと描画するポイントの位置関係が常に一定になります
調整なし:コピーしたポイントの位置は固定されます
消しゴムツール E(Mac:E)
![]()
背景色で描画します。
- サイズ:縮小( [ )拡大( ] )
- スポイトツール:Alt(Mac:option)+ クリック
- 移動ツール:Ctrl(Mac:⌘)+ ドラッグ

| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
| ペン | エッジをぼかさずに描画します。 |
| エアブラシ | 重ね描き表現ができる消しゴムツールとして機能します。 |
| (ディザ)サイズ | インデックスカラー画像に対してエアブラシを使用する場合、 ディザのピクセルサイズ(1~5pixels)を設定します。 |
| サイズ | 消しゴムサイズ(1~300pixels)を設定します。 |
| 硬さ | 消しゴムのぼかし開始位置(0~100pixels)を設定します。 インデックスカラー画像に描く場合、ディザの開始位置(0~100pixels)を設定します。 ペンの硬さは無効です。 |
| 7間隔 | 描画する消しゴムの間隔(0~400%)を設定します。 |
| 四角 | 消しゴムの形状を四角にします。 |
塗りつぶしツール/グラデーションツール/挿入削除ツール
塗りつぶしツール G(Mac:G)
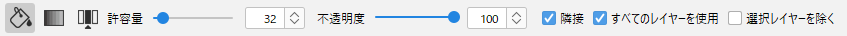
![]()
クリックした点の近似色を判別して描画色で塗りつぶします。
- スポイトツール:Alt(Mac:option)+ クリック

| 許容量 | 塗りつぶす色の範囲(0~255)を設定します。 |
| 不透明度 | 描画色の不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
| 隣接 | 隣接している近似カラーの領域を塗りつぶします。 ☑ を外すと、隣接しているだけでなく離れた近似色の領域も塗りつぶします。 |
| すべてのレイヤーを使用 | すべてのレイヤーを対象とします。 |
| 選択レイヤーを除く | すべてのレイヤーを使用時に、選択レイヤーを除いた状態で塗りつぶしツールを使用します。 |
グラデーションツール G(Mac:G)
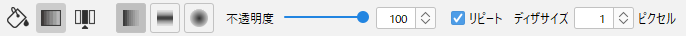
![]()
グラデーションを作成します。塗りつぶしツールを選択するとオプションバーに表示されます。
- 角度を45度単位に固定:Shift + ドラッグ

| 線形グラデーション | 描画色→背景色の線形グラデーションを作成します。 |
| 反射形グラデーション | 描画色→背景色の反射形グラデーションを作成します。 |
| 円形グラデーション | 描画色→背景色の円形グラデーションを作成します。 |
| 不透明度 | グラデーションを描画する不透明度(0~100%)を設定します。 |
| リピート | グラデーションツールでドラッグした範囲をリピート展開します。 |
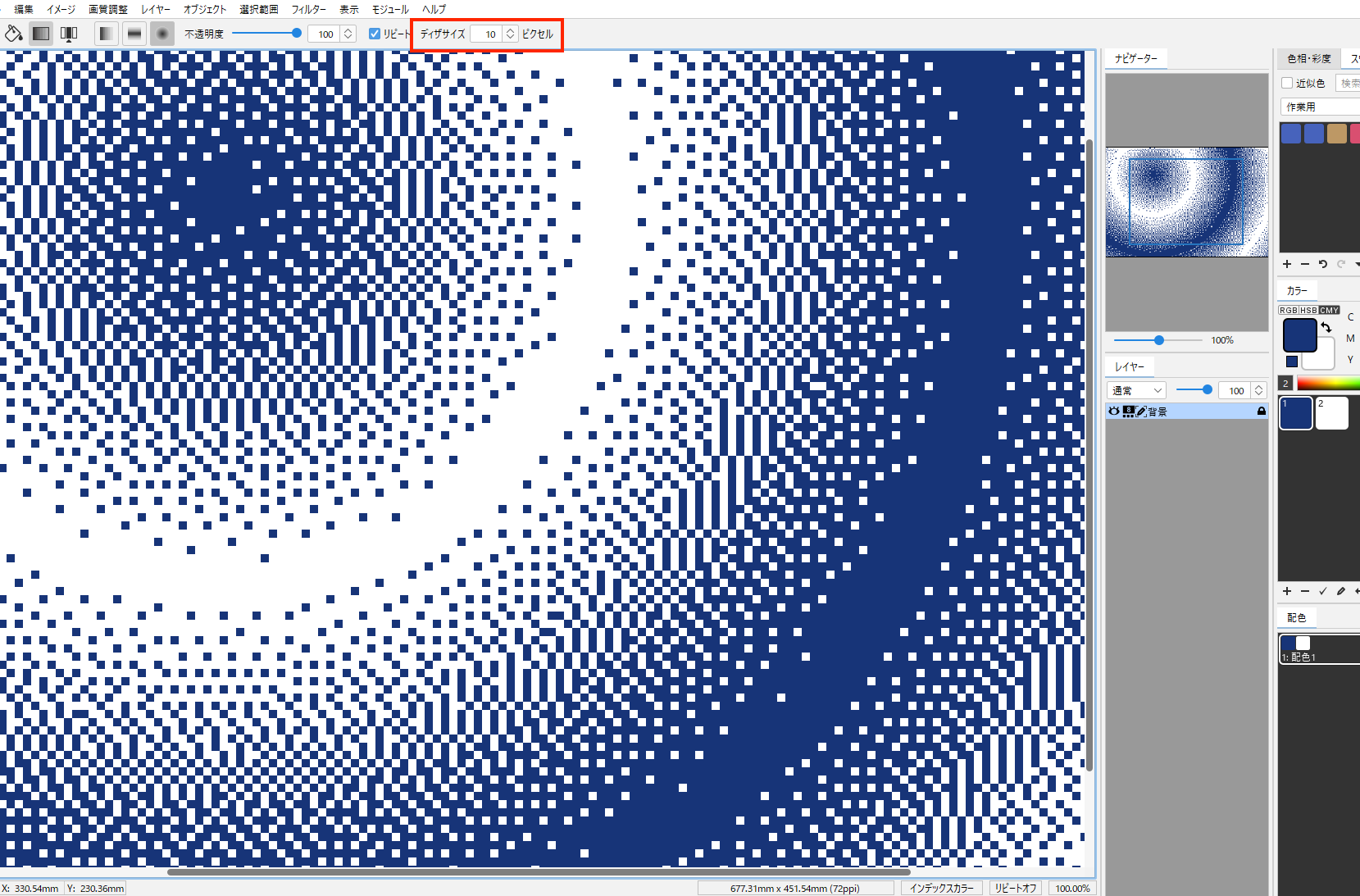
| ディザサイズ | インデックスカラー画像でグラデーションを使用した時のみ可能です。 ディザのサイズ(1~10pixels)を設定します。 |
- グラデーションツールを選択します。
- オプションバーから、グラデーションの形状を選択します。
- 描画色と背景色を設定します。
- ドラッグすると、始点(描画色)→ 終点(背景色)へのグラデーションが作成されます。







挿入削除ツール G(Mac:G)
![]()
左上を原点に1ピクセル分を水平/垂直に、挿入/削除 します。ステッチ柄等の修正に有効です。
塗りつぶしツールを選択するとオプションバーに表示されます。
実用例は、モザイク図案の作成/編集ツール/挿入削除ツールで「挿入・削除」を参照してください。

| 挿入 | 背景色で1ピクセル分、水平/垂直に挿入します。下端または右端が1ピクセル押し出されます。 |
| 削除 | 1ピクセル分、水平/垂直に削除します。下端または右端が1ピクセル背景色を追加されます。 |
| 水平/垂直 | 挿入/削除の方向を決定します。 |
パターン塗りつぶしツール
![]()
パターン塗りつぶし関連ツールを使用して、オリジナルのパターンや組織デザインを流し込むことで、簡易的な合成をすることができます。詳細は、パターンペイントを参照してください。
刺繍方向線ツール
F(Mac:F)![]()
刺繍関連ツールを使用して、サテンやタタミ、ランニングなどの刺繍表現をします。
詳細は、刺繍ツール(オプションバー)を参照してください。
長方形塗りつぶしツール/ラインツール/曲線ラインツール/なげなわ塗りつぶしツール/多角形塗りつぶしツール
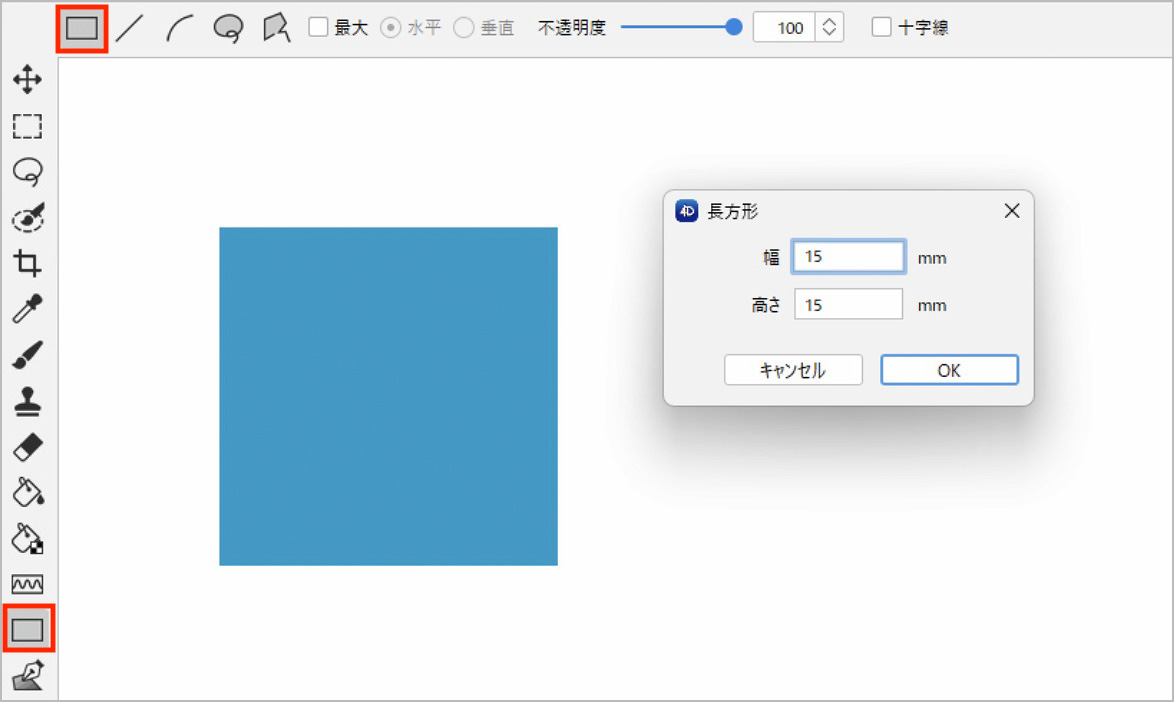
長方形塗りつぶしツール U(Mac:U)
![]()
ドラッグした範囲を描画色で塗りつぶします。
- 正方形:Shift + ドラッグ
- スポイトツール:Alt(Mac:option)
- サイズを指定:クリック

| 十字線 | 十字線のカーソル表示になります。 |
| 不透明度 | 不透明度(0~100%)を設定します。インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
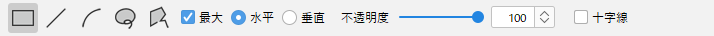
| 最大 | 使用ドキュメント全域の垂直ライン・水平ラインを作成します。モザイク図案の作成/長方形ツールの「最大」 |
長方形塗りつぶしツールでサイズを指定する
- 長方形塗りつぶしツールとラインツールでカンバスをクリックします。
- サイズ指定のダイアログに数値を入力してOKします。
- 指定したサイズの長方形、またはラインが描画されます。

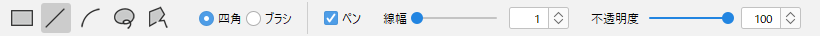
ラインツール U(Mac:U)
![]()
長方形塗りつぶしツールを選択するとオプションバーに表示されます。
- ドラッグして直線ラインを作成します。
- 角度を45度単位に固定:Shift + ドラッグ
- スポイトツール:Alt(Mac:option)+ クリック

| 四角 | 線幅サイズに応じて四角ラインが表示され、その部分が描画されます。 |
| ペン | エッジをぼかさずに描画します。 |
| 線幅 | 線幅サイズ(1~300pixels)を設定します。 |
| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
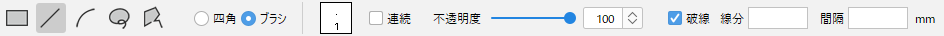
ブラシを選択した場合、「ブラシ形状ボタン」が表示されます。


| 連続 | クリックしながら直線で結んだ連結線を作成します。 ダブルクリックで終了します。 |
| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、 不透明度はディザで表現します。 |
| 破線 | 線分・間隔 に数値入力して破線を作成します。 |
| ペン | エッジをぼかさずに描画します。 |
| サイズ | ブラシのサイズ(1~300pixels)を設定します。 |
| 硬さ | ラインのぼかし開始位置(0~100pixels)を 設定します。 インデックスカラー画像に描く場合、 ディザの開始位置として設定します。 ペンの硬さは無効です。 |
| 四角 | 形状を四角にします。 |
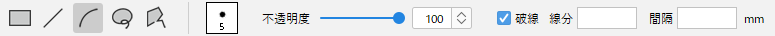
曲線ラインツール U(Mac:U)
![]()
長方形塗りつぶしツールを選択するとオプションバーに表示されます。
- クリックしながら曲線で結んだ連結線を作成します。ダブルクリックで終了します。
- 直線で結ぶ:Ctrl(Mac:⌘)+ クリック
- 角度を45度単位に固定:Shift + ドラッグ
- 戻る:Delete または backspace(Mac:delete)
- キャンセル:Esc(Mac:esc)
- スポイトツール:Alt(Mac:option)+ クリック


| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、 不透明度はディザで表現します。 |
| 破線 | 「線分/ 間隔」に数値入力して破線を作成します。 |
| ペン | エッジをぼかさずに描画します。 |
| サイズ | ブラシサイズ(1~300pixels)を設定します。 |
| 硬さ | ぼかし開始位置(0~100pixels)を設定します。 インデックスカラー画像に描く場合、 ディザの開始位置として設定します。 ペンの硬さは無効です。 |
| 四角 | 形状を四角にします。 |
なげなわ塗りつぶしツール U(Mac:U)
![]()
ドラッグした範囲を全て描画色で塗りつぶします。長方形塗りつぶしツールを選択するとオプションバーに表示されます。
- ドラッグ中に直線で結ぶ:Alt(Mac:option)+ クリック
- キャンセル:Esc(Mac:esc)
- スポイトツール:Alt(Mac:option)+ クリック

| 不透明度 | 不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
多角形塗りつぶしツール U(Mac:U)
![]()
クリックしながら直線で囲んだ範囲(最後ダブルクリック)を描画色で塗りつぶします。長方形塗りつぶしツールを選択するとオプションバーに表示されます。
- 角度を45度単位に固定:Shift + ドラッグ
- 曲線使用時に直線で結ぶ:Ctrl(Mac:⌘)+ クリック
- 戻る:Delete または backspace(Mac:delete)
- キャンセル:Esc(Mac:esc)
- スポイトツール:Alt(Mac:option)+ クリック

| 曲線 | クリックしながら曲線で囲んだ範囲(最後ダブルクリック)を描画色で塗りつぶします。 |
| 不透明度 | 不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、不透明度はディザで表現します。 |
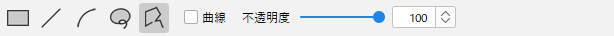
影ペンツール
![]()
影ペンツールで描いたパスから、影付けのためのグラデーションが作成できます。
オプションバーに、影選択ツールが存在します。RGBカラーのみ対応しています。
- 角度を45度単位に固定:Shift + ドラッグ
- キャンセル:Esc(Mac:esc)
- 影選択ツールを一時的に選択:Ctrl(Mac:⌘)+ クリック
- アンカーツールを一時的に選択:Alt(Mac:option)+ アンカーポイント上クリック

| 影選択ツール | 影ペンツールで作成したパスのポイントを移動して、影パスの形状を変更します。 |
| 幅 | 影の幅(0~100)を設定します。 |
| 不透明度 | 影の透明度(0~100%)を設定します。 |
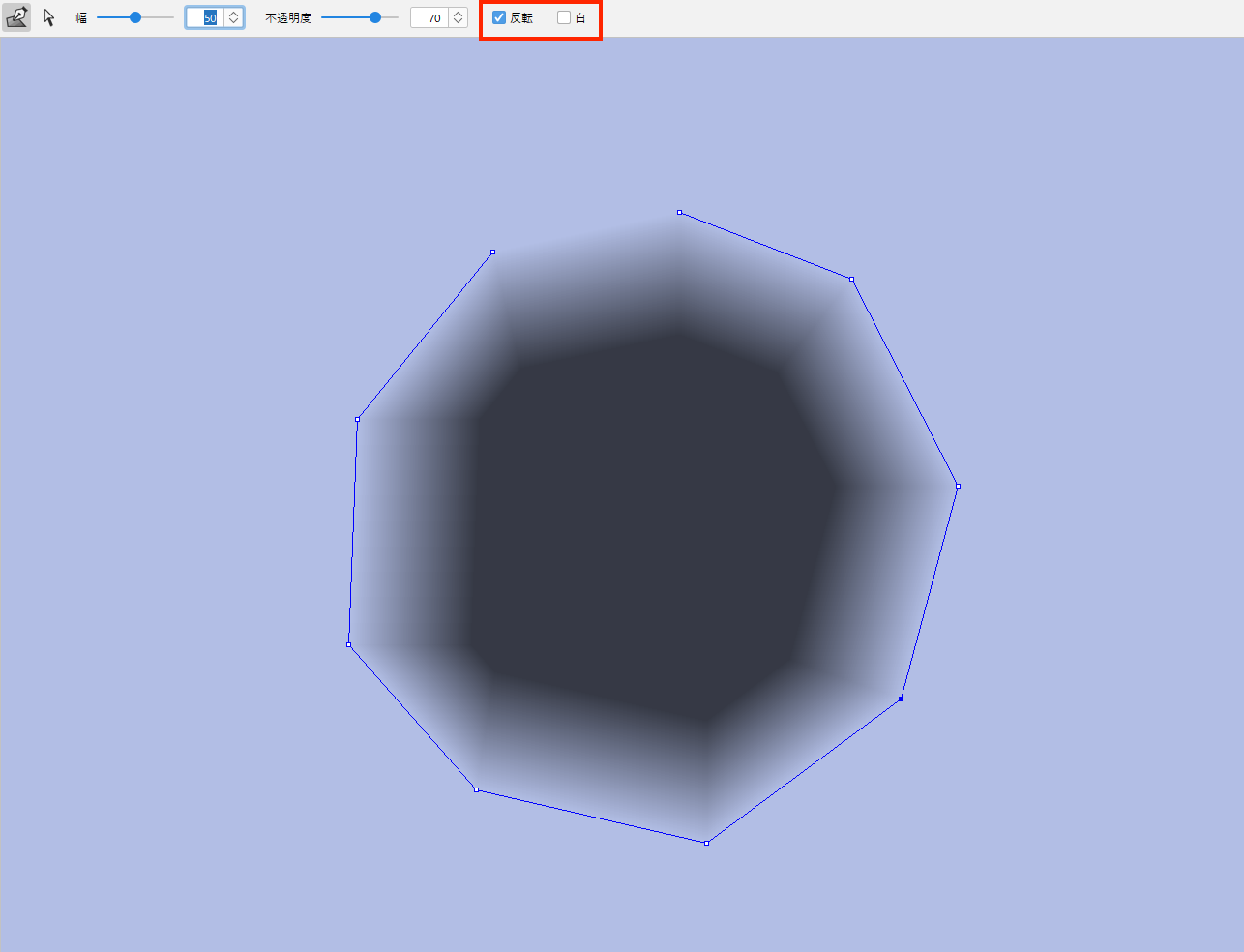
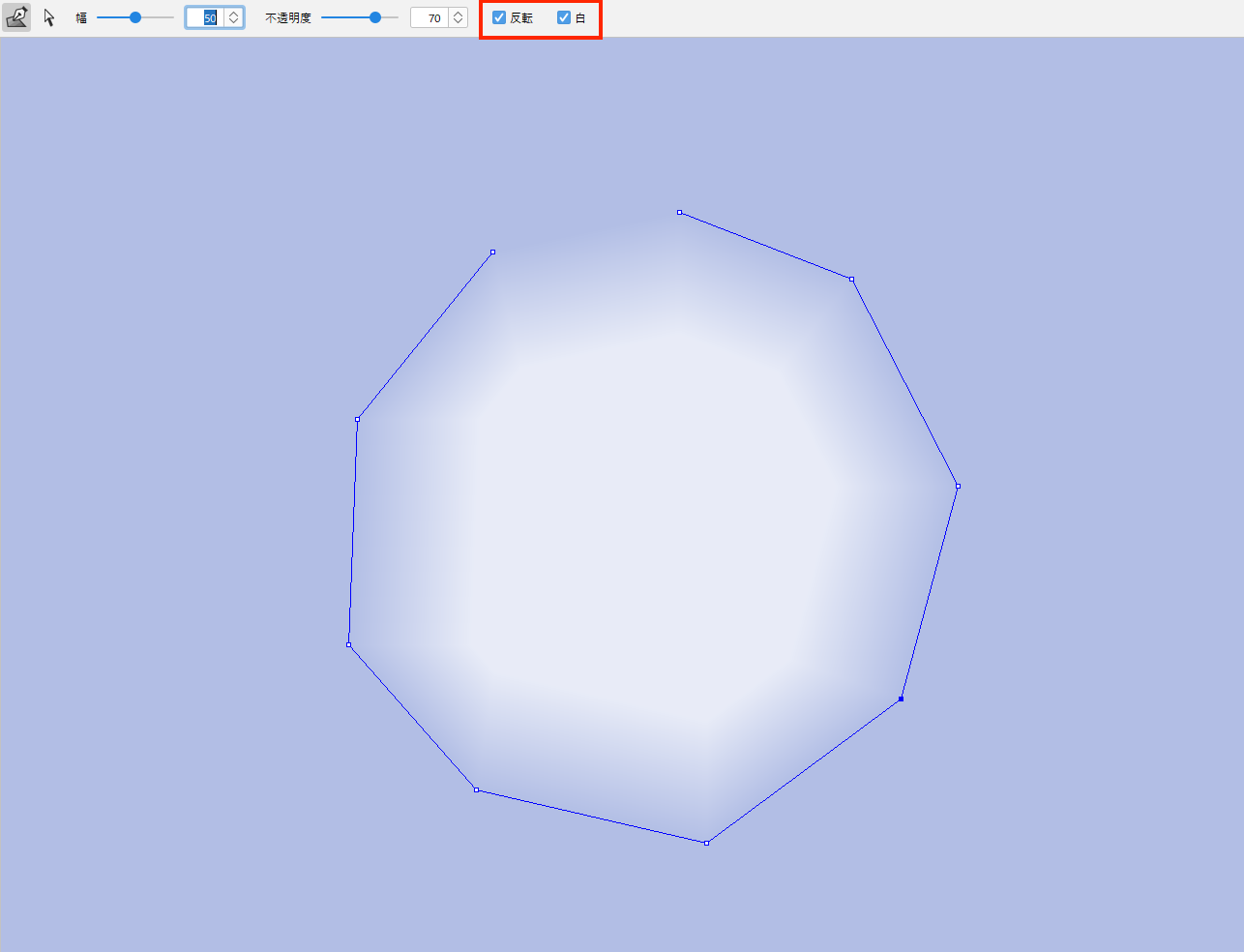
| 反転 | ☑ を入れると内側から、☑ を外すと外側から影が付きます。 |
| 白 | 影色を白色で作成します。 |
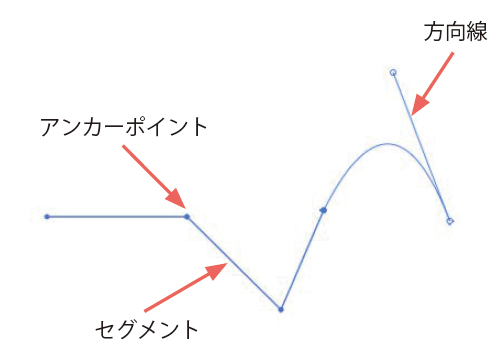
用語説明
- アンカーポイント:パスの始点や終点に配置される点のことです。
- セグメント:アンカーポイント同士を結ぶ直線・曲線のことです。
- 方向線:曲線を作成する際に、ドラッグすると表示される線のことです。
- オブジェクト:パスで作成された図形のことです。

- オープンパスとクローズパス:
連続した直線を描き、最後に始点をクリックすると始点と終点がつながり、線で囲まれた図形を描きます。このような形のパスのことを「クローズパス」と呼びます。クローズパスに対し、端点と端点がつながっていないパスのことを「オープンパス」と呼びます。
マウスポインターの形状
| 形状 | 名称 | 状況 | マウスポインターの位置 | クリックした時の動作 |
|---|---|---|---|---|
 | ペンツール | 描画時 | 描画中のパスや、他のパスの端点以外の場所 | 続けてアンカーポイントを配置し、パスを描画します。 |
 | 描画時 | 描画中のパスの始点上 | 描画中のパスをクローズパスにします。 | |
 | 追加ペンツール | 常時 | 選択中のパスのセグメント上 | アンカーポイントを追加します。 |
 | 削除ペンツール | 常時 | 選択中のパスの端点以外の、アンカーポイント上 | アンカーポイントを削除します。 |
 | アンカーツール | Alt(Mac:option)+ クリック | アンカーポイント上 | ドラッグで方向線を作成したり、方向点を切り換えます。 |



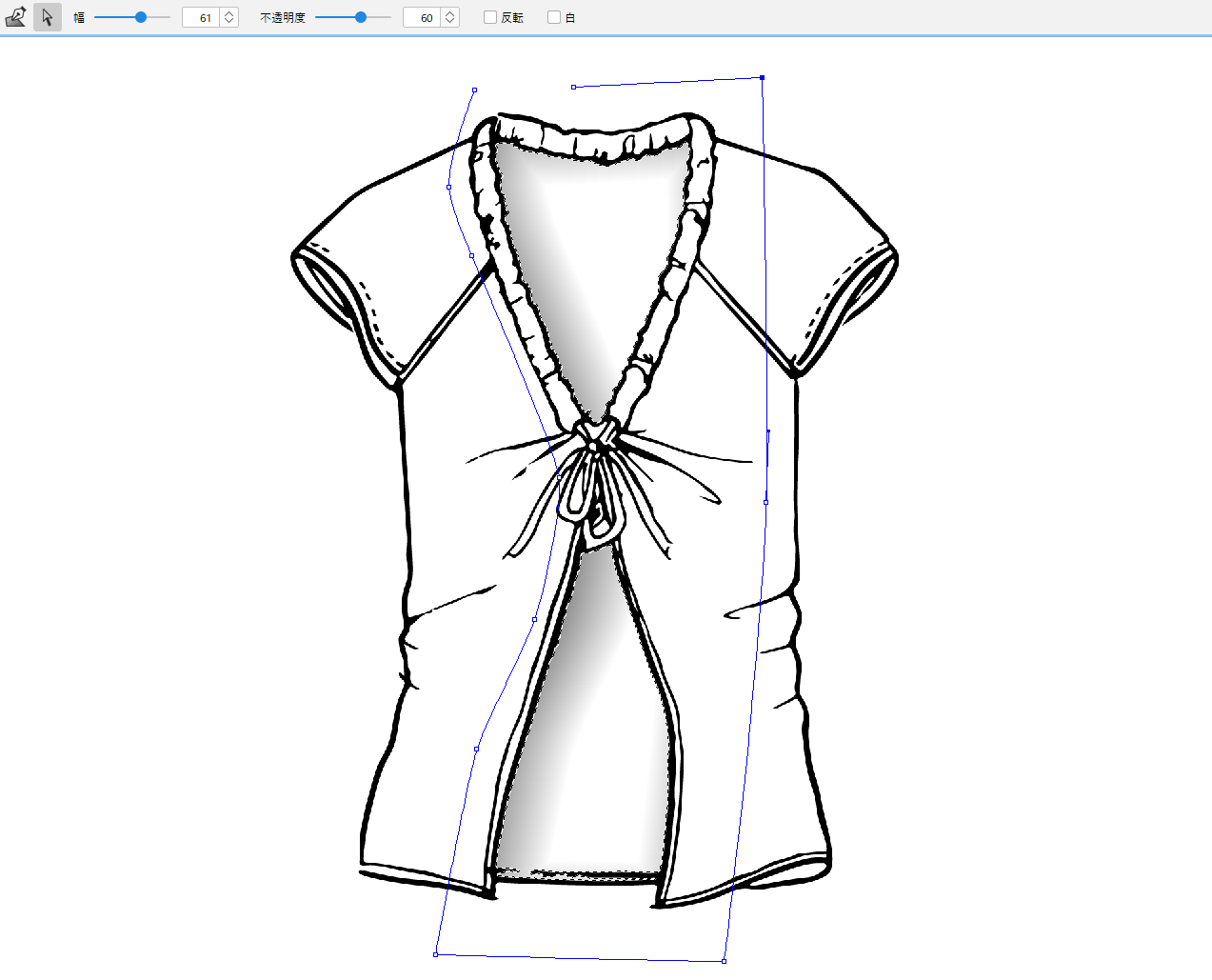
ハンガーイラストに影をつける方法
- ハンガーイラストを開き、影付けする範囲を選択します。

- 影ペンツールを選択し、クリックしながら影パスを作成します。
- プレビューで確認しながらオプションバーの幅や不透明度を調整します。
※Ctrl(Mac:⌘)+ クリックで、一時的に影選択ツールとなり、ポイントやセグメントを調整します。 - オプションバー右端にある「○」ボタンで確定します。キャンセルするには「×」をクリックします。

ぼかしツール/シャープツール/指先ツール/ミックスツール/スムージングツール
ぼかしツールのオプションバーに、シャープツール/指先ツール/ミックスツール/スムージングツールが存在します。

ぼかしツール D(Mac:D)
![]()
ドラッグした部分をぼかします。RGBカラー/インデックスカラーともに対応しています。
- ブラシサイズ:縮小( [ )拡大( ] )
- サイズ:1~300pixels
- 強さ:1~5
シャープツール D(Mac:D)
![]()
ぼかしツールのオプションバーに、シャープツール が存在します。
ドラッグした部分をエッジに沿ってコントラストを上げて強調します。RGBカラーのみ対応しています。
- ブラシサイズ:縮小( [ )拡大( ] )
- サイズ:1~300pixels
- 半径:1~5
- 強さ:1~5
指先ツール D(Mac:D)
![]()
ぼかしツールのオプションバーに、指先ツール が存在します。
指でこすったような効果を出します。RGBカラー/インデックスカラーともに対応しています。
- ブラシサイズ:縮小( [ )拡大( ] )
- サイズ:1~300pixels
- 強さ:1~100




インデックスカラー画像のぼかし
インデックスカラーの場合は、カラーパネルで選択した色に「✓」を入れてぼかしツールを使用すると、「✓」を入れた色に置き換えながら描画します。


ミックスツール D(Mac:D)
![]()
ぼかしツールのオプションバーに、ミックスツール が存在します。
ペン先内の色を混ぜ合わせます。RGBカラー/インデックスカラーともに対応しています。
- 画像を開きます。
- 編集したい箇所の上をドラッグします。
ブラシサイズ:縮小( [ )拡大( ] )



| 強さ | 混ぜ合わす強度(3~10)を設定します。 |
| 不透明度 | 描画する不透明度(0~100%)を設定します。 インデックスカラー画像に描く場合、 不透明度はディザで表現します。 |
| ペン | エッジをぼかさずに描画します。 |
| サイズ | ミックスペンサイズ(1~300pixels)を 設定します。 |
| 硬さ | ミックスさせるぼかし開始位置(0~100pixels) を設定します。ペンの硬さは無効です。 |
| 間隔 | 描画するミックスペンの間隔(0~400%)を 設定します。 |
| 四角 | 形状を四角にします。 |
スムージングツール D(Mac:D)
![]()
ぼかしツールのオプションバーに、スムージングツール が存在します。
自動的に隣接する色に振り分けて、細かいノイズやガタつきを滑らかにします。インデックスカラーのみ対応しています。
- インデックスカラーの画像を開きます。
- ノイズやガタつきが気になる箇所の上をドラッグします。
ブラシサイズ:縮小( [ )拡大( ] )



| サイズ | サイズ(1~300pixels)を設定します。 |
| 四角 | 形状を四角にします。 |
| 半径 | 小:1ピクセル分を振り分けます。 中:1ピクセル分を振り分けるか、 または 3 × 3pixels の中で3色以上ある場合に 1番多い色を出力します。 大:3 × 3pixels の中で常に1番多い色を 出力します。 |
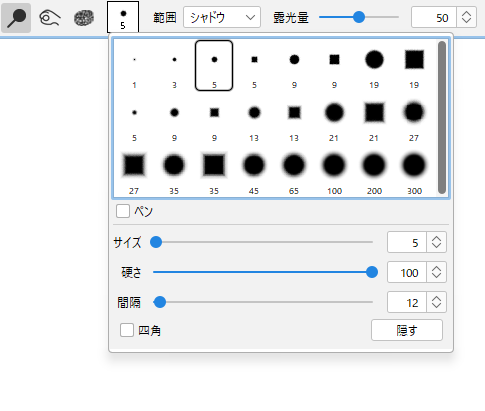
覆い焼き/焼き込みツール/スポンジツール
覆い焼きツール/スポンジツール O(Mac:O)
![]()
![]()
覆い焼きツールでは画像を部分的に明るくし、焼き込みツールでは画像を部分的に暗くします。
RGBカラーのみ対応しています。
- 画像を開きます。
- 編集したい箇所の上をドラッグします。
ブラシサイズ:縮小( [ )拡大( ] )


| 範囲 | 覆い焼き/焼き込みする範囲を選択します。 シャドウ:暗い領域を変更します。 中間調:グレーの中間範囲を変更します。 ハイライト:明るい領域を変更します。 |
| 露光量 | 明るさや暗さ(0~100)を設定します。 |
| ペン | エッジをぼかさずに描画します。 |
| サイズ | サイズ(1~300pixels)を設定します。 |
| 硬さ | ぼかし開始位置(0~100pixels)を設定します。 ペンの硬さは無効です。 |
| 間隔 | 間隔(0~400%)を設定します。 |
| 四角 | 形状を四角にします。 |
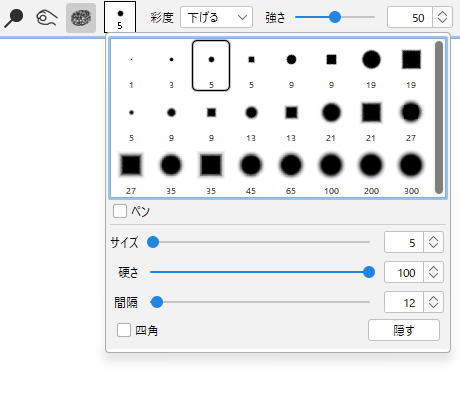
スポンジツール O(Mac:O)
![]()
部分的に彩度(鮮やかさ)を変化させます。RGBカラーのみ対応しています。
覆い焼きツールのオプションバーに、焼き込みツール/スポンジツール が存在します。
- 画像を開きます。
- 編集したい箇所の上をドラッグします。
ブラシサイズ:縮小( [ )拡大( ] )


| 彩度 | 下げる:彩度を下げます。 上げる:彩度を上げます。 |
| 強さ | 彩度を変化させる強さ(0~100)を設定します。 |
| ペン | エッジをぼかさずに描画します。 |
| サイズ | サイズ(1~300pixels)を設定します。 |
| 硬さ | ぼかし開始位置(0~100pixels)を設定します。 ペンの硬さは無効です。 |
| 間隔 | 間隔(0~400%)を設定します。 |
| 四角 | 形状を四角にします。 |
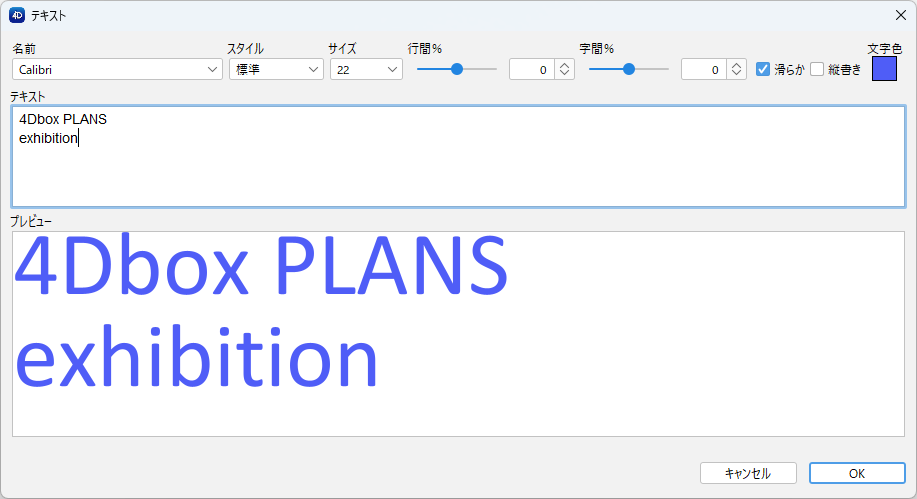
テキストツール
T(Mac:T)![]()
文字を作成します。
テキストツールを選択して画面上でクリックすると、テキストダイアログが表示されます。

| 名前 | フォントの種類を設定をします。 |
| スタイル | スタイルの設定をします。 |
| サイズ | サイズ(6~180pt)を設定します。 |
| 行間% | 行間(-100~100%)を設定します。 |
| 字間% | 字間を(-100~100%)を設定します。 |
| 滑らか | 文字のエッジをぼかして滑らかに仕上がります。 |
| 縦書き | 縦書きにします。 |
| 文字色 | クリックして文字色を設定します。 |
| テキスト | 文字列を入力します。 |
| プレビュー | 文字列をプレビュー画面で確認します。 |
- テキストダイアログで、各項目を設定して「OK」をクリックします。
- レイヤータイプ選択ダイアログから、RGBカラー/インデックスカラー を選択して「OK」をクリックします。
- 画面上に文字が作成されます。自動的にテキストレイヤーが作成されます。
- テキストツールのまま、 Ctrl(Mac:⌘)+ ドラッグで一時的に移動ツールとなり、テキストレイヤーの位置を移動します。

- 画面のテキストレイヤー上でテキストツールのままクリック、またはレイヤーパネルのテキストレイヤー上をダブルクリックすると、テキスト情報を維持したテキストダイアログが表示されます。
- フォントの種類やサイズ、文字色など変更項目は新たに設定して「OK」をクリックします。

- 設定した文字に変更されます。
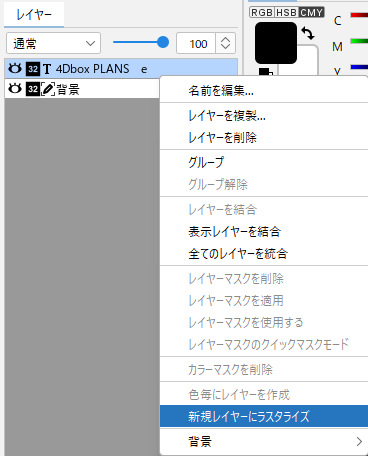
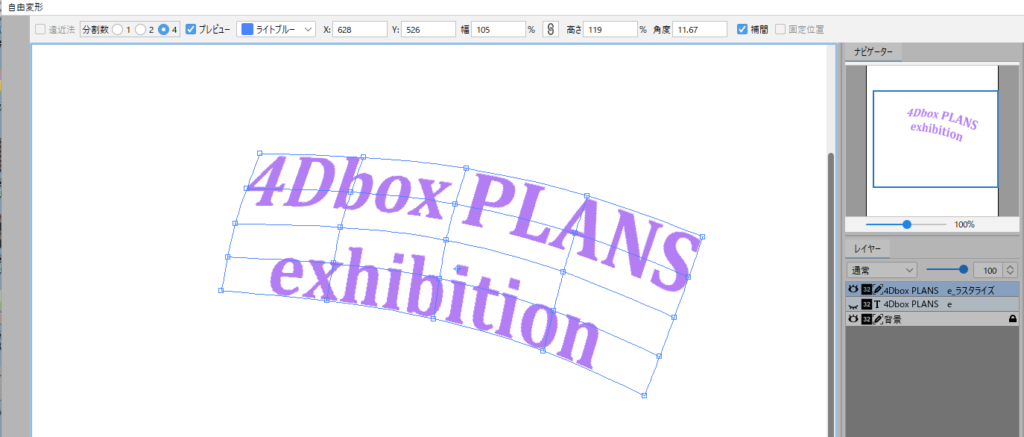
- テキストレイヤー(テキスト情報を保持)の状態では自由変形ができません。自由変形を行う場合は、テキストレイヤーを右クリック>新規レイヤーにラスタライズを選択します。またはテキストレイヤーを選択した状態で、レイヤーメニュー>新規レイヤーにラスタライズ を選択します。
- ラスタライズされたテキストが別のレイヤーとして作成されます。
- 自由変形ができます。


ラスタライズとは
特殊な画像やテキストなどのデータをビットマップ(ドット)化することです。
ペンツール/メッシュツール
ペンツール

ペンツールを使って、絵型やモチーフ等のオブジェクトを作成します。RGBカラーのみ対応しています。
詳細は、下記のページを参照してください。
メッシュツール K(Mac:K)

メッシュ関連ツールを使用して、写真やイラスト画にメッシュデータを作成し、立体的に合成することができます。RGBカラー/インデックスカラーともに対応しています。
詳細は、下記のページを参照してください。
手のひらツール/ズームツール
手のひらツール H(Mac:H)
![]()
画面をスクロールをします。
- 画面サイズに合わせる:手のひらツールをダブルクリック、または Ctrl + 0(Mac:⌘ + 0)
- [各ツール共通] 手のひらツールを一時的に選択:Space
ズームツール Z(Mac:Z)
![]()
画面を拡大/縮小します。
- 拡大:クリック、または Ctrl + + (Mac:⌘ + +)
- 縮小:Alt(Mac:option)+ クリック、または Ctrl + -(Mac:⌘ + -)
- 一時的にズームイン:Space + Ctrl(Mac:space + ⌘ )
- 一時的にズームアウト:Space + Ctrl + Alt (Mac:space + ⌘ + option )
- 画面サイズ:Ctrl + 0(Mac:⌘ + 0)
- ピクセル等倍:ズームツールをダブルクリック、または Ctrl + 1(Mac:⌘ + 1)

| 画面サイズ | 全体表示を行います。 |
| ピクセル等倍 | 100%表示します。 |
| プリントサイズ | 出力サイズ(実寸)で表示します。※インストールと起動/2.画面解像度の設定が必要です。 |